Mark a String For Translation
MaestroThe UI design product. | Form Builder | 17.10 This feature was updated in 17.10.
Maestro allows you to mark an arbitrary string to be automatically translated when a form is rendered in different languages. This is handy for strings of text used in business rules, for example, inside JavaScriptsJavascript (JS) is a scripting languages, primarily used on the Web. It is used to enhance HTML pages and is commonly found embedded in HTML code. JavaScript is an interpreted language. Thus, it doesn't need to be compiled.. For the save, cancel and submit calls you can change this value on the root form item and it would also be a translatable key.
To translate a string:
- Open a form in the Maestro editor.
- Select a component and open a rule that contains a text to be translated.
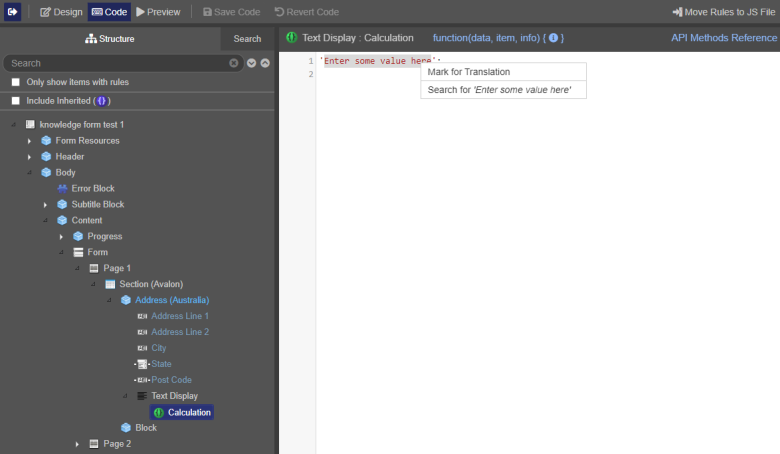
- Select that text you want to be translated. and right click it.
- Select Mark for Translation to open the Translation ID window.

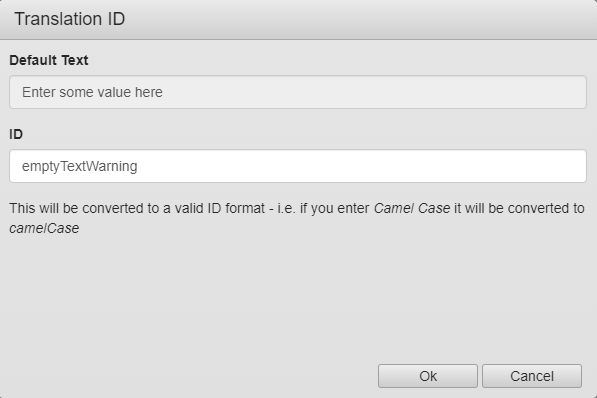
- Enter a unique ID for the selected text in the ID field.

- Click OK to add a new entry, identified as
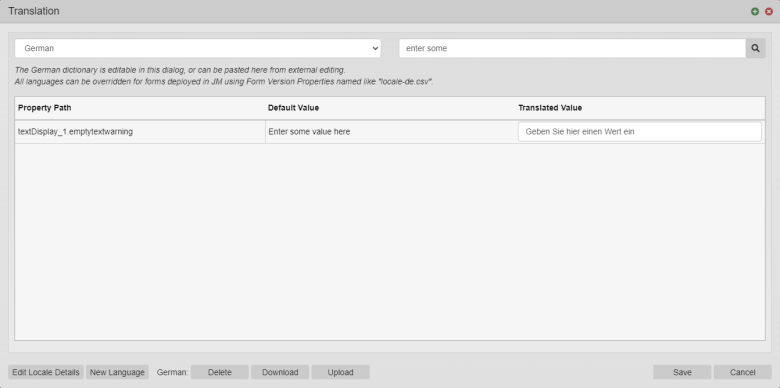
emptytextwarning, to dictionaries of all configured languages for this form. - Find and edit the new entry with required translation.
In this example, you need to translate Enter some value here into German language, which is Geben Sie hier einen Wert ein.

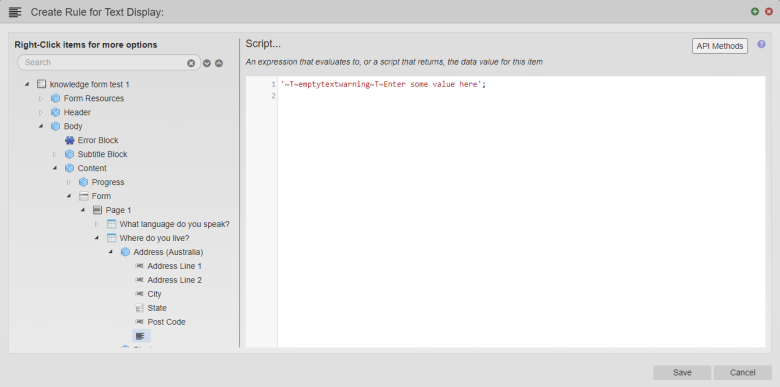
- Open the rule that contains the marked text to see a token at the beginning of the string. In the code, you can still see the default value for your string, as well as the ID you've created:
'~T~emptytextwarning~T~Enter some value here';.
- Build and render the form with different languages to see the rule fires the correct translated values.
Next, learn about right-to-left language support.