Navigation
Composer This topic is related to Transact Composer. | Form Builder | v4.3 & Higher This feature is related to v4.3 and higher.
The navigation methods to guide users through a form are of the utmost importance and deserve much thought when designing new business processes and the web forms that embody these.
In an ideal world, navigation through a form should be as convenient, intuitive and frictionless as possible. Achieving this is goal will always be a balance between the needs of the business and trying to provide the user as enjoyable an experience as possible.
So here, "Navigation" means more in interactive forms than providing "Previous" and "Next" buttons at the bottom of the page. It means more than providing menus and breadcrumbs. It means more than restricting the user's access to the form's pages to a fixed sequence. It means more than allowing the user to roam through the form at random. It means more than tailoring the form's layout to the range of devices that will be used to access it. It means more than providing menus, be they down the left hand side, along the top or, in a touch environment, brought up by swiping to the side.
Whatever the business function of a form, all forms ultimately must aim at
having the user complete them through to submission. If the user abandons
the form, that means a lost opportunity. And we can now see how many users
access the form and how many of them advance to the submission stage and how
many abandon the form (see
Analytics).
The Chrome of Navigation
" Chrome is the visual design elements that give users information
about or commands to operate on the screen's content (as opposed to being
part of that content). These design elements are provided by the underlying
system — whether it be an operating system, a website, or an application —
and surround the user's data."
—
JakobNielsen
So, chrome informs users with clues about how to use the form. It is also
not part of the form's data — the point of creating the form in the first
place — and takes up valuable screen real estate. The smaller the screen,
the greater the cost of chrome in terms of space.
But having only minimal chrome, adds friction to the form in that the user
will have fewer options to do such useful actions as going back several
sections to correct some entry.
The Simplest Chrome: None
At least by this we mean that the form does not introduce its own chrome.
However, the usual chrome that comes with the operating system and browser
combination is present, and this chrome will not be perfect, even in such a
mature use case as web browsing.
So, this means the designer is limited a single-page form, and the only way
to navigate the form is to scroll the form in the browser's window. While
that does not sound so bad at first, it is very limiting and, where there is
a lot of information to be entered onto the form, leads to vertical clutter.
It also leads to users getting confused if they have to make revisions. In
order to find where to make the revision, users have to remember how far up
or down they have to scroll to find the fields subject for change, or — even
worse, use the browser's "Find" function. Thus, even with this,
