TransactField App
Composer This topic is related to Transact Composer. | Form Builder | v4.3 & Higher This feature is related to v4.3 and higher.
Temenos offer a couple of ways for users to access your forms on mobile devices:
- Through the device's web browser, with Responsive Layout technology
- Via a native TransactField App.
The TransactField App runs on iPads, iPhones, Android tablets and phones, and Microsoft Windows devices.
The TransactField App delivers to these devices intuitive mobile data-capture applications that
are built using the Temenos Journey Manager platform. The TransactField App client
affords the following capabilities to mobile workers:
- Allows field workers to take their forms with them out in the field
- Gives field workers a task list of forms to complete or approve and a timeframe in which to do these. Synchronizes forms automatically to the device so that they can be filled out online or offline
- Holds submitted forms temporarily on the device, completing the submissions when reconnected Enables forms to make use of device capabilities, including camera, GPS, and sign-on-glass Enforces security, including password protection and encrypted data on the device and over the wire Provides full control over which forms go to which field workers through permissions and roles Synchronizes to all apps when a new form or an updated form is deployed.
here is very little to do in
Composer to utilize these: they are taken care of by TM and by Composer's
scripting.
How to Publish a Form to the TransactField App
Use the following steps:
- Save the form and publish it toManager
- Log in to Manager
- Save or import the form
- Select Forms -> Form -> Details, uncheck "Test Mode
- Select Forms -> Form -> Portal Access, make sure "Mobile App" is one of the "Assigned Portals"
Now, when you open the mobile app on a device (making sure that you are
connected to the correct instance of TM) you should — after the synching
process is completed — see the form by tapping on the "Forms" icon
and be able to select it in the forms list.
Mobile Camera Support
Mobile devices came with in-built cameras, and so users want to be able to
integrate this picture-taking capability into forms. Users tap on a form's
"Take Picture" button widget and generate an image attachment.
This gets uploaded when the form is submitted.
Though the attachment generated by the button is like other attachments, the
Button [Take Picture] widget is unique in that:
It only works in the TransactField App
It is not supported on the desktop or in a mobile device's web browsers
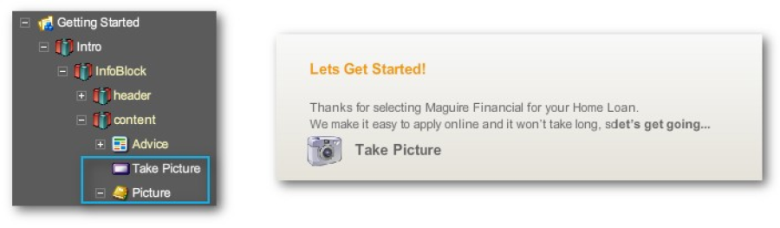
The Standard "Take Picture" Button
Very simple form with a camera button
The "Button [Take Picture]" widget works only in the Mobile App.
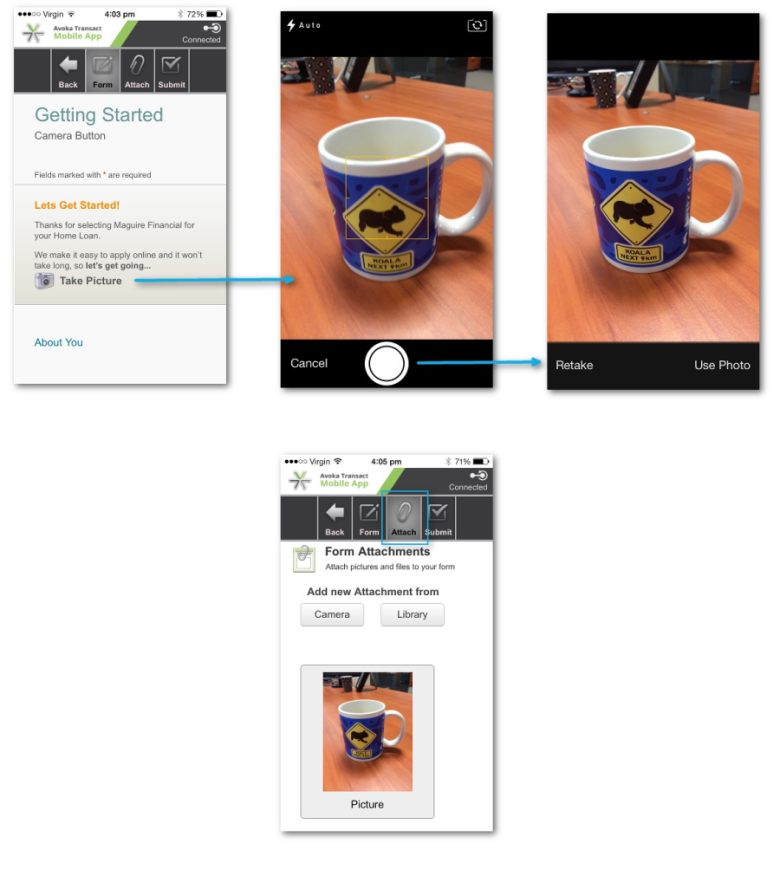
Tapping on it takes mobile device users to the in-built camera app. The user
gets to take the picture and choose either to retake or use the photo. It is
not saved to the device's camera roll. For the sake of appearance, we have
set "Take Picture -> Edit Properties -> Styling -> Style Sets
-> Button Type -> Push button".
The form also needs a
TM Attachment Rule widget to activate the Attach tab in the Mobile App; we have named this
element "Picture" in the structure. Without it, no attachment file
will be uploaded to Transaction Manager.
