Create a Regular Expression Rule
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
Maestro allows you to use Regular ExpressionsA regular expression (regex) is a sequence of characters that define a search pattern. Usually such patterns are used by string-searching algorithms for "find" or "find and replace" operations on strings, or for input validation. in validation rules, so you can created a pattern that will match character combinations in strings. A pattern makes use of special text strings, which are like wildcard notations in your OS. For example, as you can use a wildcard of *.txt to find all text files in a File Manager, the regex equivalent is ^.*\.txt$.
You can do much more with regular expressions. You could create the regular expression \b[A-Z0-9._%+-]+@[A-Z0-9.-]+\.[A-Z]{2,}\b to search for any email address. A very similar regular expression (replace the first \b with ^ and the last one with $) can be used to check whether the user entered a properly formatted email address. Regular expressions are very compact, so it can be written in just one line of code.
In JavaScriptJavascript (JS) is a scripting languages, primarily used on the Web. It is used to enhance HTML pages and is commonly found embedded in HTML code. JavaScript is an interpreted language. Thus, it doesn't need to be compiled., regular expressions are also objects. These patterns are used with the exec and test methods of RegExp, and with the match, replace, search, and split methods of String.
Below are several patters that can be handy to use:
- an email address validation - ^[a-zA-Z0-9_-\.]+@[a-zA-Z0-9_-\.]+\.[a-zA-Z]{2,4}$
- an URL validation - ^http\://[a-zA-Z0-9-\.]+\.[a-zA-Z]{2,3}(/\S*)?$
It takes a bit of time to get familiar with RegExp and start using them correctly, so we recommend checking the following resources first :
- Regular Expression Library - http://regexlib.com/
- Regular Expressions 101 - https://regex101.com/
- Online regular expression editor and evaluator - http://regexr.com/
- https://www.debuggex.com
To create a rule with a RegExp:
- Open a Maestro form and select a component from the View pane.
- Select the Properties tab and click Create Rule.
- Select Regular Expression, located under the Validation heading.
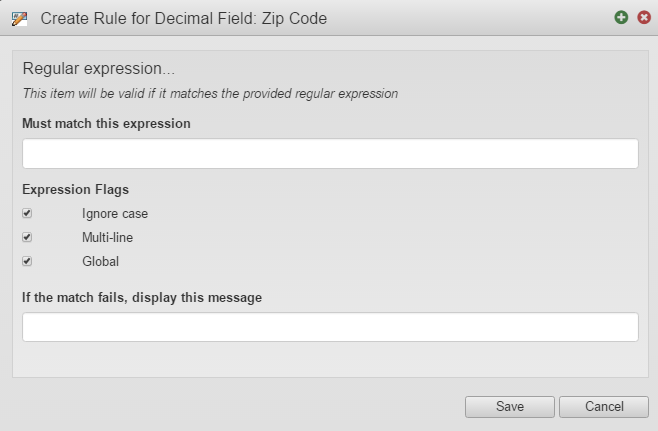
- Enter a RegExp in the Must match this expression field. Define the JavaScript-based logic of the rule within the code editor. As a Validation rule, the Regular Expression rule should return
trueto indicate that the component is valid orfalseto indicate that the component is invalid. - Enter a message in the If the match fails, display this message field.
- Select the Ignore Case checkbox to use case insensitive matching. For more information, see Mozilla documentation.
- Select the Multi-line checkbox to apply the RegExp over multiple lines.
- Select the Global checkbox to find all matches rather than stopping after the first match..
- Click Save. The rule will appear in the Properties pane, under the Rules heading.

You can only attach one rule of each type to a component.
Next, learn how to create a Valid If Rule.