the simplest navigation scheme, there is friction, especially if the form is
long and detailed.
And the designer cannot control how users move through the form. Some form
elements, Sections for example, can collapse and expand. Other elements on
the form can switch from being invisible to visible. But users can still
skip to the end of the form, in anticipation of the "Submit"
button being there, only to be disappointed when that button does not work
because they have failed to fill in all the mandatory fields, or have
entered invalid information somewhere up the form. See
Validation for more.
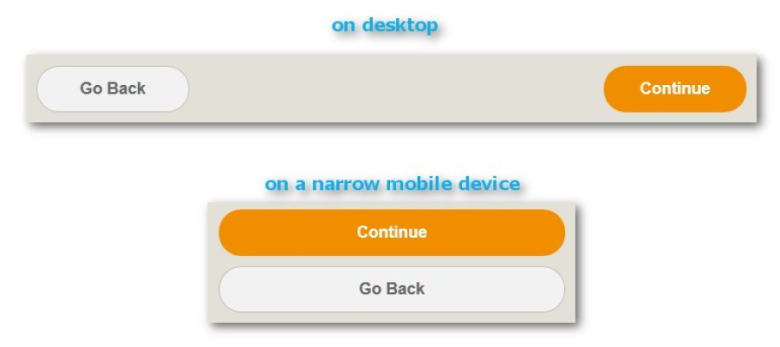
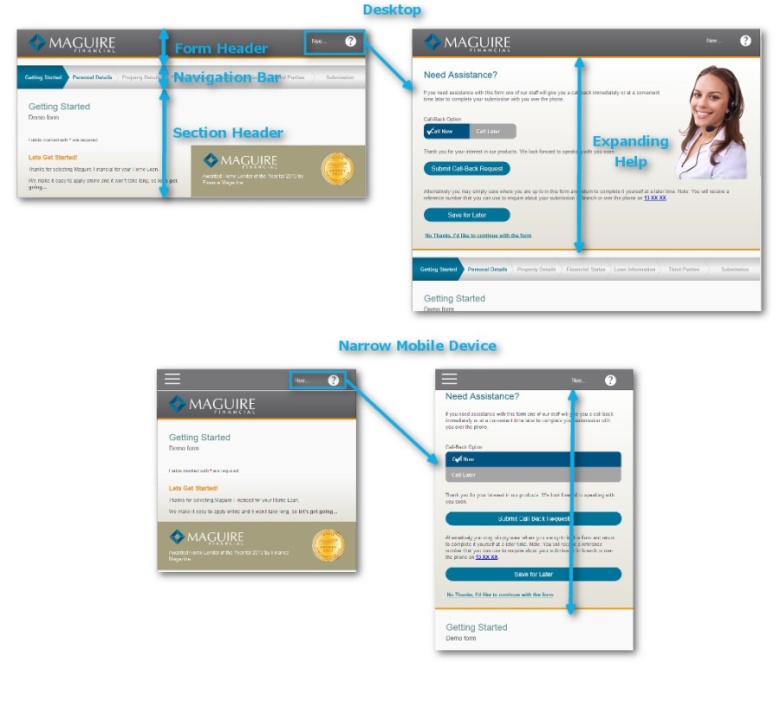
Button Navigation
This is slightly more helpful. But users can only step forward and back.
This simple chrome uses up the bottom of the page (and may also be
duplicated at the top, though many designers resist doing this). This does
not amount to much space on the desktop, but in mobile — and especially on
narrow smartphones in portrait orientation — that space becomes a large part
of the available viewing area. And even more so, when the form is responsive
and the two buttons spread out to accommodate the target areas needed for
the touch interfaces.
Such a simple concept, though, can suddenly become fraught. The above
example has a simple color scheme: orange to move forward and white to go
back. But what if users move back and then forget where they have been? Do
we indicate whether users have viewed a page through a wider selection of
colors? Probably not, because more than two colors have no intrinsic
meaning. Users cannot experiment to discover the meanings assigned to colors
(such as "already viewed", "yet to be viewed", "not
allowed to view", "the last page" and "the first
page") except by moving through the pages with the two buttons.
On the desktop, where the viewing area is the largest of any viewing
environment. the vertical space occupied by the two buttons is small. But on
a narrow mobile device (such as a smartphone in portrait mode), the
responsive layout function of the form spreads the buttons out so that their
tap area is large enough to be useful and stacks the 2 on top of each other.
Both are done to minimize user frustration — a vital consideration in
mobile.
Note: in the following examples, all mobile screen shots
are either from
Preview or in the
mobiledevice's browser, not in the
TransactFieldmobileapp.
Left Hand Menus
These are a tried-and-true web design element.
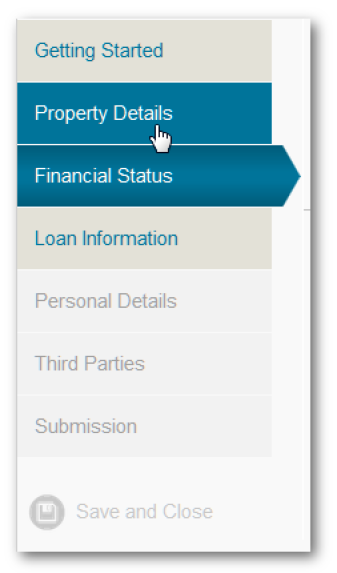
The left hand menu shown above has 3 states (indicated by 3 combinations of
text color and background color):
Current item, here "Loan Information" Other items, access
allowed
Other items, access not yet allowed
The color coding scheme becomes obvious to users through their interactions
with the menu. It does not need to be spelled out.
In terms of navigation and user experience, the left hand menu is a vast
improvement on 2 button navigation:
Users get clues as to how much more work they have to do before they get to
their goal: being able to submit the form.
They can see what is in store, from the labels of the menu items. They get
to see where they have been.
