Layout
Composer This topic is related to Transact Composer. | Form Builder | v4.3 & Higher This feature is related to v4.3 and higher.
Just as the concept of form navigation has changed now that users will be
interacting with your forms on a variety of devices, where formerly you
could have been certain that they would only be using a desktop computer or
laptop. Indeed, we now group laptops with desk-bound computers and call them
collectively "the desktop". The important distinction is that
"the desktop" is now characterized by a large monitor and a
pointing device (either a mouse or a trackpad).
Mobile devices have restricted screen space and the user interacts with them
through a touch interface. See
Devices vs Desktop for more.
As a result,
LegacyLayouts now are a thing of the past. What worked in hard copy will probably no
longer work on a smartphone.
This early parts of this section of the Composer 4 Guide explores these
issues a little. The section ends with
ResponsiveLayout.
Also, forms these days will be consumed more in HTML rather than as PDF.
User expect this. In fact waiting for a PDF form to load, which often take
much longer than the HTML version of a form, is more unwanted friction for
the user.
Legacy Layouts
Overview
There are several different factors to consider when laying out a form. We
encourage you to think carefully about your goals, rather than trying to lay
out a form to match an existing paper form.
|
Goal |
Suggestions |
|
Correct form layout on multiple devices, with differing widths and screen real estate, or switching from portrait to landscape mode. |
Keep your layout as simple as possible. Avoid fixed
width fields |
|
Useability, as much as possible, with grouping of related fields together. |
Use vertical layout managers, with keep-on-same-line to
keep related fields on the same line.
|
|
Both PDF and HTML. |
In general, design first for HTML, and then preview in PDF and adjust as necessary. |
|
Fitting the form onto a single page (no matter how big the form is). |
Composer is not designed to make use of every bit of
whitespace. |
|
Mimicking an existing paper form. |
Use horizontal layouts, grid layouts, and fixed width
fields as necessary. Use caption left where necessary.
|
|
Goal |
Suggestions |
|
Replicating an existing paper form as a "pixel perfect" copy. |
You cannot create pixel-perfect copies of existing forms
with Composer. If you require pixel-perfect forms, you
should consider creating a separate receipt form.
|
Keep it simple
Keep your layout as simple as possible. More complex layouts become
extremely challenging. Keep it simple, unless you have very specific
requirements.
Let Composer do the work
Composer's Layout Managers do the fields alignment and uniform sizing, based
on your organizational template and style-sheets. Better to let Composer do
the work, rather than struggling with Composer for the sake of a particular
look.
Use Percentages, not Fixed Width layouts
You don't know how big your user's screen will be. Try not to make too many
assumptions about widths, and let Composer do the work of layout out your
form.
Use Field Styling
You can use Advanced mode in the property editor to explicitly set field
widths in pixels, mm, or inches, known as "magic numbers".
Sometimes this may be necessary, but this introduces two problems:
Every form designer needs to remember these "magic numbers" to
achieve consistency.
If you need to change some aspect of the layout, you need to modify each
field independently.
Composer allows you to define standard fixed width field sizes such as
Small, Medium and Large in your stylesheets (see
FieldStyling). The advantage of these named sizes is that there is nothing to remember,
and if you need to change them, you can simply adjust the style-sheet. A
good rule of thumb is that these sizes should all be multiples of each other
so that combinations of smaller and larger fields all line up.
Checkboxes and Radio Buttons
It can be very useful to use a Grid Layout for groups of checkboxes and
radio buttons. Use the same number of grid cells for every set of radio
buttons or checkboxes on your form, so that they all line up correctly. Use
spans for captions that are very long. We recommend 4 to simplify responsive
layout, although this is your preference. Please see the Grid Layout topic
on this for details.
Please note that the grid layout is not ideal if you want your form to lay
out correctly on narrow screens like smartphones.
Units and usage tips
Sometimes it is necessary to put units or other tips on a form. For example
"miles" for a measurement of distance, or "MM/DD/YY" as
a tip for the format for a date field. You can use a Plain Text or Rich Text
field for this purpose, but often its difficult to get the text to line up
correctly with the field itself, particularly with Caption Top fields.
Composer has a special Label Field that always ensures that the label is
aligned with the Text Field that can be used for this purpose.
