The Application Details Screen
WorkspacesThis topic relates to Journey Workspaces | Workspaces UserIncludes bank staff, helpdesk, relationship managers, and managers | This feature was introduced in the 18.11 releaseThis feature was updated in the 24.10 release
Some of the text and images below may not match what you see in your Journey Workspaces app. This is because the features described are based on a default Journey Workspaces configuration, and your Workspaces app may be configured differently; for example, with your company's branding, with fields for other information, or with a custom layout. Nevertheless, the features described work the same way in every Workspaces app.
Overview
The Application Details screen displays information about an individual application and its associated tasks, and provides features for you to complete the tasks, thereby progress the application through its processing life cycle.
The Details screen is displayed when you click an application or task item on a List screen, and is refreshed for some actions or when you select a task. This screen is divided into two panes, with the left pane showing application information and the right pane showing information for a specific task, being either the first task for a saved application or any selected task for a submitted application. Additional information may also come from another task or the application data.
Each space in the default configuration of the Workspaces portal includes its own Details screen, and all of them share a common layout and a lot of common functionality. However, each Details screen has some differences, and these are identified when discussing each of the spaces separately.

- Application pane
- Progress stepper
- Documents card
- Task switcher
- Notes
- Application timeline
- Task pane
- Actions group
- Task details tabs
Features
The Details screen includes the following features, each of which is contained in a separate tab, card, or section.
- Separate panes for application and task content.
- Separate for the application and the selected task.
- The ability to track application progress against an SLA.
- An optional progress stepper showing a high-level indication of the application's progress. By default, this is available for the Helpdesk and Assisted Channel spaces only.
- A task switcher showing all the application's tasks, from which you can select one to display in the Task pane.
- A Notes card, bringing all notes and comments for a selected application together in a single component. Each note and its comments form a threaded conversation between the applicant and bank staff.
- A collection of documents relating to the application.
- An application timeline showing the steps (tasks) that the application has progressed through.
- A dynamic set of actions that are applicable to the application or selected task and which are available for you to perform at the current stage of the application's life cycle.
- An Applicants tab, providing access to applicant data including:
- An applicant list showing how each applicant relates to each product in the application. Select an applicant to view more details about them.
- Personal information for the selected applicant, including identity and contact details.
- The outcomes of preconfigured background checks which provide an assessment of a selected applicant's suitability.
- Other tabs for custom information relevant to the selected space that's not included in the standard cards, or that's presented differently.
Prior to the 23.04 release, the application timeline is an interactive component where the user can select a task, add or view notes, and perform task actions. In the 23.04 release, these interactive features have been removed from the application timeline and, instead, are available in separate components. For details, see Task switcher, Notes, and Actions.
Data items
Generally, each information item or data field on the Details screen has a label and a value. The label identifies the specific entity that the field relates to, and the value is the application data corresponding to the label. Sometimes, there may be multiple values for one label; for example, when data is presented in a table.
Fields display information of various data types including text (name, email address, some IDs), numbers (phone, SSN), and dates. A date may represent either a specific point in time (date of birth) or a duration (application age).
Numbers and dates can be configured to use a variety of formats. For example:
- Phone numbers can be formatted for the current locality or to accommodate internationalization.
- 9-digit Social Security Numbers are commonly displayed using the format "AAA-GG-SSSS".
- Dates representing a point in time can use either absolute ("1 Jan 2022", "today") or relative ("last Wednesday", "6 days ago") formats.
- Dates representing a duration can use either specific ("7 days, 3 hours, 26 minutes") or approximate ("about 7 days", "last week") formats.
Sometimes a value might be too long to fit in the space available for it; in this case, the value is often truncated and an ellipsis ('…') is appended to indicate that you're not looking at the full value. To see the full value, point your cursor at the truncated value and a tool tip is displayed showing the full value.
By default, values in table columns wrap when they are wider than the column. However, sometimes this behavior is undesirable, and it can be overridden for specific columns via configuration.
To return to the List screen, click the Back to ... link at the top of the screen, or click an item in the .
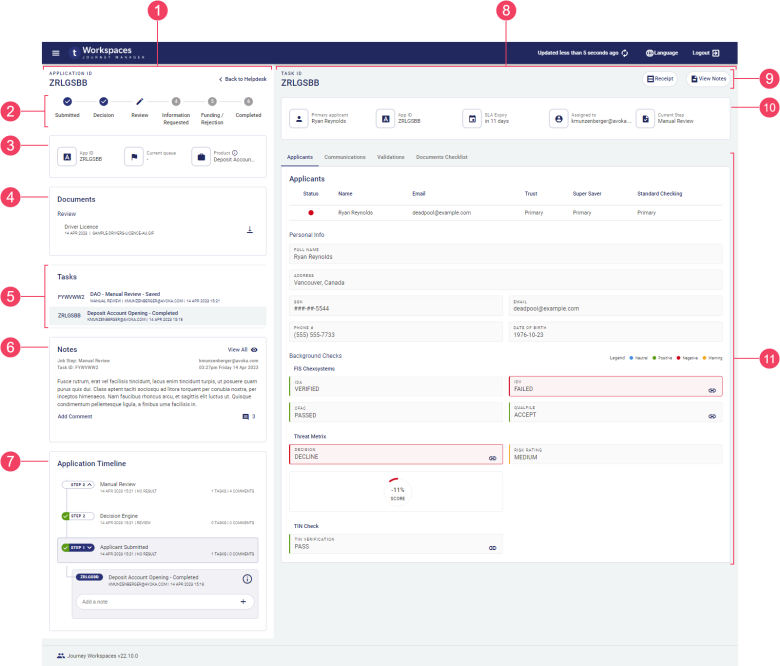
Application and Task panes
The Details screen is divided into two panes: an Application pane on the left, and a Task pane occupying the remainder of the screen.
The Application pane contains the following components:
- Progress stepper: a non-interactive high-level display of application progress
- : a read-only view of key application-related information
- Task switcher: select which task is displayed in the Task pane
- Notes: consolidates all notes and their associated comments in a single card
- Documents card: manage the documents attached to an application
- Application timeline: a read-only display of the application's progress, showing details of the steps that are currently open and all the completed steps
The Task pane contains the following components:
- : a read-only view of key task-related information
- Action group: a group of action , relevant to the selected task and dependent on the application's progress
- A set of task details tabs which are dependent on the current space but may include:
- Applicants: applicant information including personal information and background checks
- Communications: emails sent by Workspaces or Workspaces staff
- Validations: view the details of background checks in various formats such as HTML or JSON
- Documents Checklist: a list of required documents and whether they have been supplied
- Action Required: a list of pending and completed actions
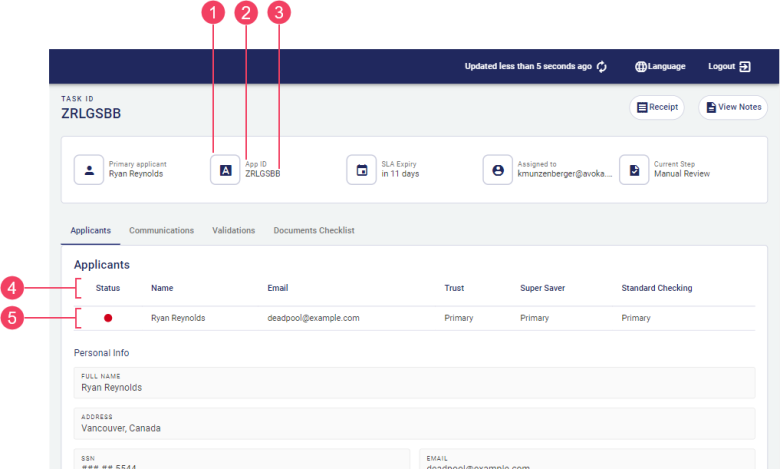
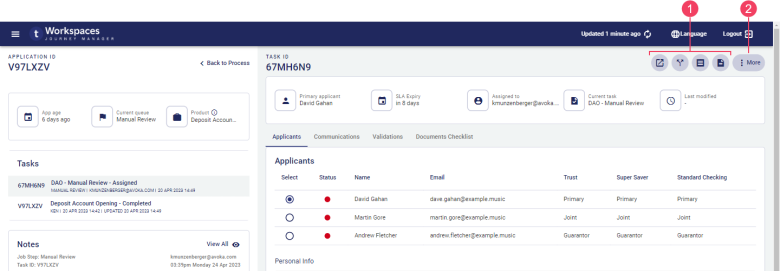
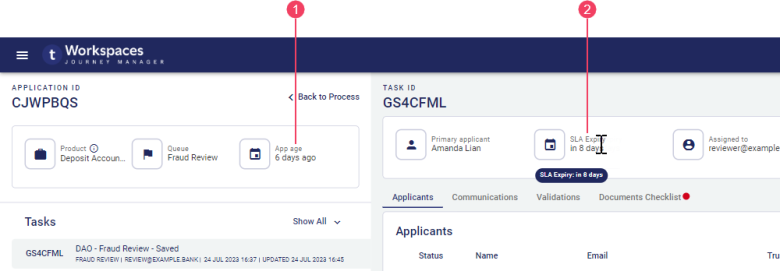
cards display important application and task information that's handy for Workspaces users to have at their fingertips.
relating to an application and a selected task are displayed in separate . Each item has a label and a value as well as an icon that provides a visual representation of the type of entity that the information is related to, such as a unique identifier, person, or duration. The number of items shown depends on the width of your browser window with up to three items displayed in the Application and up to five items in the .
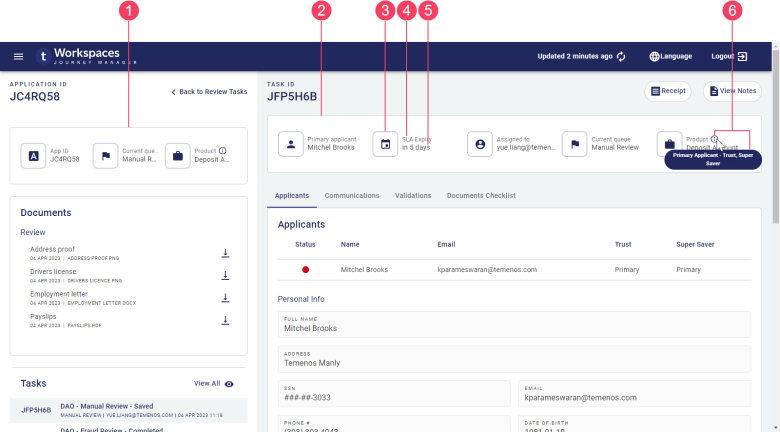
Each item shows a single value but this can be limiting for some kinds of information. To improve this situation, additional information can be displayed in a tooltip. When available, a tooltip is indicated by a icon. To view the tooltip, point your mouse at the icon. This feature was introduced in the 22.10 release
As an example, say you have an application type covering multiple optional products and you have a Product item. If an application includes multiple products, only the first product is displayed in the Product item. In this scenario, a tooltip could be configured to show all products included in the application.
If the value displayed in the Product item corresponds to a form group, the specific form associated with the task is displayed as the Product.
SLA Expiry
Workspaces enables you to monitor the progress of each submitted application against a crucial service indicator, such as an SLA. On the Details screen, SLA Expiry in the shows either how much time remains to complete processing of the application or the elapsed time since the SLA was breached.

- Application Age
- SLA Expiry
Unlike the graphical SLA indicator on the List screen, the SLA Expiry field does not indicate explicitly when an application is in the SLA Warning Period.
While the SLA Expiry field is available in the default configuration of Workspaces, it may not be available in your Workspaces portal or it may appear differently depending upon how your Workspaces portal has been configured.
Progress stepper
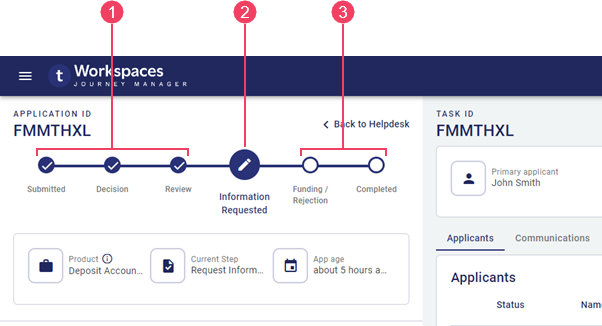
The progress stepper is an optional component that presents a high-level overview of application progress against significant milestones in the application life cycle. By default, the progress stepper is available for the Helpdesk and Assisted Channel spaces only. The progress stepper is hidden for saved applications, becoming visible once an application has been submitted.
If you need to see more application processing details, the application timeline shows the exact steps performed.
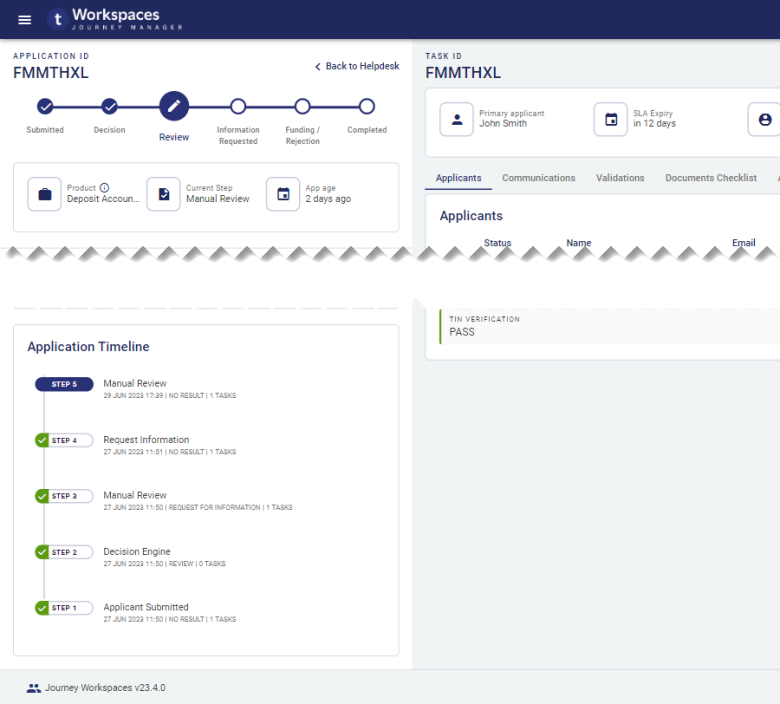
Current, completed and pending steps are differentiated visually, allowing the user to see the progress of submitted applications at a glance. Steps to the left of the current step are shown as completed even if they were skipped, while steps to the right of the current step are shown as pending even if they have been completed. For example, the following screenshot shows an application that is being reviewed for the second time after requested information has been provided. The progress stepper shows the Information Requested step as pending even though it has been completed because it is to the right of the current step, while the application timeline shows all steps the application has been through; in particular, the two Manual Review steps.

Task switcher
As an application progresses through the application life cycle, tasks are created representing various steps that need to be completed. The task switcher displays the tasks associated with an application, and provides a way for you to select a task to focus on.
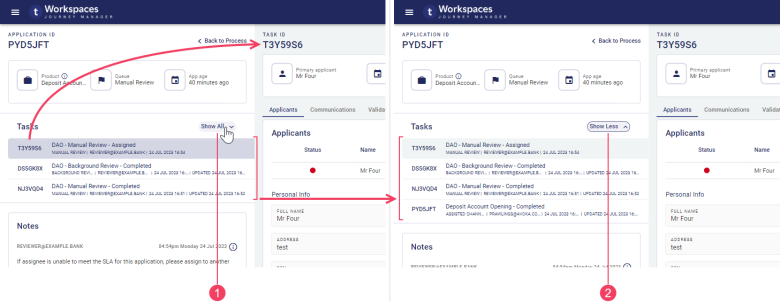
By default, a maximum of three tasks are displayed. If an application has more than three tasks, a Show All is displayed. Click Show All to expand the task switcher so that all of the application's tasks are available. When expanded, the Show All is replaced with a Show Less . If required, you can click Show Less to reduce the height of the task switcher so that only three tasks are displayed.

- Show All
- Show Less
Each task switcher item shows task data and metadata such as the task ID, the associated timeline step, and the task status. When you select a task switcher item, the selected item is highlighted in a way that connects it to the Task pane, and the Task pane is refreshed to show details relating to the selected task.
Notes
As an application progresses through its life cycle, it may pass from one user to another to perform various assessments or other activities. Each user that touches the application can add information such as how the application is processed, details of user inquiries, or changes in prioritization. An application can pass through many different sets of hands, so it's important to capture this information in case it's needed by someone else later in the application life cycle, or to assist in responding to inquiries. Information captured this way is stored as notes against the relevant tasks. Notes can be added to any task at any time, even if the task is completed.
In Workspaces 22.04 and earlier releases, notes can be added to any task that is in progress, but not to completed tasks.
When a note is added to a task, a notification is sent to the task's assignee informing them of the new note. This feature was introduced in the 24.04 release