If allowed (see
NavigationChoices below), they can skip several pages.
They can move several pages back in the form, without getting confused or
forgetting where they were. So what are the down sides, given the menu's
superiority over the 2 button scheme?
The space below the left hand menu is dead space. There are a few reasons
why this dead space exists, mainly due to past limitations of HTML, and such
reasons do not matter much any more. But the convention still exists and
some usability gurus advocate it. The dead space is hardly an issue on the
desktop. In fact, in the above example, the desktop has another level of
deadspace (under the subheading "Funds Required"). The rendering
on tablet-sized screens eliminates this second level of whitespace.
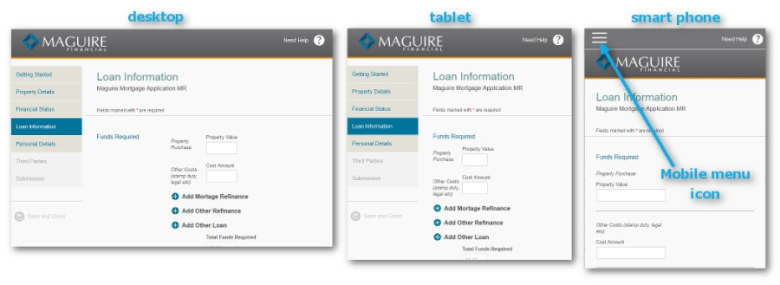
The menu buttons on mobile have to be large enough to prevent user
frustration. But this makes the left hand menu unsuitable for very narrow
devices such as smartphones in portrait orientation. In the above example,
the left hand menu disappears entirely, replaced by a typical mobile piece
of chrome: the mobile menu icon, familiarly called "the hamburger
icon".
Another variation on the left hand menu chrome:
This example has another state added to the 3 already encountered in the
previous example: the hover state (as seen in "Property Details"
where the user's mouse cursor is hovering over the menu item). Here,
"hovering" means that users move their mouse cursor over an object
but do not click on their mouse's button to select the object.
LH Menu Variants (Unrecommended)
The left hand menu can have variants, but most of these have, in the light
of experience, led down blind alleys.
Right-justified captions.
Notrecommended.
Fly out sub-menus. These have died a quiet death on the web as they demand
too much manual dexterity from users.
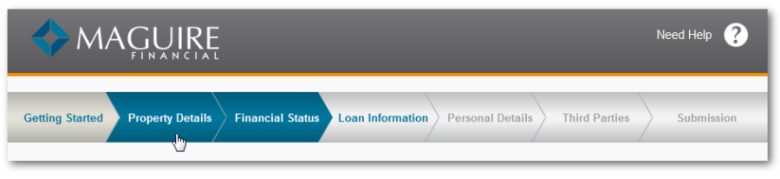
Top Menus
Top menus are now fashionable and with good reason. They work well on the
desktop and with tablets and other wide mobile devices. They also eliminate
the dead space of Left Hand menus. This example shows a 5- state top menu:
note the differences backgrounds between "Getting Started" (i.e.
already visited) and "Loan Information" (available but not yet
visited). "Property Details" shows the hover state.
Hover does not exist in a mobile and touch environment. For mobile, hovering
is no longer an option.
However, they do not work for narrow mobile devices. And you should keep the
captions brief, as the captions begin to wrap for narrower screens. The
solution is the same as the above example: the hamburger icon.
2-Level Menus
Avoka Technologies has given much thought to providing second-level menus to
their forms. But we have rejected a large number of the existing solutions,
MegaMenus, i.e. big 2-dimensional dropdown menus. These worked well on the desktop,
but do not work in mobile due to their dependency on hovering (see
TopMenus above).
Flyouts. Again, these are hover-dependent and therefore not an option for
mobile.
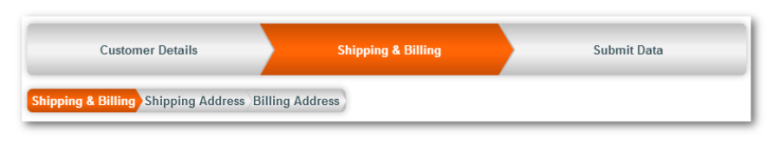
The example above shows our current practise: "Shipping &
Billing" has two subdivisions, shown in the chevrons below the main,
topmost menu. Our tests show that these work well, both on the desktop and
in mobile.
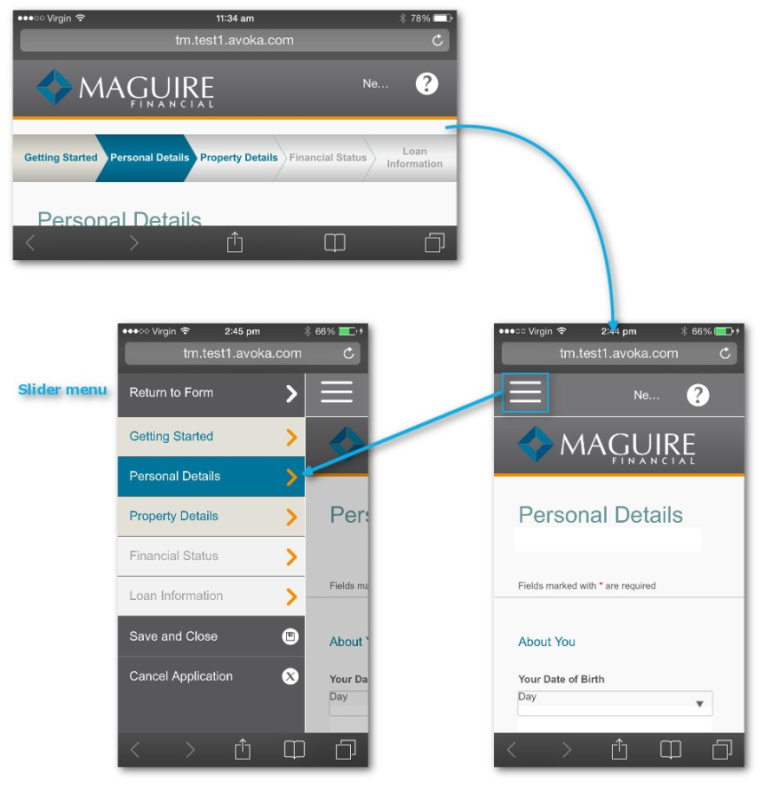
Mobile Menu Chrome
This is the mobile solution to all the above navigation chrome, aside from
the 2-button convention. The Mobile Menu Button is also known among
developers as "the hamburger" icon.
Here on an iPhone 5s, the top menu appears in landscape; the Mobile Menu
Button in portrait. Tapping on the Mobile Menu Icon causes the menu to slide
out from the left. The menu has only 4 states because it lacks hover.
Navigation Choices
Chrome is only part of the story. There are several more degrees of freedom
to form navigation.
Unconstrained vs Constrained
Unconstrained here means that users can select any item on the menu at their
merest whim. This certainly removes friction but there is a possible down
side: the lack of discipline imposed upon users could be a factor in their
abandoning the form.
Constrained here means that users can only make a restricted set of menu
choices at any one time in filling-in process. To encourage users to
understand what is happening and where they stand in their data entry, the
subtle coloring of the menu items is tacitly employed — without any tedious
explanation. Users who "get it"
will be happy; users who don't will also be happy in that they have not been
burdened with the task of ploughing through some ma-rigmarole that is of
absolutely no interest to them.
Visible vs Hidden Navigation Choices
Hiding parts of the form is best done to convenience users, not to conceal
aspects of the form because they are "unworthy" for whatever
arbitrary reason.
So, you may have already noted that the
headers of
Sections in Composer forms have much that is hidden: the help text, for example.
These hidden passages of the form are there to help users who may be
struggling and need some assistance. Confident users do not want to see
these, as wading through long, unneeded hand- holding text is off-putting
and adds for them friction. But not having help for others will add friction
for them.
Another use case of hiding parts of the form as with accordion wizards,
where the sections of the form can expand or collapse (instead of being
rendered as new pages). However, do bare in mind that users may not fill in
some sections due to inattention — for example not realizing that they
should expand some section.
