Create a Save Challenge
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
In this topic, we're going to create a save challenge from scratch. This will provide insight into how to create your own save challenges and how to customize save challenges in existing templates.
To setup this feature:
- Create a Maestro form with the Core - Empty Form template.
- Drag a Save Confirm component into the Dialogs folder. This dialog allows a user to save the form.
- Drag a Save Success component into the Modal Pages folder. This modal loads after the user saves a form and displays the reference code they can use to re-open the form.
- Drag a Save Challenge component into the Dialogs folder. This dialog allows the user to submit a reference code. If the reference code is valid, it will open the form associated with that code
- Drag a Save and Close component into the form. This button will open the Save Confirm dialog.
- Drag an Open Saved Form component into the form. This button will open the Save Challenge dialog.
In earlier versions of Maestro, the Save Challenge component was named TRN Save Challenge.
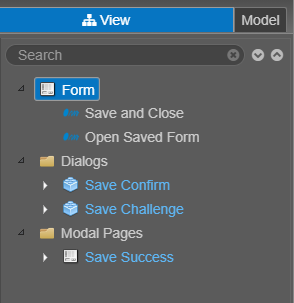
You should end up with a View pane that looks like this:
Based on these changes, the save challenge feature is now functional. If you render the form and click the Save and Close button, you'll see the reference code assigned to the transaction. Then, if you click the Open Saved Form button and enter the reference code, the saved form will open.
If you enter an incorrect reference code, an error will be returned:
If you receive this error after entering a correct reference code, it's probably because you're using an earlier version of Maestro. In this case, you'll need to add a security question for the save challenge feature to work. Fortunately, adding a security question is considered a best practice.
Adding a Security Question
Security questions ensure an extra layer of protection for users who save their forms. Rather than simply entering a reference code, they're required to enter an additional piece of information to verify their identity.
To add a security question to the Save Confirm dialog:
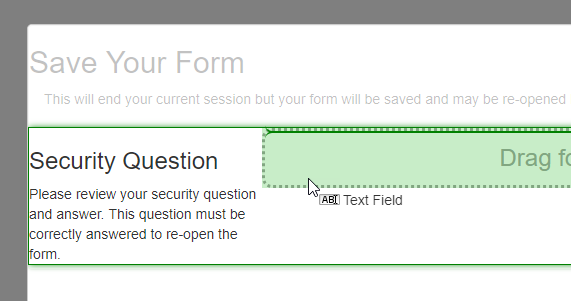
- Drag a Text Field component into the Save Confirm component's Security Question block.
- Change the label of the text field to a question, such as "What is your mother's maiden name?"
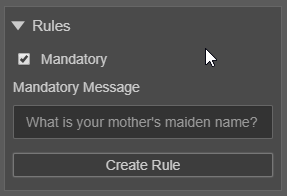
- Enable the Mandatory rule to prevent users from saving a form without a security answer.
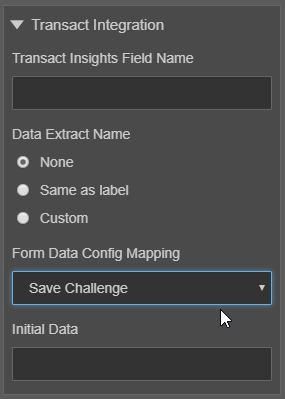
- Switch to the Integration tab, expand the Integration panel, and select Save Challenge from the Form Data Config Mapping dropdown.
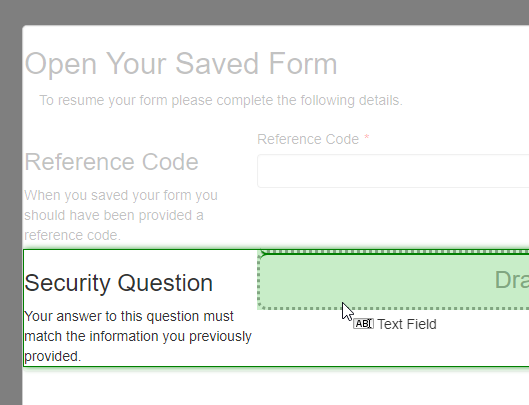
Then, to allow users to provide their security answer via the Save Challenge dialog:
- Drag a Text Field component into the Save Challenge component's Security Question block.
- Change the label of the text field to the same label as the previous text field.
- Enable the Mandatory rule to prevent users from trying to open a form without a security answer.
It's important to note that only the first text field — the text field in the Save Confirm component — should be mapped using the Form Data Config Mapping dropdown. If you map the second text field, the original mapping will be lost, as only one field can be mapped to the Save Challenge option at any one time.
Based on these changes, users will now be required to answer a security question when saving and opening a form.
Troubleshooting Dialogs
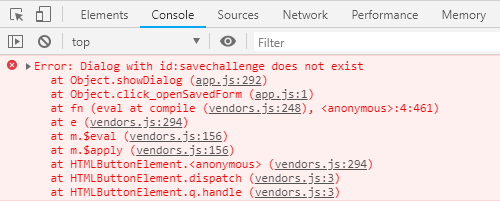
The reason the Save and Close and Open Saved Form buttons automatically open the relevant dialogs is because of the IDs associated with the components. The Save Challenge component, for instance, has an ID of "savechallenge", and the Open Saved Form button has a rule that opens a dialog with the ID of "savechallenge":
Form.showDialog("savechallenge");If a dialog isn't opening for whatever reason, it's worth verifying that the IDs are setup correctly. The easiest way to do this is to open the Google Chrome DevTools before attempting to open the dialog. If there's an error with the ID, it will appear via the Console: