Runtime Branding
MaestroThe UI design product. |
Template Designer  Form Builder | 21.11
This feature was introduced in 21.11.
Form Builder | 21.11
This feature was introduced in 21.11.
Maestro allows you to update a brand dynamically using the runtime branding feature. This functionality is based on JSONJSON (JavaScript Object Notation) is an open standard file format and data interchange format that uses human-readable text to store and transmit data objects consisting of attribute–value pairs and arrays. configuration file that specifies the details of the brand, such as images, CSSCSS stands for Cascading Styles Sheets and is used to define styles for a Maestro Form, including the design, layout, and variations in the form’s display on different devices and screen sizes. The CSS on a Maestro form is primarily taken care of by the Template Designer. The Template Designer will implement the branding and/or styling of the form’s assets.CSS can be applied to the template of the form, individual components, and any other asset associated with a Maestro form. content, translation setting, as well as components and widgets' properties, which can be referenced by rules or by Form functions.
Maestro provides you with two specialized components for creating runtime brands - Runtime CSS Resource and Bundle Resource Library components.
Let's start with understanding the JSON structure and how it relays to a brand.
JSON Structure
The JSON file contains the following objects and their corresponding properties that help you define a brand, with some objects configured as single entities or as arrays:
css
This object has several properties specifying a CSSCSS stands for Cascading Styles Sheets and is used to define styles for a Maestro Form, including the design, layout, and variations in the form’s display on different devices and screen sizes. The CSS on a Maestro form is primarily taken care of by the Template Designer. The Template Designer will implement the branding and/or styling of the form’s assets.CSS can be applied to the template of the form, individual components, and any other asset associated with a Maestro form. file to use. You can also define an array of CSS objects, if you want to use different CSS files to control color, look and feel, and so on.
- id - an ID of CSS to update as defined in the ID property on a Runtime CSS Resource widget in the form.
- cssUrl - a new URL for the CSS to use, for example, using a relative URL like
./css/myCustomCss.csswill get the image from the FAR file. Setting the URL takes priority over setting CSS Content. - cssContent - a new CSS content to inject into a style tag for the CSS name.
You can use the Form.updateCssByName() function to update named CSS with either a new URL or CSS content, switching between a URL and a CSS string which will remove the previous link or style tag as appropriate and replace it with the one based on the update required.
images
This object allows you to control an image using the following properties.
- imageName - the image name as defined in an image widget in the form.
- imgUrl - a new URL for the image to use, which can be a relative or absolute URL. For example, a relative URL
./images/myImage.pngwill specify the image in the FAR file. - imgHeight - a new height for the image.
- imgWidth - a new width for the image.
- alternativeText - an alternative text for the image, this is populated into the alt attribute on the image.
- toolTip - a tooltip text for the image, this is populated into the title attribute on the image.
- imageLink - a URL for the image to go to, leaving this blank or null will not take the user anywhere on click.
You can use the Form.updateImageByName() function to update images in the form by its name specified in the image widget.
translation
You can define only one translation per brand by using either this object or the translation_template property described below.
- code - a language code, which is used by the
Translation.fetch()function. - url - a URL to a translation CSV file if it is not included in the FAR file. This is an optional parameter.
You can use the Translation.fetch() function to load the translation for the specified language code. For more information, see how to configure a new language.
If the translation loads, the interface will refresh with the localized terminology. If the translation doesn't load, an error will appear in the JavaScript Console. A simple way to implement it in a form is to add a button that calls Translation.fetch("myLanguageCode", false, "/web-plugin/resources/mynewCSC.csv").This translates the form based on a translation file that's at an external URL. In this example, it's in a portal resource on the Manager server, but it could be anywhere.
translation_template
This property specify a template to use for your translation using the locale, for example en_AU.
dataValues
This object contains key / value pairs allowing you to update the form's data model. Values can be both plain text and rich text, such as HTML, defining component's fields. For example, the JSON's property dataValues: { footerUrl: "https://myUrl.com" } will be populated into the data.footerUrl data model element.
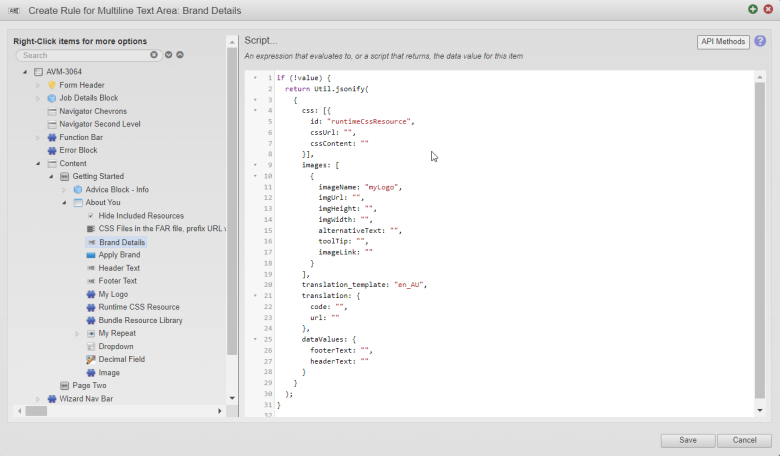
The following JSON example shows a simple brand configuration:
css: [{
id: "runtimeCssResource",
cssUrl: "",
cssContent: ""
}],
images: [{
imageName:"myLogo",
imgUrl: "./images/anotherLogo.jpg",
imgHeight: "",
imgWidth: "",
alternativeText: "",
toolTip: "",
imageLink: ""
}],
translation_template: "en_AU",
translation: {
code: "en_AU",
url: ""
},
dataValues: {
footerText: "",
headerText: ""
}To illustrate how runtime branding works, imagine that you want to update the form's copyright footer text, which is configured in a brand as Copyright {{data.footerText}}. With runtime branding, all you need to do is to pass the updated footerText: "My new copyright text" parameter into the form, so the next time it is rendered in the browser, the updated copyright text is shown to the user. As a comparison, using the design-time branding approach, you would need to edit the brand, re-build the form and then deploy it in your Manager.
Rules
You can use Maestro rules to add and configure brand's properties using the JSON file.
To configure a brand:
- Open a brand in the Maestro editor.
- Select a component in the form.
- Select the Properties tab and click Calculation under the Rules section.
- Edit the content of the script using JSON syntax in the Script window.
- Click Save.
- Rebuild the form and render it to check the updated brand.
API
Maestro introduces the new JavaScript API in the Form namespace that you can use to dynamically update your brand.
Form.updateImageByName()Form.updateCssByName()Form.updateBranding()Translation.fetch()
For more information, see the Maestro API Reference.
Next, learn how to create a brand.