Fluent Functions
Fluent Functions provide server side function event handlers for a variety of form event triggers.
The Fluent Function programming interface it the same across a variety of function triggers enabling you to re-uses function code in a variety of contexts. For example you could a single function for doing both data pre-fill when a form is first opened and also when a saved form is resumed.
Function API
Fluent Functions all have the same programming interface with an invoke method that takes a FuncParam parameter and returns a FormFuncResult object.
class FluentFunction {
FuncResult invoke(FuncParam param) {
// Business logic...
FormFuncResult result = new FormFuncResult()
return result
}
}
Function Parameter
The invoke method takes a single parameter: a FuncParam object which provides the set of inputs for the function's execution. All the function inputs are immutable with the exception of the appDoc XML Document. Changes to the XML Document will be persisted after all the functions have been executed. However, if the function throws an exception, changes to the XML Document will not be stored.
class FuncParam {
// The function trigger
final String trigger
// The mutable XML application document
final Document appDoc
// The request parameters
final Map<String, Object> params
// The HTTP request
final HttpServletRequest request
// The service definition
final SvcDef svcDef
// The transaction
final Txn txn
// The user
final User user
}
Function Result
The FormFuncResult object returned by the invoke method provides the output information used by the system to implement its behavior.
class FormFuncResult {
// Specify whether to continue processing remaining functions
boolean continueProcessing = true
// Specify any result data
final Map<String, Object> data = new TreeMap()
// Include XML formData in response
boolean includeFormData = false
// Specify validation errors to be returned to the form
final List<ValidationError> errors = new ArrayList<>()
// Redirect the end user to another location (optional)
String redirectUrl
}
Each of the result object fields provide specific instructions for the system behavior.
| Field | Description |
|---|---|
continueProcessing | Specifies whether any functions to be executed after this function should be run. This provides your function the ability to abort further processing and return any validation errors immediately back to the user. Note that any application transaction changes will be persisted to the database. |
data | Provides a map of result values which will be returned to the Maestro form as a JSON object attribute called data. |
includeFormData | Specifies whether the XML form data Document should be returned to the Maestro form as a JSON attribute called formData. |
errors | Provides an array of ValidationError values to be returned to the Maestro form as a JSON array attribute called errors. Generally, if a Fluent Function returns errors, any application transaction changes will still be persisted to the database. The exception however is if the user performs a "User Submit" operation, in this case if a function returns any errors the application transaction will be rolled back, and any changes to the application will be reverted. This is to ensure the application remains in a consistent state. |
redirectUrl | Specifies that the URL that the user's browser should be redirected. This value is returned to the Maestro form as a JSON attribute called redirectUrl. |
Function Triggers
Fluent Functions can be triggered on a variety of form events.
| Trigger Type | Trigger Event | Initiated by |
|---|---|---|
| Form Open | A new form transaction is created. Called immediately before it is rendered to the browser. | Journey Manager server |
| Form Resume | A saved form transaction is resumed. Called immediately before it is rendered to the browser. | Journey Manager server |
| Form Update | The form makes a background update operation. | Maestro Form in the browser |
| Form Ineligible | The form determines the user is inelligible to complete the application. | Maestro Form business rule scripts in the browser after determining the user is not eligible to complete the application |
| Form Function | Maestro Form business rule scripts; generally, to get dynamic data from the server and perform any transaction updates. | Maestro Form business rule scripts in the browser |
| User Save | The user explicity saves and closes the form. | Maestro Form user in the browser |
| User Submit | The user explicity submits a completed form application. | Maestro Form user in the browser |
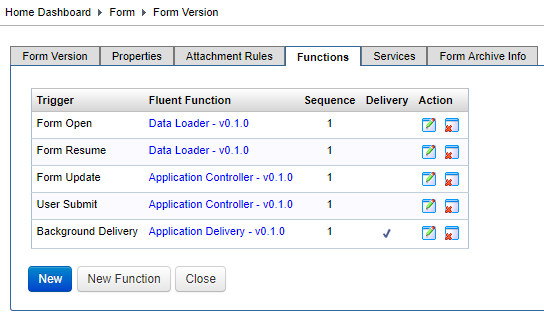
You can configure Form Function triggers in the Management Console via the Form Version Functions tab.

Form Functions can also be configured by editing an Application Package form-def.json file in a developer's workspace.
{
"name": "Credit Card Application",
...
"formVersions": [{
"versionNumber": "1.0",
...
"formFunctions": [
{
"trigger": "Form Open"
"name": "Data Loader",
"version": "1.0.1",
"sequence": 1
},
{
"trigger": "Background Delivery"
"name": "Application Delivery",
"version": "1.0.0",
"sequence": 1
}
]
...
]
}
Exception Handling
The Journey Manager error handing for Fluent Functions that throw exceptions is listed below.
| Trigger Type | Exception Handling |
|---|---|
| Form Open Form Resume | Functions throwing an exception will cause the form rendering to be aborted and an error page will be displayed to the user. The error will be logged with the Groovy Service Log record. |
| Form Function | Functions throwing an exception will cause a HTTP 500 response to be returned to the browser with the error key stdErrs.systemError. The root cause exception will be logged to the Error Log and associated Groovy Service Log. |
| Form Update Form Ineligible User Save User Submit User Cancel | Functions throwing an exception will cause a HTTP 500 response to be returned to the browser with the error key stdErrs.systemError. The root cause exception will be logged to the Error Log and associated Groovy Service Log. The database transaction associated with this command will be rolled back and any application updates will be reverted. |
Function Template
A Groovy script function template follows.
import com.avoka.tm.func.*
import com.avoka.tm.svc.*
import com.avoka.tm.util.*
import com.avoka.tm.vo.*
import javax.servlet.http.*
class FluentFunction {
// Injected at runtime
public Logger logger
/*
* Perform Fluent Function call.
*
* returns: FuncResult
*/
FuncResult invoke(FuncParam param) {
// TODO: replace business logic
FormFuncResult result = new FormFuncResult()
return result
}
}
Unit Test Template
A Groovy script unit test template follows.
import com.avoka.tm.func.*
import static com.avoka.tm.func.FuncParam.*
import com.avoka.tm.svc.*
import com.avoka.tm.test.*
import com.avoka.tm.util.*
import com.avoka.tm.vo.*
import org.junit.*
class UnitTest extends AbstractJUnitTest {
// Injected at runtime
public static Logger logger
/*
* Perform service unit test
*
* throws exception if unit test fails
*/
@Test
void testFunction() throws Exception {
String xmlData = testParams['Test XML Data']
XmlDoc xmlDoc = new XmlDoc(xmlData)
MockRequest request = new MockRequest()
Txn txn = new MockVoBuilder().createTxnSavedWithXml(xmlData)
FuncParam funcParam = new FuncParam(TRIGGER_FORM_UPDATE, xmlDoc.document, [:], request, svcDef, txn, null)
FormFuncResult result = (FormFuncResult) new ServiceInvoker(svcDef)
.invoke("funcParam", funcParam)
logger.info result
assert result != null
}
}