Multi-Lingual Forms
MaestroThe UI design product. | Form Builder | 21.11 This feature was updated in 21.11.
Journey Maestro allows you to configure Maestro forms to support multiple languages, including right-to-left languages, so applicants view and fill in forms in their local language or they can choose a language they require. A form uses a default language unless the form has been set to remember the last language or locale used. The form also saves the latest language used in the form data, which is stored in a database.
Translation is also an important part of a form branding, as different brands can be created for various countries and regions.
When you create a design, such as a template or a form, it comes with the default language - English, and the default locale - en. This means that all components and fields you drag and drop on the design have all labels and messages, which are intended for form users, are in English. These labels and messages make up a form dictionary. The default form dictionary is the English dictionary.
As you may want to have your forms available to users using other languages than English, you need to create a new dictionary for each language you require, for example, the German dictionary. There is no limit on a number of languages a design can have configured.
There are 2 ways of enabling and managing translations of Maestro forms:
- Configure and store translations within a form itself.
- Configure a form with languages but store translations outside the form, for example, in Manager.
Let's look at each of these approaches in more detail.
Translations Within Forms
Regardless of how many languages a form may use, you develop and build it as you would normally do. Then you add required languages and edit their dictionaries. To speed up this process, the Maestro editor allows you to export and import their dictionaries as a CSV file. This way you can give this file to a translator who professionally converts its content from one language to another. Then you import this CSV file into the form and build and publish it, so the new language is available to form users.
Maestro comes with the Select Language component, which allows form users to select a language that they want to use on a form. For this to work, you need to set up a new language first and then drag and drop the Select Language component on the form and configure it.
Some textual content is embedded into business rules, so you may need to translate it as you create or update JavaScripts. The Maestro editor allows you to select strings of text used in these scripts, such as messages shown to form users, and mark them for translation. They will appear in translation files and can be translated in all languages a form uses.
When you build a form as a JM Form Version ZIP file, all language dictionaries are packaged inside a FAR archive under the locales directory. After you deploy the JM Form Version into a Manager instance, everything inside that FAR file will be stored in the form deployment in the database. This means that if you update a form translation, even slightly, you need to redeploy the FAR file.
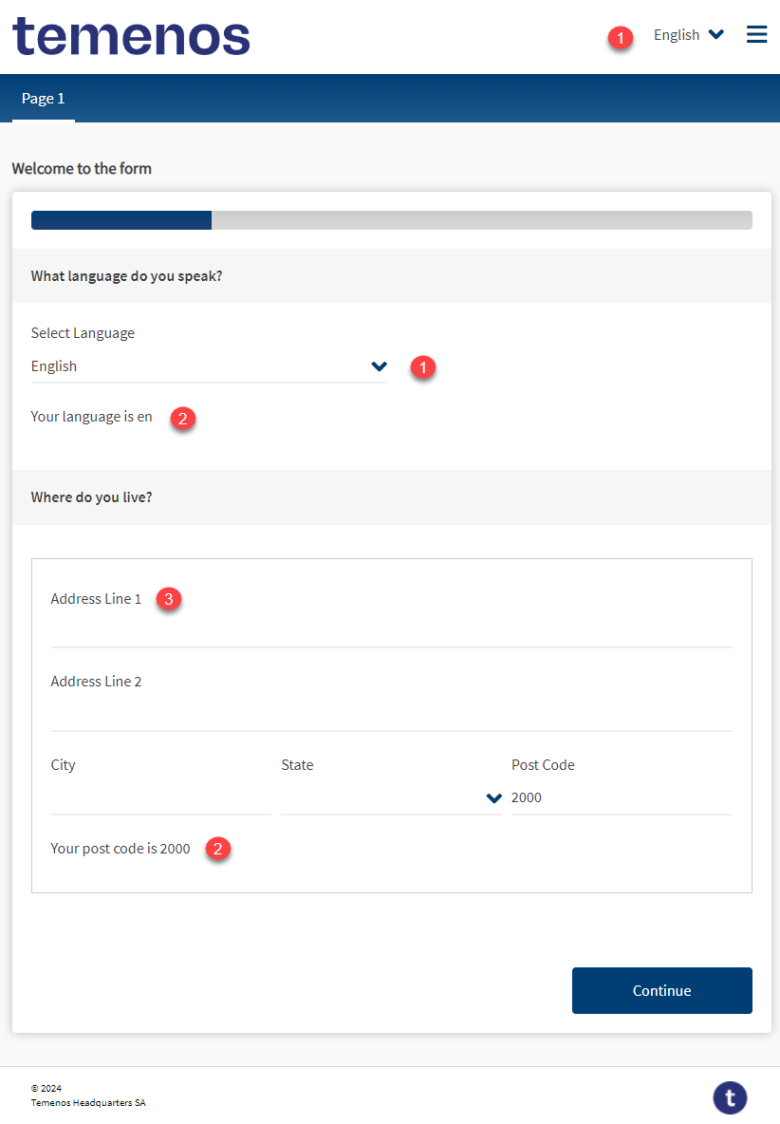
A typical example of a form that has multiple languages configured is shown below:

- A Select Language component.
