Journey Maestro Overview
MaestroThe UI design product. |
Form Builder Platform Developer | All versions
This feature is related to all versions.
Platform Developer | All versions
This feature is related to all versions.
Journey Maestro is a tool for designing and building application forms that implement various customer onboarding journeys. Maestro is a product suite of the Temenos Journey Manager platform, so it is seamlessly integrated with all other products to give you a maximum edge in creating web-based apps using latest technologies.
Maestro 5.0 is the first version of our Maestro tool. It was versioned as 5.0 to keep it in line with Journey Manager version numbering. Therefore, Maestro forms are not supported in Manager prior to 5.0.
Maestro allows anyone with moderate technical expertise and skills to design and configure web-based forms using the built-in Maestro editor. The Maestro editor is a WYSIWYGWYSIWYG, an acronym for What You See Is What You Get, is a system in which editing software allows content to be edited in a form that resembles its appearance when printed or displayed as a finished product, such as a printed document, web page, or slide presentation. editor so you can see how a form will look like while creating it. You can also preview the form in different device emulators or render it as a PDF or HTML receipt. The Maestro editor comes with the rich text editor to give you a flexibility of using various content formatting.
To improve productivity, the Maestro editor provides features allowing Form Builders to work on a same design in parallel.
The forms that Maestro produces are single-page AngularJS applications with responsive designs, and can be previewed in formats suitable for smartphones, tablets, and desktop computers. A single design runs on all devices, takes the screen size into account, and gives an optimal experience without creating versions for each device. When the Maestro editor builds a form, it creates, based on the form design, a self contained standalone AngularJS application that is bundled into an archive that you can deploy into Journey Manager.
It's important to keep in mind that, in our documentation, when we say "Maestro", we mean the Management Dashboard and the Maestro editor. And, when we say "Maestro form" we mean the built form using the Maestro editor.
Maestro provides you with the following features to streamline your form development process:
- Drag-and-drop pre-built components directly into the WYSIWYG editor for rapid form creation.
- Create custom components from scratch or by combining existing components.
- Use templates to maintain a consistent look and feel across a large number of forms.
- Generate receipts based on the design of a form or design custom receipts.
- Implement save and resume functionality without writing any code.
- Define rules that run arbitrary JavaScript code when various events occur.
- Maintain multiple translations of a single form.
- Configure form accessibility.
For more information, see the complete list of Maestro features.
Maestro uses the following entities to enable you to design and build application forms efficiently:
- Organization: contains projects and organization level libraries.
- Project: contains forms, components, templates and project level libraries.
- Form: contains components to captured user data and pass it to Manager.
- Template: a super form that defines and controls the look and feel of forms and receipts based on this template.
- Receipt: a read-only statement for various stages of form application processes.
- Component: a modular building block that can be dragged and dropped into all types of designs, including forms, receipts, templates, and even other components.
- Library: related resources, such as components and shared components, images, core libraries, which can be used across different projects and even organizations.
Organizations, projects and forms make up the three-tired hierarchy that allows you to minimize configuration effort yet maximize development efficiency by using a correct scope while defining and configuring a form.
Maestro relies on Journey Manager to host forms, process user inputs and store all relevant information to ensure a form user gets the best onboarding experience. Therefore, Manager has the similar concept of entities as Maestro, plus it also includes back-end configuration and data that are not exposed to web-based forms.
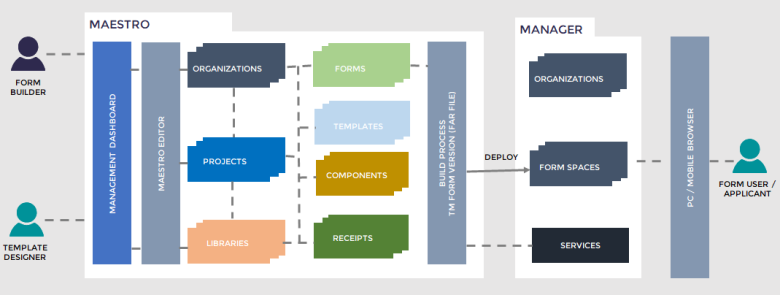
The diagram below shows the main entities of Maestro, communication with Manager and interaction with form users (applicants), Form Builders and Template Designers.

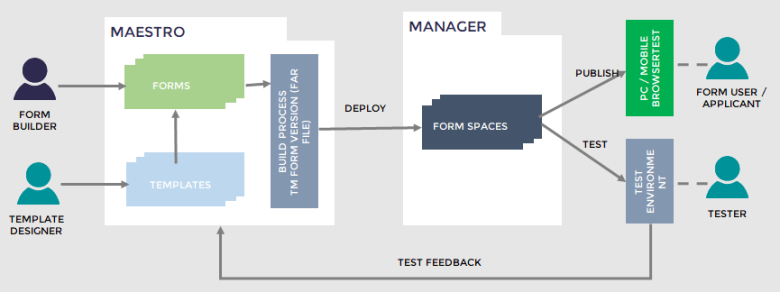
A typical Maestro form goes through several stages of the customer journey experience, such as, Prefill, Data Capture, Save and Resume, Payments, Notifications, and Collaboration between various participating or approving parties. Some of these stages have an impact on a form’s design. Let's explain it with the diagram below, which outlines the development workflow that Maestro provides to Form Builders and Template Designers to create customer journeys.

This workflow begins with a template designed in Maestro by a Template Designer. Once the template is created, Form Builders can start work on new forms based on the template, taking advantage of the common features built into the template and maintaining compliance with brand guidelines. The Template Designer can continue adding to the template incrementally, even while Form Builders are creating forms based on the template, without affecting any forms in progress.
Once a form is implemented, the Form Builder can build the form and import it into Manager. After importing, the form can be tested across multiple environments and, if needed, further improvements can be made before the form is published into a production environment for customers to use.
Maestro forms move through various events of the journey experience, which is a sequence of events that include prefill, data capture, save and resume, payments, notifications, and collaboration activities between parties.
Maestro runs on AWS cloud. There are 3 regional Production Maestro environments: APAC, NAM and EMEA. Clients are onboarded as an organization to the environment that best suits their geography. A client organization is securely controlled and can only be accessed by users that are specifically assigned to that organization.
As a new version of Maestro is released, we upgrade our environments. You are notified in advance, so you have time to plan and upgrade your projects accordingly.
Next, learn about Management Dashboard.