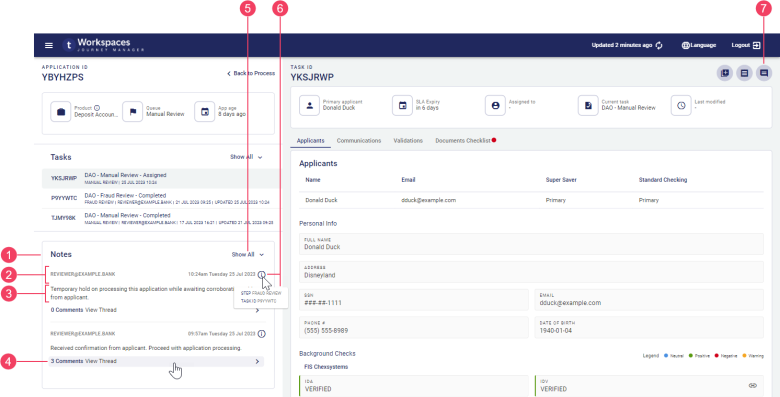
- Notes card
- Note details
- Note text
- Comments
- Show All
- Tooltip
- Add Notes
Notes are displayed in the reverse order in which they were made, with the latest note at the top. Each note identifies the user that added the note (email address) and when it was added (date and time) above the note's text. The related job step and task id can also be viewed in a tooltip.
By default, a maximum of two notes are shown. If there are more than two notes across all of the application's tasks, aShow All appears. Select Show All to expand the Notes card and reveal all notes made against the application. When the Notes card is expanded, the Show All is replaced by a Show Less button. Select Show Less to collapse the card back to its original size, showing just two notes.
You can comment on a note, thereby forming a threaded conversation starting with the note and followed by any comments made against it. The number of comments on a note is shown on the note's Comments . When a comment is added to a note on a task, a notification is sent to the task's assignee informing them of the new comment. This feature was introduced in the 24.04 release
Existing comments can be viewed and new comments added in the Thread modal window. Comments are displayed in the Thread modal in the reverse order in which they were made with the newest comments at the top. To open the Thread modal, click Comments.
To learn more about adding/viewing notes and comments, see Task notes and comments.
Documents
The processing of applications often requires that the information entered by applicants is verified against third-party evidence such as a drivers license or an energy bill. Managing the collection of this kind of documentary evidence is handled in Workspaces by the Documents card.
The Documents card provides a read-only view of the documents attached to an application as well as some system-level information relating to each document. Documents are usually uploaded by the applicant while filling out the form and attached to the application, but they may be provided by other means. For example, an application may be at a point where the applicant can no longer access it but needs to provide supporting documentation. In this case, the applicant may have the option to send the document to the person processing the application who then uploads and attaches it to the application.
Workspaces allows duplicate files to be attached to an application. Two files are considered to be duplicates if they have the same document title (description), the same file name, or if they are copies of the same file with different file names.
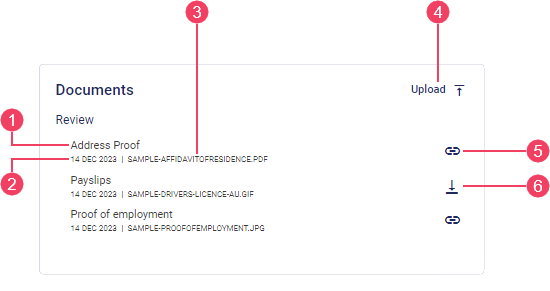
Each item in the Documents card contains the following elements.
- Document title: The document title is entered by the user when uploading a document in Workspaces, or it may be assigned automatically if the document was uploaded by the applicant when filling in and submitting the application. The document title should identify the kind of information in the document file.
- Uploaded timestamp: A timestamp that shows when the document file was uploaded and attached to the application.
- File details: The specific file-level details displayed, and where they appear, depend on your Workspaces version, but may include file name, type or size. The images below show which file details are available for your Workspaces version.
- : Available for supported document types only. On the right-hand side of each document item is an that you can click to view the document in a modal window. Supported document types are: JSON, XML, HTML, PDF, and some image formats (JPEG/JPG, PNG, GIF). This feature was introduced in the 23.10 release
- : Available only if is not available. On the right-hand side of each document item is an icon that you can click to download the document file.

- Document title
- Uploaded timestamp
- File details
- Upload
- View detail
- Download
As a Workspaces user, you cannot change the way documents appear on the Documents card. However, you can upload and manage the documents attached to an application.
Upload a document
The Upload option lets you attach documents to an application. Here are some guidelines about when you can and can't upload documents:
- You can upload a document in any space.
- You can upload documents from a Details screen, but not from a List screen.
- You can't upload documents for completed tasks, only for tasks that are still in progress.
- You can only upload documents for tasks that are assigned to you. However, this constraint may be relaxed in your Workspaces configuration, allowing anyone to upload a document to any task, regardless of who it is assigned to.
In addition to the guidelines above, Workspaces can be configured with conditional rules, based on task or application data values, that control whether the document upload option is available at all.
To upload a document on the Details screen:
- In the Documents card, click . The Add / Remove Documents modal window is displayed.
- Enter a document description. The Upload File becomes enabled.
- Click Upload File and browse for the document file you want to upload, then select it and close the file browser dialog. A progress bar is displayed while the file is uploaded.
Info The appearance of the file browser dialog and the way it behaves is dependent on your underlying operating system.
- If you're finished uploading documents, then go to the next step. However, If you want to upload more documents, click Add another document and repeat from step 2 above.
- Click Done or when you're finished uploading documents. The uploaded document is added to the Documents card.
Manage uploaded documents
Workspaces provides several options that allow you to manage the documents attached to an application. These options are available on the Add / Remove Documents modal window which you can display by clicking on the Details screen.
- Upload multiple documents: Follow the steps above describing how to upload a document, and at step 4 follow the instructions to upload more documents.
- Upload a different file for an existing document: With the Add / Remove Documents modal window open, locate the document you want to modify. Click for the file that is to be replaced, thereby removing the attached file. Now, follow the instructions in Upload a Document above from step 3 to upload a different file and attach it to this document.
- Remove a document: With the Add / Remove Documents modal window open, locate the document you want to remove and click for this document.
You can't remove or change documents that were uploaded to the application at the time it was submitted.
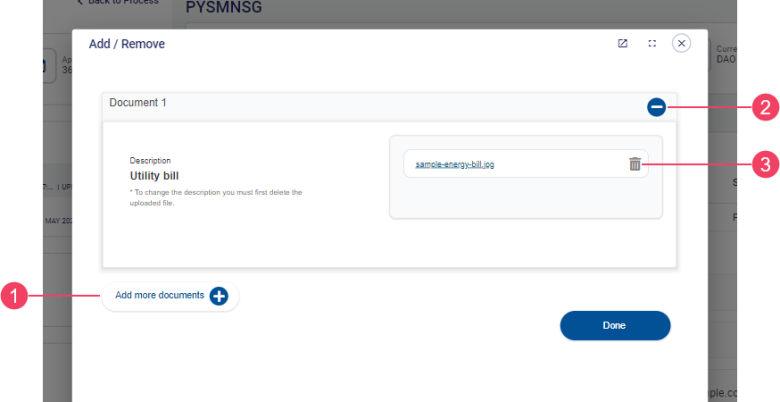
The following image shows where you can find the various document management features.