The resulting form behaves as follows in the Mobile App (on a smartphone):
The form in the Mobile App, and the effect of the "Take Picture" buitton
For simple forms like this example, and the user has taken only one photo,
the user can go straight to the "Submit" tab and submit.
If the users have opted to "Use Photo" more than once, they have
to go to the "Attach" tab and choose which image gets attached.
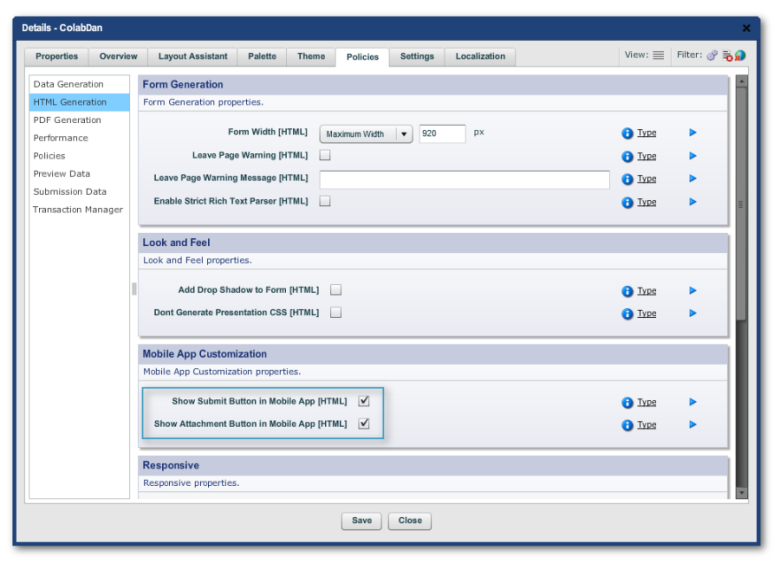
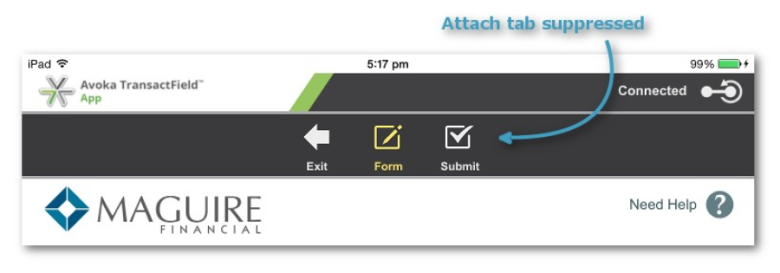
Suppressing the Attach and Submit Tabs
There are use cases where you will want to have attachments controlled on
the form in the TransactField App, rather than in the app's tabs.
You can suppress either tab (or both) in Composer's Structure Tree:
"<Form> -> Edit Properties -> Policies tab
-> HTML Generation -> Mobile App Customization panel".
Here is an example of the Attach tab being hidden in the TransactField
Mobile app:
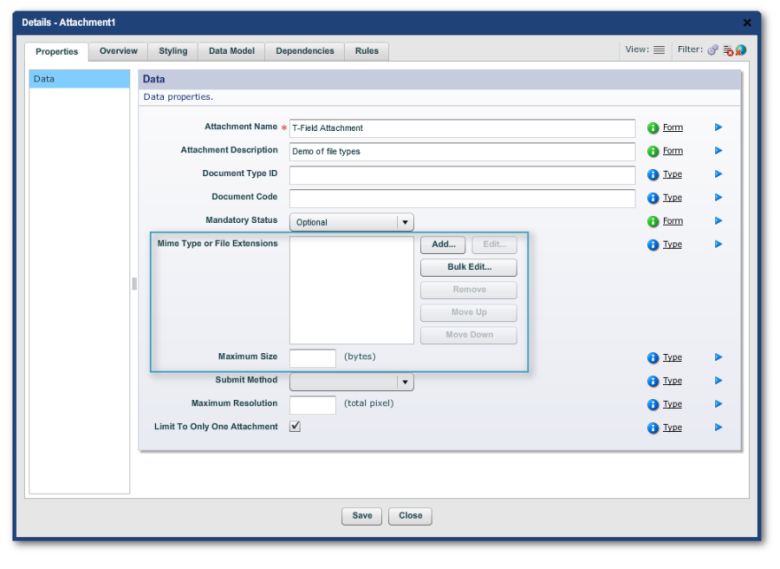
Restricting Attachment File Types in the App
You now can control the file formats that the TransactField App can accept
for an attachment or attachment. Place a TM Attchament Rule widget on the
form and fill out the dialog:
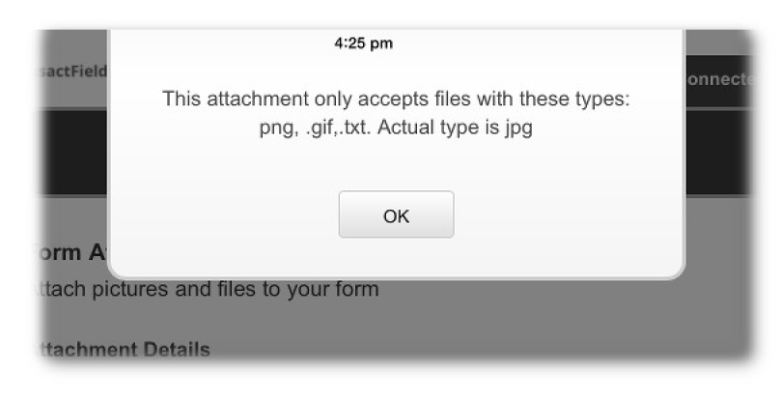
Saving an attachment of the wrong type in the App results in a popup: