Validation Rule Overview
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
Maestro validation rules provide the ability to validate either an individual element’s value or complex, interdependent data relationships in a form. More often than not, you use client-side validation rules in a Maestro single page application. Let's look at it in more detail.
A simple validation rule for an item may check that its value contains only the letters A-Z or a-z. A complex rule may check that, for a joint application, all the second applicant’s details are complete.

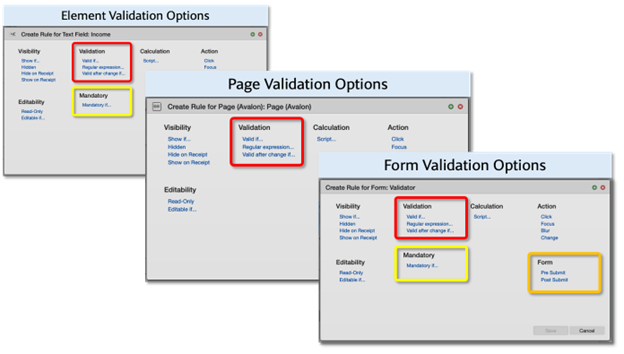
Validation rules can be applied to individual Elements (see the image above - the top left, red highlight), Pages (middle, red highlight), or at the Form level (bottom right, red highlight).
Data Fields are calculated and have no validation rule support. The onus is on developers to ensure these calculations are accurate. If validation is required, this can be done in a related UI element validation rule or in a Page Validation rule.
Validation rules work alongside Elements marked Mandatory at design time, or at runtime if a Mandatory If rule condition is met (see the image above - yellow highlight) and Pre-Submit rules (orange highlight).
A well-designed client-side validation model will use a mix of techniques to ensure a Form is complete and correct at the time of submission.
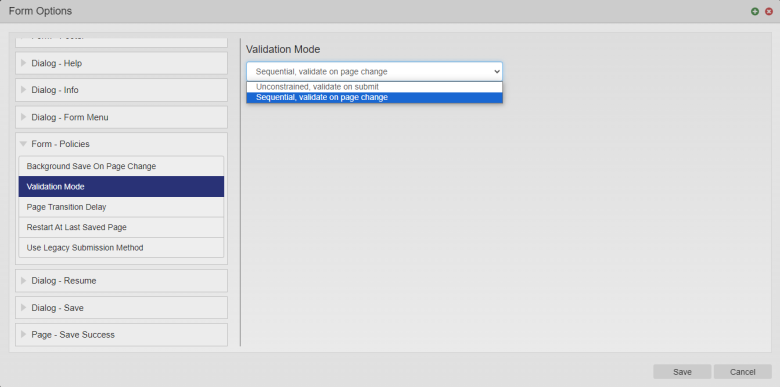
When Validation and Mandatory rules are run depends on the validation policy setting for a form. This can be either Validate on Page Change – which means validation must be complete on a page to move forwards, or Unconstrained, validate on submit - which enforces rules only at the point of submission providing more flexibility in data entry.

Validation is not performed if the user navigates backwards to a previous page.
Mandatory data requirements, if implemented, are enforced before any validation rule is invoked and this only happens once a user has entered data into a field or changed an existing data value.
Types of Validation Rules
A validation rule states the conditions in which the data in a component is considered valid.
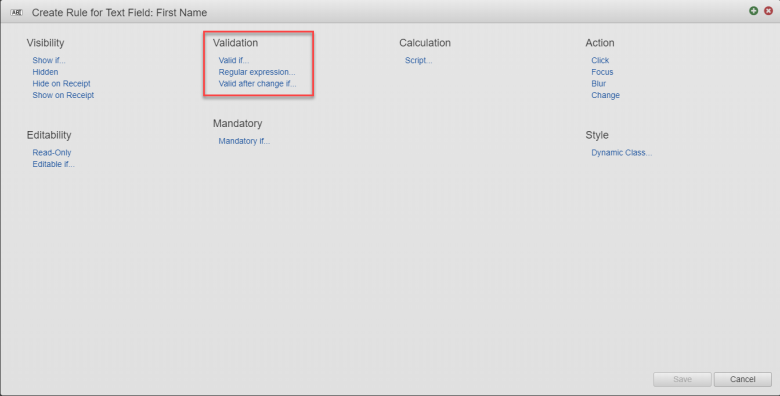
There are three types of validation rules available in Maestro:
- A Regular Expression validates an element if the test pattern matches, the field is considered valid. This rule generates a normal ‘Valid If’ rule using the parameters provided.
- A Valid If rule validates an element using a JavaScript function which must return either true (valid) or a String (error) as described, below. Because these rules can reference any other element, they can be used to create complex business rules in a compound validation scenario.
- A Valid after change if rule validates an element using a JavaScript function. The only difference between this and a Valid If rule is when the rule is called.
Validation Function Return Values
Validation function return values are not interpreted by Maestro as truthy values as you can see from the following snippet of a generated Regular Expression rule:
var ex = new RegExp('$.*^', 'img');
return ex.test(value) || 'Fail'The return value is truthy for both a successful match (where the boolean true is returned) and an unsuccessful match (where the string Fail is returned).
Maestro interprets return values as follows:
- true
- The validation succeeded.
- false
- The validation failed. Maestro displays the default error message, usually,
Not Valid. - string
- The validation failed. Maestro displays the returned string in an error message.
All other return types are ignored. This means that Object, Number, Array, etc., are treated as a successful validation (one would assume the truthiness rule would apply). However, the same applies to null, undefined, “”, and other falsy values – all are ignored and the validation succeeds.
This last point is sometimes a cause for confusion.
Best practice is to return a either String in the case of a validation error, or true / undefined. For example, the rule below checks the field value is less than one million or, if it is not, returns Invalid amount.
value < 1000000 | "Invalid amount"Ordering of Validation Rule Execution
Rules will be called at different stages:
- If a value is entered into a field, which has a Valid If rule, that rule will be called when the field loses focus.
- If a value is changed in a field with a Valid on Change rule, that rule will be called when the field loses focus.
- If Sequential, validate on page change is enabled, rules for every element in the page are validated before the page change can occur, namely, after the user clicks the Next button.
- If an Unconstrained, validate on submit is enabled, rules for every element are validated before submission can occur, namely, after the user clicks the Submit button.
Maestro’s Handling of Validation Errors
How Maestro handles failed validation errors depends on the template configuration. Let's look at typical configurations in more detail.
- Validation on Focus Change / Value Change
- The screenshot shows a failed validation from the Regular Expression:

- The error block bound to the text input is shown with the error message from the validation rule. Maestro uses the HTML 5 validation framework so assistive technologies can link the message to the input element.
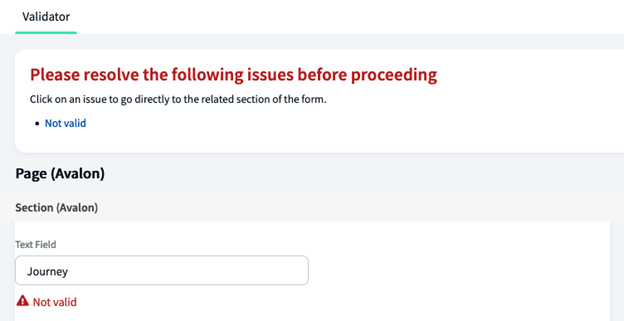
- Validation on Page Change
- Validation on page change will cause all the validation rules on the page to fire. Because of this, Maestro shows a block element summarizing all failures, with links to each field:

Next, learn how to use Regular Expressions in your rules.