Applying validation will catch this mistake, but you as a designer forfeit
the trust of users for letting them down and leading their navigation
through the form astray.
Hiding some parts of the form as a result of users choosing some option or
another could also be something that eliminates friction for some users and
therefore be a good thing.
Validation, Errors and Navigation
There are good reasons for having
validation and not allowing users to submit until one or more criteria are met. There
are also good reasons why users get fed up with it. Remember: the more users
successfully submit a form, the better. In that respect, the web is a
popularity contest. The tension between creating friction or gaining the
trust of users is not a paradox (a problem to be solved); it is a type of
dilemma, where there several options, all correct in themselves, but where
you as a designer have to decide what solution to adopt as a judgment call.
Error blocks and validation messages are good to have, but remember the
friction they create and that they will win you no popularity.
Abandonment
Abandoned forms are a fact of life in online interactions. We have done our
best to give you the tools to achieve reasonable user navigation and
hopefully to reduce the percentage of abandoned forms.
To that end, we have introduced to Composer 4 templates capable of detecting
where abandonment occurs in the form filling process. This data is then
accessed through TM. Note though that there are
privacy implications.
Portal Chrome
Avoka Technologies strongly recommends that forms do not appear embedded in
the portal page of your enterprise. One common problem is that the portal
itself is not responsive and thus the form contained within it will not
display properly on a mobile device. Instead, we recommend that:
the form take up the whole browser window (similar in effect to the a href
tag's parameter
target="_parent" in html)
is not be rendered in a separate window or tab (as seen, for example, with
target="_blank")
so, as a corollary, there should not be breadcrumbs on the form, especially
those that lead back to the portal's home landi
Sections
Introduction
In previous versions of Composer, navigation was implemented in forms
through the wizard settings of the form and the section fields in the
Structure Panel. Sections could be organized into three levels. Each section
had an elaborate header which included collapsible Help, and various other
user aids; sections also had footers.
The content was between the two.
So, using Sections to divide the form brings the following advantages:
Sections have chrome associated with them, such as headers, footers,
collapsible help and inclusion in the navigation menus.
So, all this associated chrome will be consistent throughout the form.
Changes to the chrome can also be (if desired) applied globally
Constrained and Unconstrained menu navigation is controlled through
Sections
Section styling is professionally designed, including margins, fonts, and
colors, to provide an attractive form Section styling is controlled via
stylesheets. Change the stylesheet to subtly or radically change the look of
your form.
In Composer 4, the navigation menus (shown
above) are more powerful than in older version. To accomodate the new menu
functions, there is a break from the older way of setting section levels (as
embodied in the Section Assistant shown below) and the new way. Also, now
there are many more "Edit Properties" settings for sections that
control these new menus. The older section levels and the older style of
menus are still present in the product to retain compatibility with legacy
designs.
So, we will first discuss the older navigation functions through Wizard
settings. Then, we will move on to the new ways of configuring navigation.
The
headersandfooters of sections contain many important elements of sections, such as the
numbering of sections, the help and more.
Maguire Template
Some of the section navigation behaviors are embodied in the template. This
advanced topic is covered in
Templates below.
The mobile menu is a feature of MaGuire (see
Templates for an example of this template).
Adding a Section
The following applies equally to all templates, including Maguire.
A Section is really a specialized type of block, which uses features of
blocks, including having children and hiding sub-blocks within it.
A convenient way of creating sections is to use the Section Assistant and
its wizard.
The Section Assistant wizard.
Section Levels
In the older versions of Composer, there are three levels of sections
provided in the Palette: Levels 1, 2 and 3. This scheme is retained in
Composer 4 for compatibility, but we will discuss below the newer way of
organising Sections.
The style of each level can be controlled independently.
These older style of Sections Levels must always be correctly nested within
each other — Level 1 at the top, with Level 2 indented one level below, and
Level 3 indented inside Level 2. If you nest your sections incorrectly, then
your form may look strange. If this happens, simply nest the sections
correctly. There is no requirement to use Sections or all the available
section levels, although most forms use at least one Section Level 1.
In previous versions of Composer, Level 1 sections are the main wizard
pages. This has changed with Composer 4.
