Create a Valid If Rule
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
The Valid If validation rule can be created to evaluate a component value using JavaScript, which returns true if the value is valid or false otherwise. If the valid if rule returns false, the validation fails, and an error message can be displayed. You can write a JavaScript script or use existing JavaScript functions of any complexity to evaluate the component’s value.
To create a Valid If rule:
- Open a Maestro form.
- Click the Properties tab.
- Select a component.
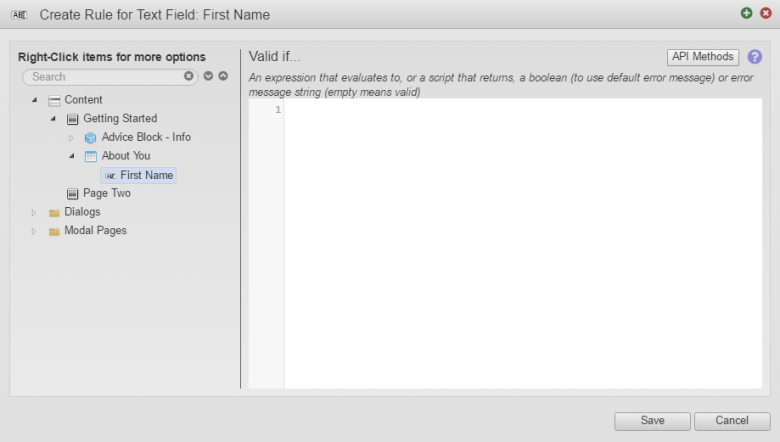
- Click Create Rule.
- Select Valid If.
- Type a JavaScript that validates the selected component.
- Click Save.
To help you understand more how the Valid If rule works, we listed several examples below.
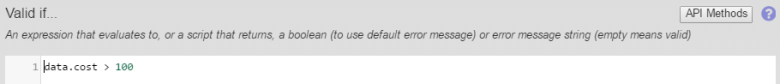
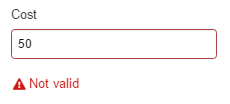
Basic Valid If Rule with Default Error Message
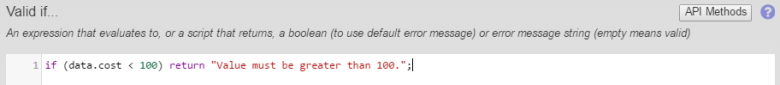
Basic Valid If Rule with Custom Error Message
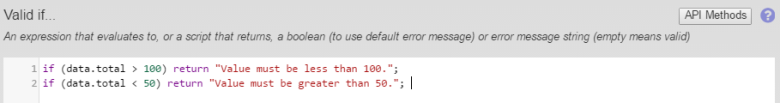
Valid If Rule with multiple conditions
Next, learn how to Create a Valid After Change If Rule.