Caption Top or Caption Left
We generally recommend Caption Top, for a number of reasons. This is
summarized here:
{+}http://+ www.avoka.com/composerblog/2011/10/form-design-tip-caption-top/
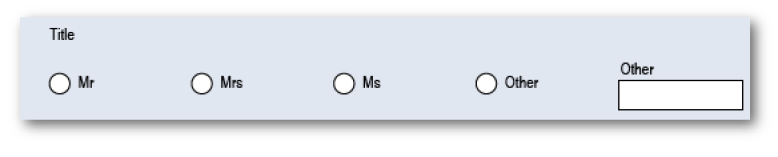
Mixing Checkboxes or Radio Buttons with Textfields on a line
If you mix Text Fields with Radio Buttons or Checkboxes on the same line,
you often get results where the resulting layout looks bad. This is because
Radio Buttons and Checkboxes, by default, have their caption on the same
line, while Text Fields (for most Composer stylesheets) have Caption Top.
There are a number of simple ways of solving this problem.
Remove the caption by clearing the Label value, or by checking the advanced
property Properties -> Caption
-> Caption Content -> Never Show Caption. This effectively associates
the caption on the Other radio button as the implicit caption for the text
field.
Set the "Properties -> Caption -> Caption Presentation ->
Caption Placement" on the Text Field to "Left". Place the
Other Text Field on the next line.
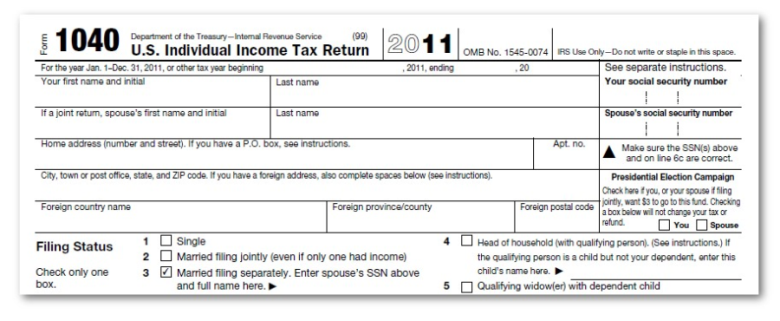
Boxy Layout
Many paper forms designed for the US Government use a style known as
"Boxy". Here is an example of this style:
An example of a Boxy layout
This layout was designed around half a century ago, when it had some
advantages for form-designers who created these forms using simple
typographic tools, and the printers who printed them. It has serious
disadvantages in the modern world, which include:
The layout is often very cramped, and is designed to cram as many fields on
the form as possible to reduce printing and handling costs. There is no need
for electronic forms to have this restriction, and the value of white space
within a form to aid in usability are well documented. Usability studies
have shown that this approach creates a large number of problems, including
customers having difficulty understanding the form, missing data, and
difficulty for those reviewing the form to find the information they need.
Inline help needs to be very concise, and so help is often either terse and
difficult to understand, or provided in a separate document. Electronic
forms do not suffer from this restriction.
The layout is extremely difficult to maintain. The addition of a single
field or changing of even a single word on the form can result in large
portions of the form needing to be re-designed and re-positioned.
The fields themselves are difficult to locate on the form, as they don't
really stand out from the surrounding text.
Even for handwritten forms, the caption text gets in the way of the area for
writing, and often leads to cramped writing which is more difficult to read.
There is no possibility of using hide/show logic or repeating sections in
the form, because the entire form is so tightly structured. The 1040 form
only allows for four dependents, and has special instructions for applicants
with more than four dependents.
Getting fields to line up correctly can be very challenging, particularly in
the presence of column-spans and row-spans.
This format is often unsuitable for capturing electronically and feeding
into backend systems, because often multiple logical fields are compressed
into a single line. For example, in the above example the "city, town
or post office, state and zip code" are all combined into a single
field. This is easy for a human to read, but quite difficult to split into
separate fields to upload into a back-end database.
This style is particularly unsuitable for re-flowing onto different screen
sizes, because the fields have very fixed widths and positions, and any
attempt to reflow them causes the entire form to loose its visual integrity.
There is generally little consistency within these forms, because they are
completely hand created, and often tweaked many times over a long period.
The sample above uses text of various different fonts, different techniques
for displaying help text, and different styles of heading.
The result of trying to maintain electronic forms in the Boxy style is:
Confused and unhappy users due to low usability
Unsatisfactory forms on tablets or smartphones
Frustrated form developers and high maintenance costs.
It is possible to create Boxy style forms in Composer by creating fields
with outer borders, and ensuring that at least one field on each line is set
to Horizontal Fill (or other techniques), but, this is a challenge. We
generally recommend that it be avoided.
