Mandatory If Rule
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
Maestro comes with the Mandatory if rule that requires valid input from a user before the user is allowed to continue with a form journey. The rule should be created and used to identify components that are essential to a form journey. This means that no matter what happens, the user should not be able to continue with the form until they have provided valid input for these components.
The Mandatory if rule requires a component to contain a value if a condition is true meaning that the component is mandatory. Otherwise, the component is not mandatory and a form user may skip filling its details.
To create a Mandatory if rule:
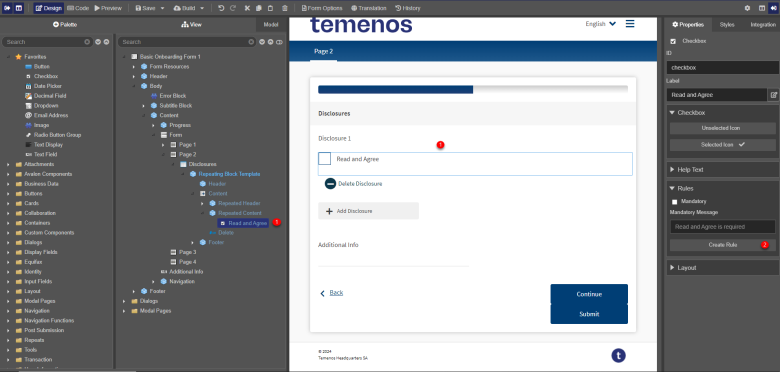
- Inside the Maestro editor, select a component you want to make mandatory from the View pane.
- In the Properties pane, click the Create Rule button to create a rule.
- Click the Mandatory if link, located under the Mandatory heading.
- Write a JavaScript to implement the logic, for example:
data.$i >= 2Note You don't need to use the
returnstatement if no local variables are created by the rule. - Click Save.