- Add another document
- Remove Document
- Remove File
Example: Upload a document
This example shows how someone who is processing applications can upload an identity document, in this case a driver license, to an application for an assigned task. It is assumed that you know how to find a task that is assigned to you, or how to find an unassigned task and claim it. This is important because, by default, you can only upload documents for tasks that are assigned to you.
- Login to Workspaces and select the Review space.
- Locate a task assigned to you, or find and claim an unassigned task, then select the task to display the task's details.
- On the Details screen, go to the Documents card, then click (A) to open the Add / Remove Documents modal window (B).
- Enter a description (C) for the document that you want to upload. Note that the button on the right is disabled until you enter a value in the description field.
- Click (D), then browse to and select the document file you want to upload (E). A progress bar is displayed while the file is uploaded (F).
- Click Done (G). The Add / Remove Documents modal window closes, returning to the Details screen, and the uploaded document appears in the Documents card. (H)
Application timeline
Prior to the 23.04 release, the application timeline is an interactive component where the user can select a task, add or view notes, and perform task actions. In the 23.04 release, these interactive features have been removed from the application timeline and, instead, are available in separate components. For details, see Task switcher, Notes, and Actions.
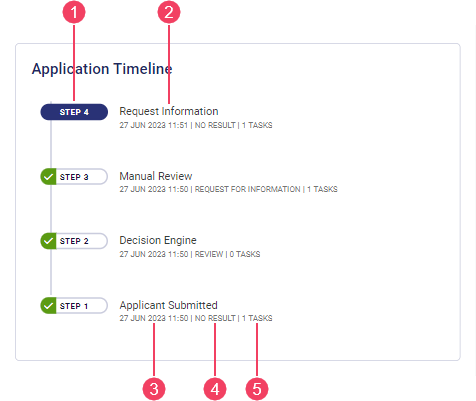
The application timeline presents a simplified read-only display of application progress. Steps are shown in reverse chronological order, with the current step at the top and completed steps shown below it. The application timeline shows the exact steps performed during application processing unlike the progress stepper which provides only a high-level abstract overview of application progress.

- Step
- Step queue
- Last updated timestamp
- Step result
- Tasks in step
Each step in the application timeline is represented by a separate timeline item which is generally associated with one or more tasks, although a step that is processed automatically by the system may not have any tasks. Each timeline item shows summary information relating to the step including the following details:
- The name of the queue that the step sources tasks from.
- The date/time that the task was most recently updated.
- The step's result, or
NO RESULTif it is not yet determined. - The number of tasks in the step.
The task associated with the current step may not be displayed in the Task pane. This is because the task switcher controls which task is displayed, not the application timeline.
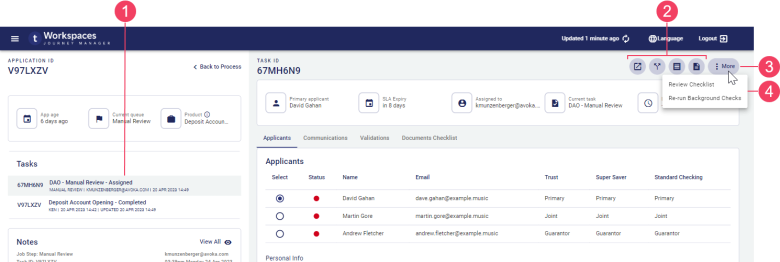
Actions
Workspaces provides a set of standard actions for working with applications and tasks. All of the standard actions are available in the default configuration. In addition to the standard actions, Workspaces also supports the configuration of custom actions that allow your Workspaces portal to be extended with functionality that is not available in the default configuration.

- Selected task
- Standard action buttons
- button
- menu (custom actions)
The labels and tooltips for the standard action types are configurable, so they may be different in your Journey Workspaces portal to what is shown in this documentation.
Standard actions
Standard actions can be performed from any Details screen. Actions are accessed via the in the actions group located in the top-right of the Task pane.
In Workspaces 23.04, task actions are consolidated with application actions in the actions group. In earlier releases, task actions were accessed via icon on each task in the application timeline.
Different actions may be available for each task. This is because the actions that can be performed on a task at any time depend on several factors including the task's current state. For example, the Assign action will be available only for tasks that aren't assigned to a user. If no actions are available, this is indicated by displaying the icon instead of the action buttons.
In the default configuration, the following standard actions are available for all releases and in all spaces except as noted.
- Receipt
- Share (Review, Helpdesk, Assisted Channel, Manage spaces) This feature was introduced in the 23.10 release
- Add Notes (All spaces except Document Requests) This feature was introduced in the 23.04 release
- View Notes This feature was removed in the 23.04 release
Also, the Notes card > Comments core function is always available even when the Add Notes action is not. This feature was introduced in the 23.04 release
To perform a standard action, click the action button corresponding to the desired action. Most standard actions will display a brief message in the bottom-left corner of the screen confirming that the action was successful or notifying you that something went wrong.
Custom Actions
Custom actions use third-party web services or fluent functions to extend the functionality of your Workspaces portal with features that are not available in the default configuration. Custom actions can be performed from a Details screen only.
There are no custom actions in the default Workspaces configuration. Any available custom actions, and what they do, are specific to your Workspaces portal and are not covered by this documentation.
To perform a custom action, click then select the desired action from the menu. Workspaces triggers the custom functionality in Journey Manager or another back-end system. What happens next depends on the configuration of the custom action, and user interaction may be required. Once the custom behavior is complete, Workspaces refreshes the screen.
Applicant Information
When an applicant fills out an application, they are usually required to provide personal information that serves to identify each applicant uniquely. This personally identifiable information (PIIPersonally Identifiable Information (PII) is information about an individual that can be used to distinguish or trace an individual‘s identity, such as name, social security number, date and place of birth, mother‘s maiden name, or biometric records; and any other information that is linked to an individual.) is often used to perform background checks which are critical in successfully processing the application.
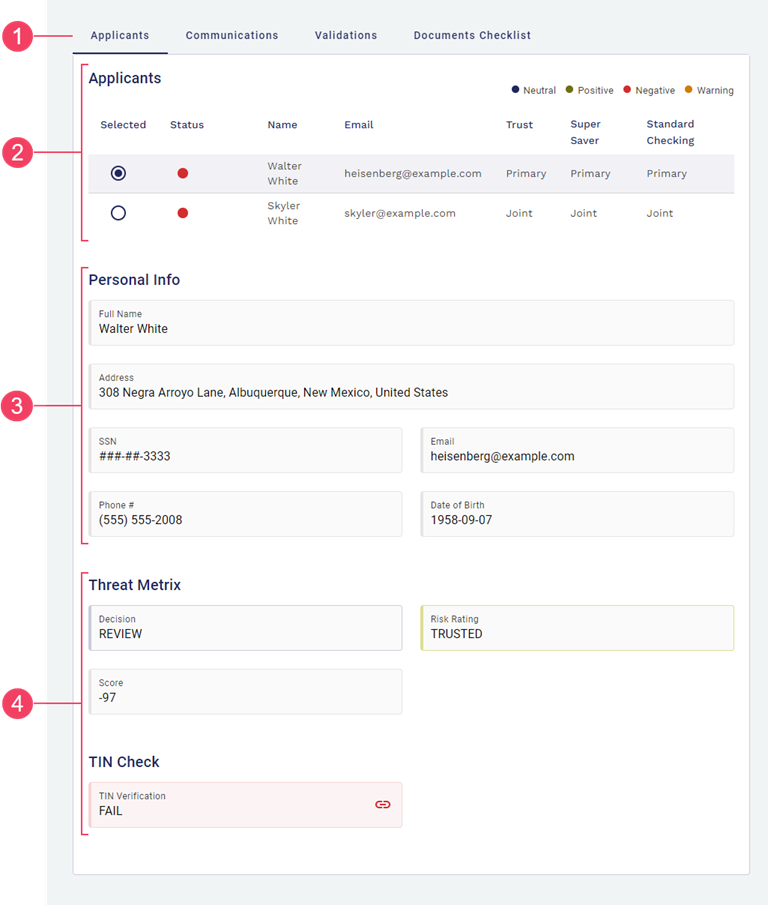
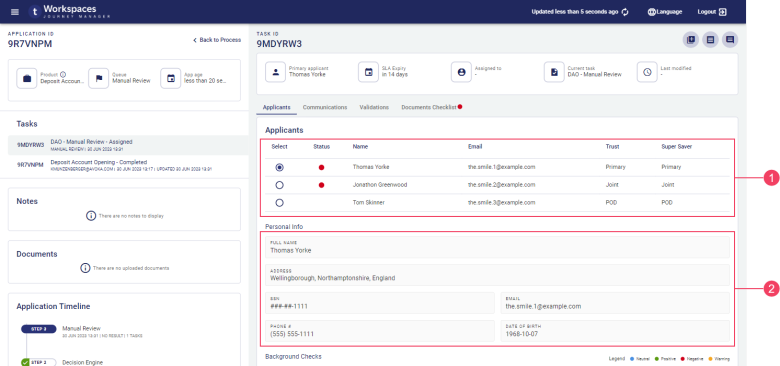
Applicant information is displayed in the Applicants tab. At the top is an Applicants section from which you can select an applicant to see their specific information displayed below in the Personal Info section and the various background check sections.
Applicant information may be displayed differently in earlier releases (prior to 23.04). For more information, see The Application Details Screen (22.10 and earlier).
Applicant information is grouped together under the Applicants tab. In the default configuration, applicant information is displayed using the same three-section layout in all spaces:
- Applicants: The list of applicants, with some key applicant-related information. This is where you select an applicant to show more information about them. (Prior to Workspaces 22.10, this section is called Selected Applicant.)
- Personal Info: A read-only view of the selected applicant's personal information, also known as PIIPersonally Identifiable Information (PII) is information about an individual that can be used to distinguish or trace an individual‘s identity, such as name, social security number, date and place of birth, mother‘s maiden name, or biometric records; and any other information that is linked to an individual. .
- Background checks: The outcomes for various checks or verifications relating to the selected applicant.
Background checks are highly configurable. The specific background checks in your Workspaces portal are configured for you by a Journey platform developer and cannot be changed by a Workspaces user.

- Applicants tab
- Applicants section
- Personal Info section
- Background checks sections
Applicants section
As mentioned above, the Applicants section serves two purposes. In addition to displaying key applicant-related information, you can select an applicant from this section to display their information in the Personal Info section and the various background check sections. (Prior to Workspaces 22.10 all of the background checks were grouped in a section called Background Checks.)
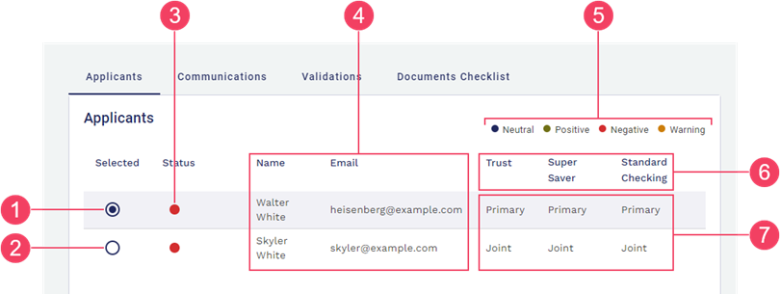
In the default configuration, the key applicant-related information shown for each applicant includes:
- A Selected indicator (radio button) showing which applicant is currently selected.
- A Status indicator (red disc) showing whether any of the background checks require attention when processing the application.
- Applicant identity information (Name, Email).
- A column for each product applied for, showing the relationship of each applicant to each product.