- A text label dynamically updated depending on selections, for example, a selected language.
- A component translated into a selected language.

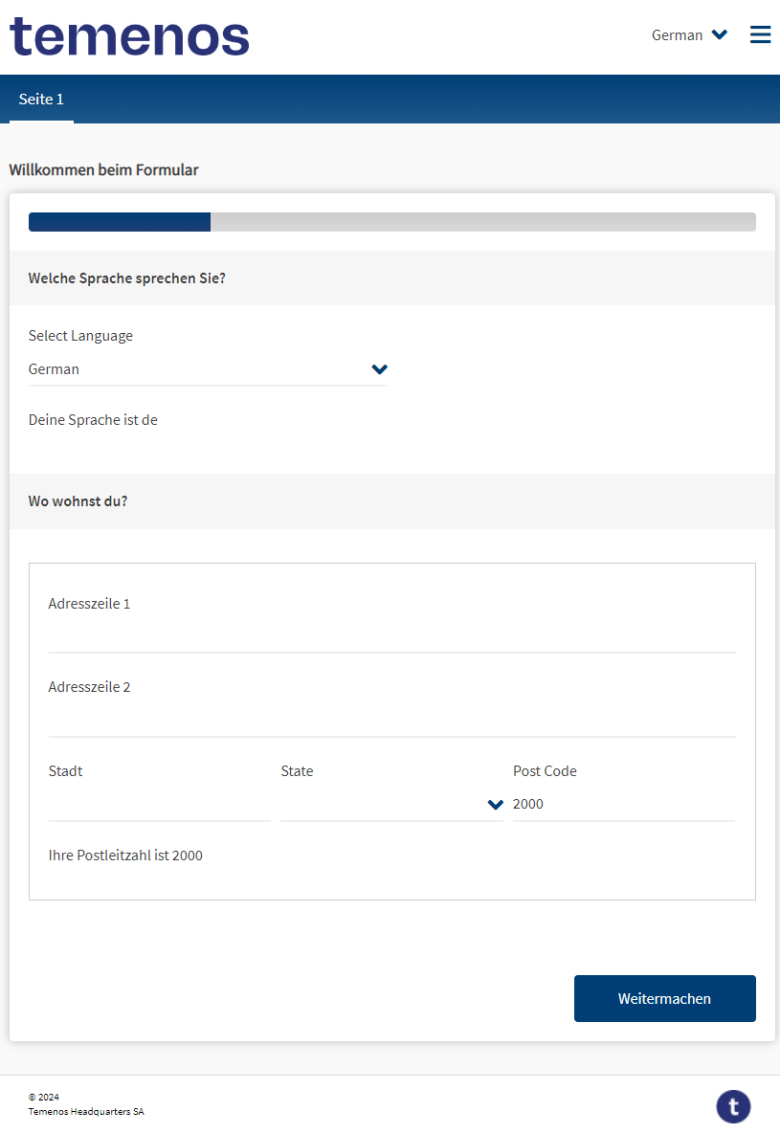
The same form rendered using the German translation.
Translations Outside Forms
So far, languages, which you've configured in a form, are stored with that form. This has some certain advantages, such as it automatically handles things like refactoring - when you add or remove a component or its text, the Maestro editor updates all languages' dictionaries accordingly. However, you need to re-build and publish the form each time a translation is updated. This could be a significant drawback when the form is deployed in many form spaces and across multiple environments.
To make such updates easier to perform, starting from version 21.11, Maestro gives you the ability to retrieve translation CSV files from external locations and automatically refresh the form so all translated items are rendered in a desired language or as defined by a current locale. This way you can maintain and edit multiple translations outside the form meaning you don't need to republish it to propagate any changes. It goes even further -- you can update translations or even add new languages in real-time. For this you must use runtime branding functionality.
Manager allows storing and managing translation CSV files securely as well as providing seamless retrieval of these files from within Maestro forms via the Translation.fetch() and Form.updateBranding() methods. For more information, see the Maestro API Reference. If the translation loads successfully, the interface will refresh with the translation defined by the current locale. If the translation fails to load, an error will appear in the JavaScript console. For example, you can add a button that calls Translation.fetch("myLanguageCode", false, "/web-plugin/resources/mynewCSC.csv"), which pulls a translation file form the Web Plug-in's resources directory hosted on a Manager server.
Next, learn how to add a new language.