Maguire's Use of Sections
Instead of using Section Levels, Composer 4 now uses Section Groups to
organize the menu items into a 2- level navigation scheme.
Maguire Template use of Level 2 Sections
We recommend that each Level 1 section in the Maguire template have
at least 1 Level 2
section. This is not for inclusion in the navigation menu;
the Maguire template makes use of Level 2 sections for optimum layout. The
content of each Level 1 section should be distributed among several Level 2
sections. T
Wizards
In older Composer versions, the whole form was set to be a Wizard, a Wizard
with a menu, or not a Wizard at
all,
Now, individual sections can set to act as Wizard pages in the Wizard Panel.
And, independently, a section can also be set to become a menu item or not.
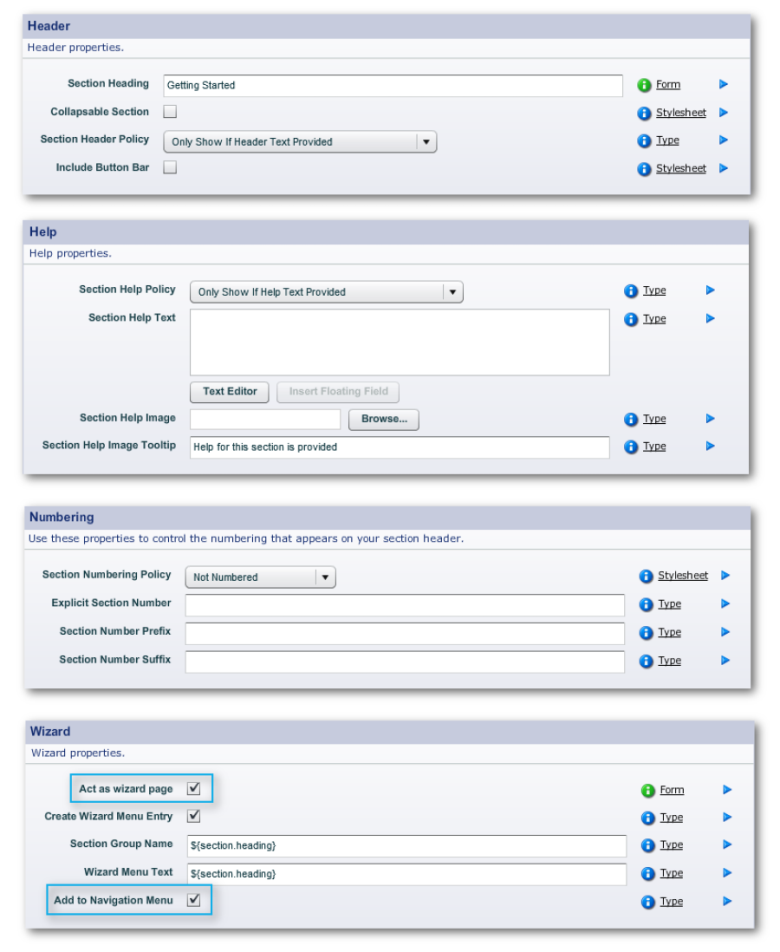
"Edit Properties -> Properties -> Wizard -> Wizard -> Act
as wizard page (checkbox)"
"Edit Properties -> Properties -> Wizard -> Wizard ->
Create Wizard Menu Entry (checkbox)" "Properties -> Wizard
-> Wizard -> Add to Navigation Menu (checkbox)"
So, if you opt for having a page not act as a wizard page, it will be
appended under the previous page; if you still make it create a wizard entry
and add to the navigation menu, the section will still appear in the menu,
despite not being a separate page.
