Preview & Publishing
Composer This topic is related to Transact Composer. | Form Builder | v4.3 & Higher This feature is related to v4.3 and higher.
Already we have seen, with the simple examples above, that the wireframe's
representation of the form does not image all the features of the form as it
will appear to the end user, for example
here,
So, while you are designing the form, you can do a preflight of it using
Composer's Preview function.
And as with the appearance of the form, the Preview function does not fully
reflect the behavior of the form in the real world with regards to
attachments or in the Mobile App or in other parts of the form's workflow.
To see these, you publish the form to Avoka Transaction Manager (or
"TM").
Renditions
In Composer you define a form — a data collection experience once, if you
will — and have it rendered to look and function differently on different
devices and environments.
Composer currently supports two core types of form technology (sometimes
called "flavors"):
HTML forms using the HTML5 and CSS standards PDF forms using the Adobe XFA
standard.
Thus the form often can be rendered in HTML5 and PDF. These days, the
general practice is to have users fill out the form in HTML5 and, after
submission, get a PDF rendering of the form in the email receipt. The
Preview function in Composer has several rendition modes:
HTML Responsive. which uses HTML5 to
render how the form will appear in the web browsers of mobile and desktop
system.
PDF Receipt, uses the XFA standard and is non-interactive.
The Preview dropdown menu is at the top left of the
FormDesigner.
(Some older templates give five choices, but now in Composer 4 all the HTML
choices have
responsive behavior. This is configurable on the form object in the structure panel,
"Edit Properties -> Policies -> HTML Generation -> Responsive
-> Form Generation (HTML)" dropdown.)
To preview in HTML5, just select HTMLResponsive. In
modernbrowsers, the preview will render in a new tab. If the form does not render at all,
you may have to change the your browser's opup behavior. For example, in
Chrome, you can make the Composer hostname URL an exception to popups.
If you need to resize the preview to simulate mobile devices, just pull the
tab out from the tab bar and, if necessary, take the resulting new window
out of the full size mode. (Do this with the middle button on the top right
of the frame in Windows; or with the green candy button on the top left of
the Window in Mac OS X.) See the
ResponsiveLayout section of this guide for more on mobile device simulation.
For PDF preview, you must set the browser's preferences to use Adobe Acrobat
or its plugin. The reason for this is: all modern browsers have their own
PDF renderers and these do not work with XFA.
Publishing to TM
There are good reasons to publish your form to TM while the form is still in
pre-production:
The behavior of the form in preview does not accommodate attachments Preview
does not show the look of the form in the context of the portal Preview only
simulates how the form will look on a mobile device
And the same applies for how the form will look in the
MobileApp
You cannot test the behavior of Camera widgets and other use of the sensors
of mobile devices
GPS locating is not available in Preview. GPS is available only in those
mobile devices that support it. Without GPS, geolocation functions work only
from IP address mapping, which is approximate only.
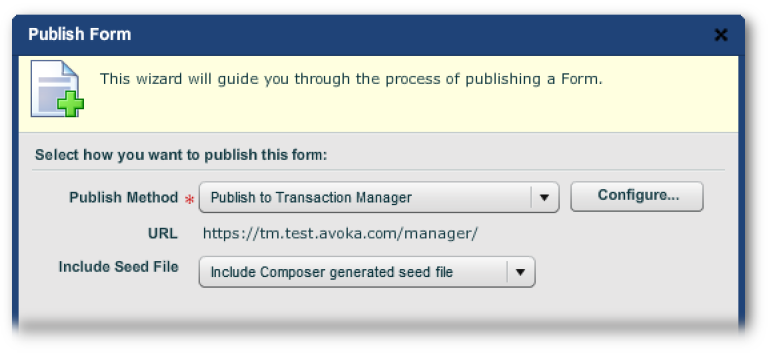
Publishing to TM is simple, and the wizard is accessed through the
"Publish" button in the
FormDesigner or at
the Forms Level of theUI.
You have the choice of publishing the form directly to TM (via the URL shown
below) or of generating a zip file and importing that manually to TM.
Publishing directly is the more convenient.
The layout of a tablet form may also change based on the size of the tablet,
and whether it's in landscape or portrait mode. This is not controlled
directly by the skin, but is controlled within the form itself. Please see
ResponsiveLayout.
Please consult the Transaction Manager Administration Guide on how to then
publish the form to a web portal (or have a colleague with the required
access do it for you). You then will be able to access the test form:
through a nominated portal, or
via the Mobile App, configured to point to a nominated mobile portal (see
the Transact Mobile App Guide on how to point your instance of the Mobile
App to that portal), or
through a URL created by TM in an approved mobile device web browser (see
DeliverytoMobileDevices).