- Selected applicant
- Other applicant (not selected)
- Action required
- Applicant identity information
- Products
- Applicant-Product relationship
- Legend
The product columns correspond to the products in the application that were selected by the applicant, and the values in these columns indicate how each applicant relates to each product in the application; for example, whether an applicant is the primary applicant, a joint applicant, or even a guarantor.
The first four columns are fixed (in the default configuration), with only Name and Email being applicant information. Status is a system-generated value based on the results of the applicant's background checks, and Selected reflects a choice made by the Workspaces user. In contrast, the number and names of the product columns may vary from one application to the next as they are determined by selections made by the applicants when completing their application. Similarly, the values displayed in the product columns are also application specific, as they correspond to selections made by the applicants when completing the application.
Personal Info section
Immediately beneath the Applicant (Selected Applicant) section is the Personal Info section. As the name suggests, this section displays personal information (PIIPersonally Identifiable Information (PII) is information about an individual that can be used to distinguish or trace an individual‘s identity, such as name, social security number, date and place of birth, mother‘s maiden name, or biometric records; and any other information that is linked to an individual.) relating to the currently selected applicant. In Workspaces 19.11 and later releases, personal information is displayed in a grid layout for just one selected applicant, improving the user experience when dealing with applications that include multiple applicants and/or multiple products. Prior to Workspaces 19.11, the personal information for all applicants was displayed simultaneously in a tabular view.
Background Checks section
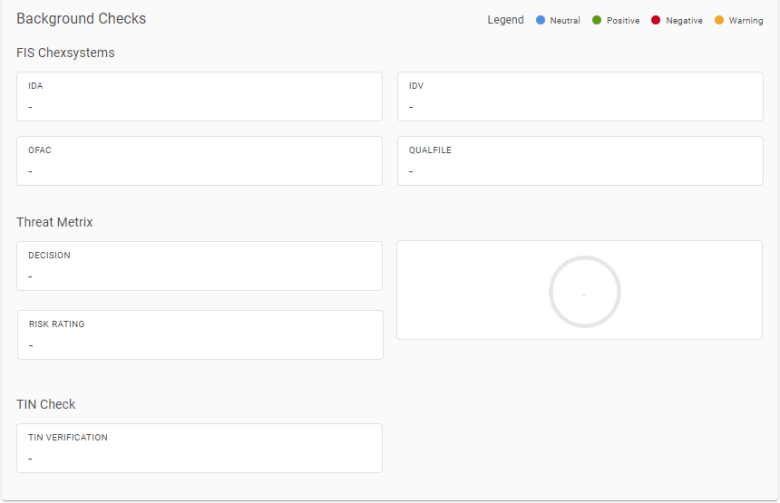
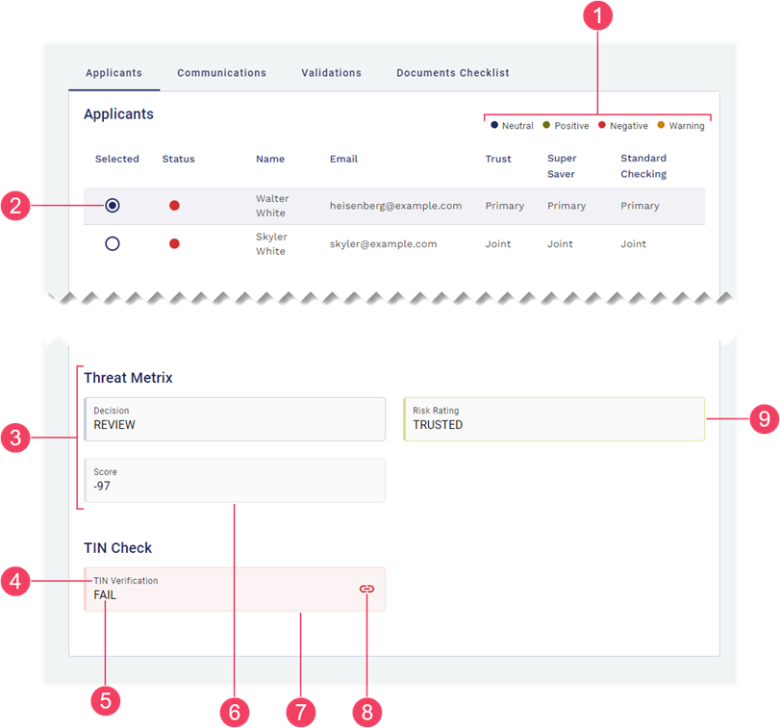
The background checks present a read-only view of the outcomes of various checks or verifications relating to the applicantsselected applicant. Examples of checks and verifications that might appear here include identity verification and risk rating. Background checks are displayed in groups, showing the name of each background check and the corresponding result. Any background check for which a result is not available is shown with no data.

- Legend
- Selected applicant
- Background check group
- Background check name
- Background check result
- Neutral outcome
- Negative outcome
- Detail Link
- Positive outcome
The result of each background check is reinforced through the use of color. Workspaces supports a set of standard colors that can be associated with various results or states. A legend at the top of the Applicants section (22.10) or Background Checks section (prior to 22.10) identifies the principle background check colors and what each color indicates.
The standard colors are listed below, along with suggestions for what they might indicate.
- Green, Light Green: Indicate positive results.
- Red, Black: Indicate negative results.
- Blue: Used for neutral states.
- Orange: Represents intermediate or other states.
Some background checks have additional information associated with them which can be useful to understand how the result was determined. The availability of additional information is indicated by a icon to the right of the result; click the link to view the additional information in a modal window.
Custom content
Much of the Workspaces user interface presents various types of content (information and features) in components or layouts specifically designed for each content type. In addition to the standard content types described above, your Journey Workspaces portal may also be configured with additional custom content specific to your organization. While custom content is more commonly available on the Details screen in separate tabs This feature was introduced in the 22.10 release, you may also find it used on the List screen in expansion rows.
Workspaces supports two format options for custom content, designed for two different kinds of data:
- Multi-value data: Content is displayed in a table, with a header row at the top followed by one or more data rows. Each column represents a different kind of content, identified by the column header, while each row relates to a single entity such as an applicant, a background check, or a document. Each individual data item is either a simple text/number display or an icon that links to additional details or functionality. All data items in the same column are of the same type.
- Single-value data: Each data item in a container (such as a tab, card or section) is displayed separately, with a label and value, and an optional icon that links to additional details or functionality.

- Multi-value data
- Single-value data
Custom content presents a read-only view of a predetermined data set. It is configured by a Workspaces developer who defines both the data that is displayed and how it appears. A Workspaces user has no control over the way the data appears, nor can they modify the displayed information.
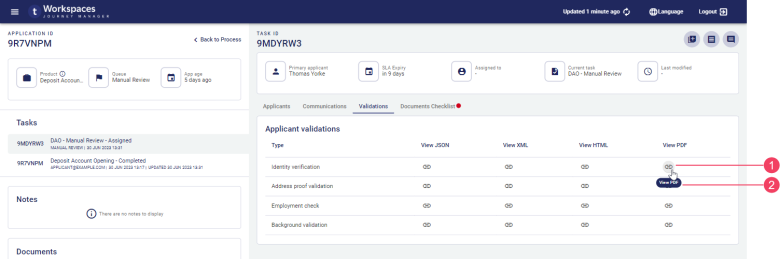
Several icon types are supported for icon in custom content:
- : Indicates additional details are available to view. Click the icon to display the additional details in a pop-up window.
- : Indicates the additional details are available to download. Click the icon to download the file containing the additional details. This feature was introduced in the 21.11 release
- Any other icon provides access to additional functionality. Click the icon to perform the associated action. This feature was introduced in the 22.10 release
An icon is usually accompanied by a tooltip as part of the accessible user interface available to all users. This helps to explain an icon 's purpose, in case the icon is not recognized immediately.

- Icon button
- Accessible tooltip
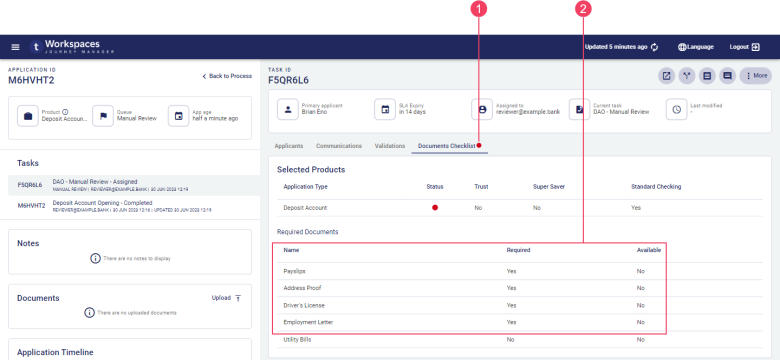
As mentioned above, custom information is displayed in separate tabs. This allows grouping of content representing related information that can be acted on as required. A tab containing content that requires attention is indicated by an ![]() action badge. To clear an action badge, select the tab that the badge appears on and perform the action indicated or implied. For example, the following image shows an action badge on the Documents Checklist tab. Selecting this tab reveals that several of the items (documents) in the Required Documents section are required but not yet available. The implication here is that the unavailable documents need to be uploaded (by the applicant) in order to clear the action badge from this tab.
action badge. To clear an action badge, select the tab that the badge appears on and perform the action indicated or implied. For example, the following image shows an action badge on the Documents Checklist tab. Selecting this tab reveals that several of the items (documents) in the Required Documents section are required but not yet available. The implication here is that the unavailable documents need to be uploaded (by the applicant) in order to clear the action badge from this tab.

- Action badge
- Content requiring attention
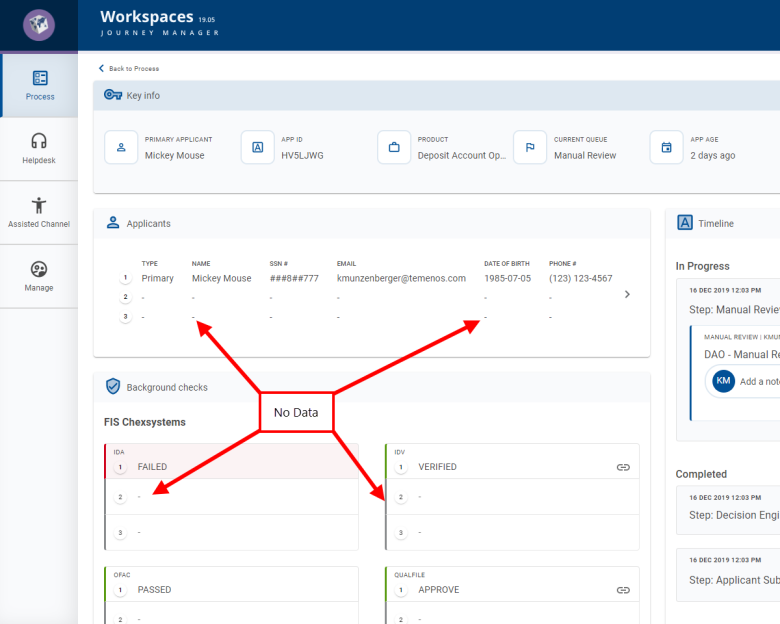
No Data scenario
Sometimes, data may not be available in Workspaces for one or more data items. This could be because the expected data does not exist (for example, has not been collected) or because a technical issue prevents Workspaces from being able to obtain the data. Workspaces indicates that expected data is not available by displaying a dash '-' instead of the data value. The lack of data is reinforced by the use of gray color for UI elements relating to these data items.
Workspaces can also be configured to hide items with no data, so you may not even see fields or records with no data.