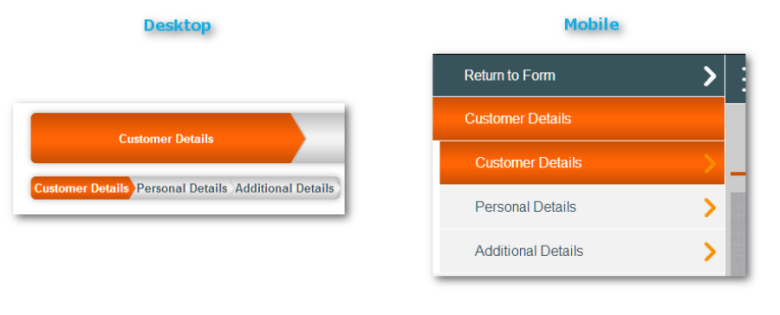
2-Level Navigation
MaGuire template top 2-level menu
Now, all Sections in the form menu are Section Level 1 (see
Adding a Sectiom), irrespective of whether they are top level items or second level items
in the navigation menu. A section's menu level is now determined by the
property
"Properties -> Wizard -> Wizard -> Section Group Name"
Top Level menuitems now belong to their default group (i.e.
"${section.heading}")
Second Level Items now
are grouped according to their top level menu item's name. With the menu
shown above:
"Customer Details" belongs to the section group
"${section.heading}"
"Personal Details" & "Additional Details" both are
made to belong to section group "Customer Details".
Also, they are both have the setting "Properties -> Wizard ->
Wizard -> Add to Navigation Menu (checkbox)" as checked.
Note: Though 2-level navigation is not exclusive to
Maguire, the Chevron format of the top menu (shown immediately above) and
the slider ,mobile menu are Maguire features.
The Navigation Menu in Composer
Features common to all templates
Properties to configure the appearance of navigation menu states (discussed
in
LHMenus above)
On the form object at the top of the structure panel tree, "Edit
Properties -> Theme -> Menu ->" and then these panels:
- "Menu Entry"
- "Menu Entry - Active"
- "Menu Entry - Disabled"
- "Menu Entry - Enabled"
- "Menu Entry - Hover"
- "Menu Entry - Visited"
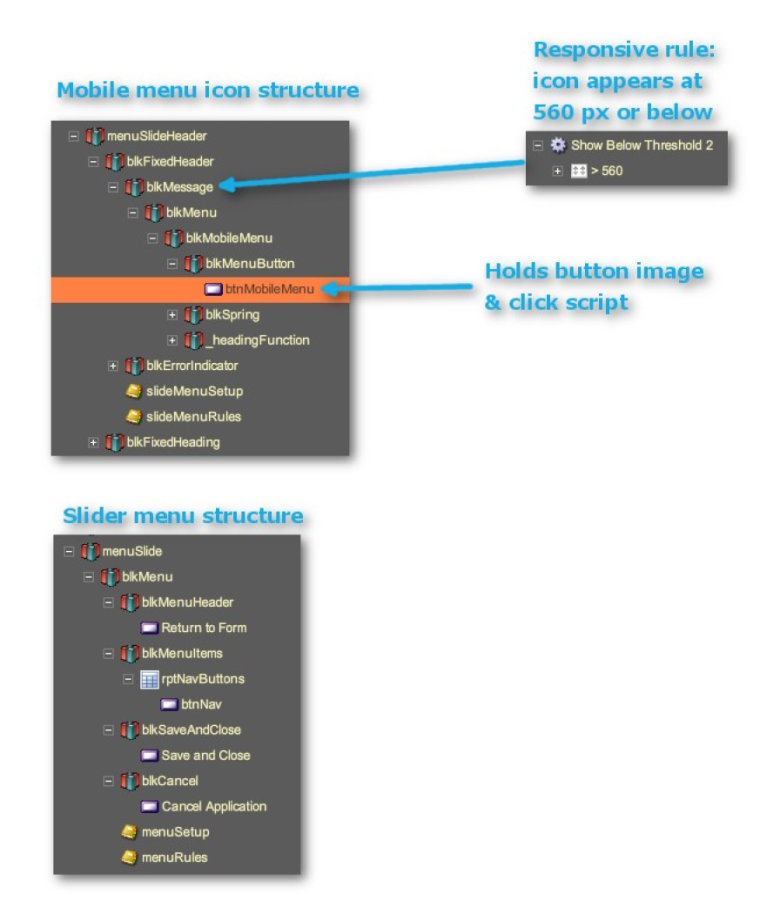
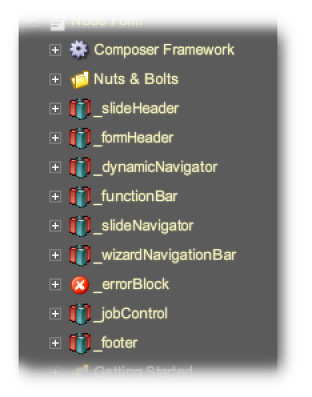
Maguire Exclusive Features
Mobile menu navigation for narrow mobile devices
Illustration of the structure behind
themobilemenuseeninNavigation.
The Maguire navigation menu does not render in wireframe
To view it, you must
preview
the form, where you can also see the different
responsivelayouts
of the menu.
Headers and Footers
The Simple Approach
Composer 4, and the older versions of Composer, use the "Edit
Properties" of the section objects in the structure panel to configure
the sections. This approach is useful for prototyping and proof and concept.
It will even work for mobile devices, despite its limitations.
You use 4 panels to control the section objects with the simple approach:
Properties -> Section Header -> Header Properties -> Section Help
-> Help
Properties -> Section Numbering -> Numbering
Note: these numbers only appear in form menus controlled by
the Wizard panel. They do not appear in Maguire-style navigation menus.
Properties -> Wizard -> Wizard
Note: this panel controls whether the section appears in
the (Maguire-style) navigation menu and whether it behaves as a wizard page.
In Composer 4, forms can now have some Level 1 sections behaving as wizard
pages, while other Level 1 sections may not. In earlier versions of
Composer, the whole form either was a wizard or not.
The 2 properties highlighted in the above image of the Wizard Panel support
the Maguire-style Navigation. Make sure they are checked when you create a
new section in a Maguire-style template.
The Modern Approach
Maguire-style Navigation
The whole approach in Composer 4 and the Maguire style of template is
diffewrent from that of the earlier versions of Composer.
The earlier approach was to have the help passages of the form associated
with each section of the form. Now, the Maguire style has an overall form
header with global help content across the whole form, as part of Composer's
responsive layout navigation strategy.
All these features are controlled in the Structure Panel through the
following blocks and their contained objects, most of which are visible only
in the Advanced Mode of the Structure Panel..
These blocks expand into a large number of contained elements and it is
beyond the scope of the this guide to document every aspect of this
structure. By all means, explore these blocks to see how the Maguire
navigation structure is built up and edited.
Footers
Here, we mention footers only in passing. In the Structure of the form,
footer blocks come under the Advanced Mode. There is a global footer block
for the form, which is defined in the block's "Edit Properties ->
Layout -> Layout Constraints -> Layout Data -> South". Also,
each Section has a footer block defined in the Advanced Mode Structure as
Some Section -> Outer Area -> Footer Area.
In the
abovescreengrab, the global footer of the Maguire-style sample is "Transact
Footer".
Recolor and Hide on Print
Re-color is a separate facility to the concept of a separate Receipt
renditions (see
PreviewandPublishing) for printing. In general, we recommend the use of Receipt renditions
rather than Re-color on Print.
Most of Avoka's standard Section styles make use of colored backgrounds,
with fields having white backgrounds. Studies show that this is best
practice in terms of look and usability. (It is also possible to create
style-sheets with a more "plain" appearance - please contact Avoka
if you would like to explore this option for your organization's forms.)
However; many organizations and individuals still utilize black and white
printers, or wish to conserve the amount of ink used for printing forms.
Large "swashes" of color do not satisfy this goal, and also do not
fax very well. Therefore, most of our sections have the ability to
"Re-color on Print", found in "Edit Properties ->
Properties -> Printing".
"Re-color on Print" means that when the user clicks the print
button in Adobe Reader, the form will "morph" to a more
printer-friendly black-on-white look, and then morph back again once
printing is complete. This behavior can be controlled via a property on the
sections. Note that some widgets (such as Images) will not observe re- color
on print, and will print in color if available.
Re-color on print only applies to PDF forms and PDF receipts.
A related property allows particular objects to be hidden when the form is
printed, "Edit Properties ->:Properties
-> Printing -> Visibility on Print [PDF]". You can explicitly set
this property on blocks if you want their contents to be hidden on print.