- Provide an optional text, which is shown when the user does not complete the mandatory component, in the Mandatory Message field.
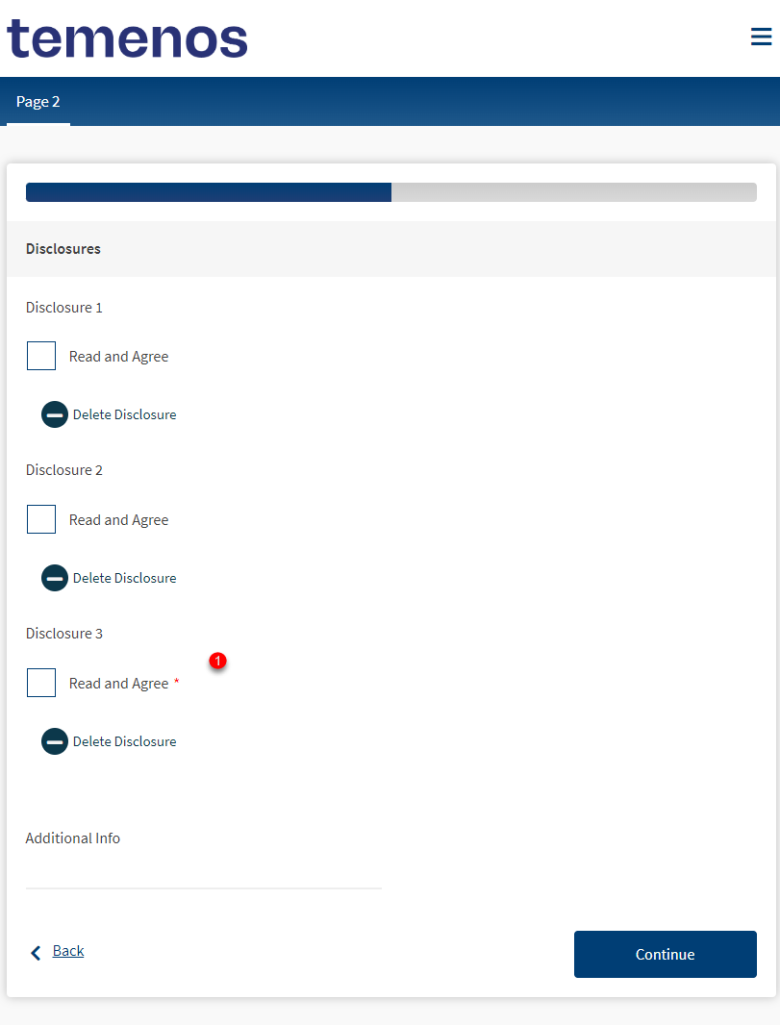
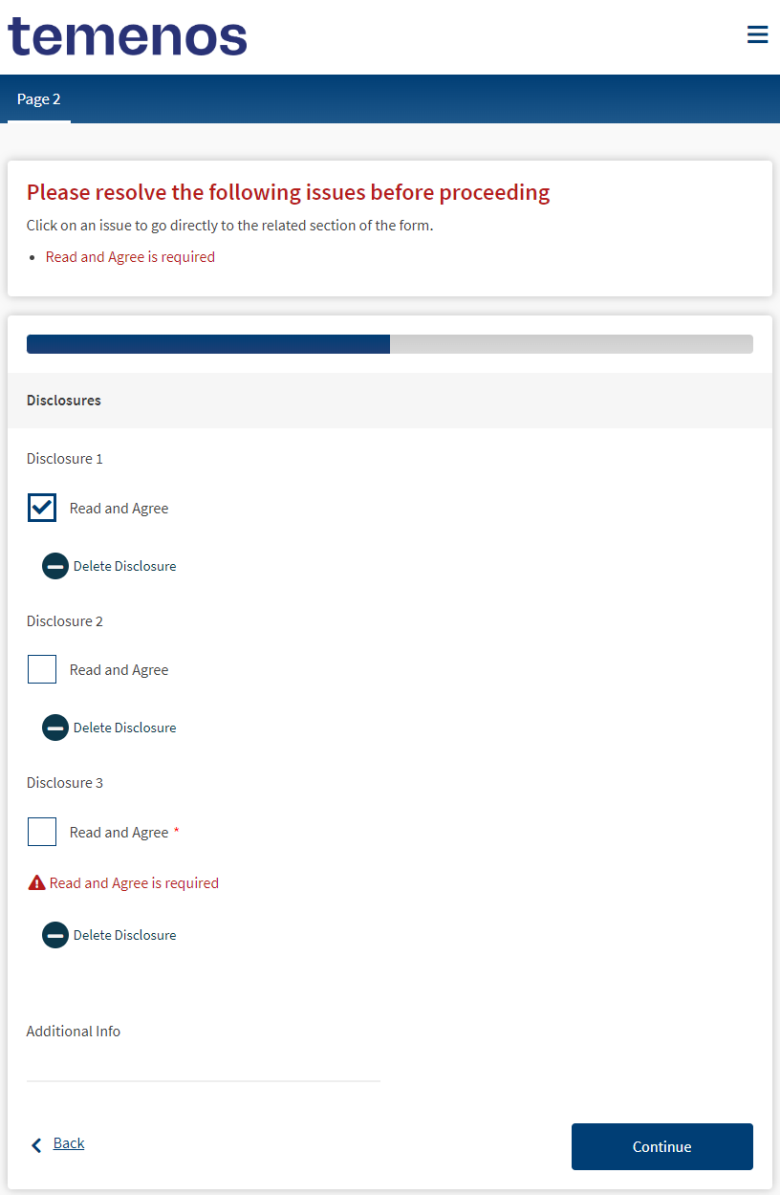
Let's look at a simple example. Suppose you want to make the first two checkboxes of the Repeating Block Template component to be not mandatory, but the rest to be mandatory. When a form user adds Disclosures, the 3rd and following ones are mandatory. The rendered form looks like this.
To implement this simple logic:
- Drop a Repeating Block Template component on a form.
- Add a Checkbox component to Repeating Block Template.
- Select that checkbox (not the Repeating Block Template component).
- Create the following Mandatory if rule to make the first two checkboxes of the Repeating Block Template component to be not mandatory:
data.$i >= 2 - Render the form and see the rule fires and the component is marked as mandatory.


You can also check a Mandatory if rule example.
Maestro also provides a quick way to mark a component mandatory, if you don't need to specify any logic so the component is always mandatory.
Next, learn about a Valid If rule.