We suggest the following approach:
Use one of Composer's existing stylesheets as the basis for your own
organizational stylesheet. This ensures that your forms look and function
well on all types of devices including tablets, and on multiple screen
sizes, as well as allowing you to make use of advanced features such as
hide/show logic, repeating sections, and intuitively laid out forms.
If there is a need to produce a printed or electronic form that is exactly
the same as an existing paper form, import the existing form into LiveCycle
Designer as artwork, add overlay fields, and use this form as the receipt in
Transaction Manager. You will need to bind the fields in the artwork form to
the same XML Schema that is used and produced by Composer, and then all the
fields will simply flow across from the interactive form to the receipt. The
artwork form is generally quite easy and quick to implement, because the
layout already exists, and there is no need to add any interactive features
since it will only be used for output. You may need to make certain
restrictions in your interactive form such as limiting the number of rows in
certain cases.
Layout Issues
Measurements
There are several different ways to specify measurements in Composer. There
is also some "tension" between the different ways to specify
measurements:
PDF is primarily a physical page-oriented technology, and the most natural
way to specify measurements is in physical units, such as inches or mm.
HTML is primarily a screen-oriented technology, and the most natural way to
specify measurements is in screen units, such as pixels for desktop
devices.
Mobile devices (particularly
iOS) prefer to measure in points (pt).
In responsive layout,
theunit ofmeasurement isthepx, but this no longer means "pixels" as it did on the desktop.
Composer's Desktop style HTML rendering does attempt to mimic the
page-oriented layout of PDF, whereas tablet and mobile rendering largely
dispense with the page-orientation.
Composer allows you to enter measurements in any one of these units, and
will convert these units on your behalf. Conversion from screen units to
page units assumes a particular DPI, and mixing these units may result in
slight discrepancies.
Measurements can be changed within a form for field widths and for margins.
Most other measurements should be left alone, as they are balanced for use
within the stylesheet.
Composer also allows you to specify measurements in percentages or weights
if a layout manager is being used — in this case, the actual measurement
will be calculated by Composer based on the relative sizes of several
different components.
Images height and width are usually specified in pixels, based on the actual
pixel size of the image. If you resize an image, best results are often
obtained by using integral fractions of the original image size.
Recommendations
In general, you should avoid using explicit widths as far as possible. The
main reasons for this are:
Often you don't know what size screen your users are going to be viewing
your form on, and you should let Composer take care of sizing your fields to
fit the screen. Use a layout manager rather than explicit widths. Widths
should be specified in the stylesheet, not in the form. This way, if you
need to change anything, you can do it in a single place (the stylesheet)
rather than having to do it in every single field.
If you do use explicit widths, we recommend:
Most of Composer's in-built stylesheets use page units in mm. Unless you
have a specific reason to do otherwise, it's generally recommended to use
mm.
If you are building forms primarily for HTML, and require very explicit
control over sizes, specify pixels (px). Note that the meaning of
"px" has changed with the advent of high resolution mobile
devices. See
the relevantpassageinResponsiveLayout.
If you do need to apply particular sizes (e.g. widths) to your fields,
consider using a named style-sheet entry, or a layout manager — this is more
maintainable and flexible.
Devices vs Desktop
The parameters that define mobile, touch and desktop are changing rapidly as
the computing environment is in a state of flux. Time was when
"mobile" was synonymous with "touch". Then Apple
introduced "Multi-touch" trackpads to its full range of laptops,
with the result that classic touch gestures, such as spreading two fingers
to zoom in, moved to the desktop. Next, Windows 8 came along and laptops
began to have touch screens for an even more direct experience of
manipulating objects with the fingers. It is now commonplace for users to
interact with commerce sites with their fingers on tablets.
Though we have already (in
Navigation) made the point that mobile devices have different requirements from the
desktop, those distinctions are becoming more of a spectrum rather than
discrete steps.
For that reason, we would like to show you following video presentation. It
lasts about an hour, and is worth your time.
http://vimeo.com/64202295
Video from Luke Wrobelewski
http://www.lukew.com/presos/preso.asp?31
Delivery to Mobile Devices
Two Modes of Delivery
Mode 1: The Web Browser
As we have already said, the computing environment is now in a state of
flux. In the past, when all web browsing took place on the desktop, there
was a period — rightly or wrongly referred to as "browser wars" —
when web design was complicated by the different and undocumented ways that
the various browser of the time would render the same web page in quite
drastically different ways. This came at the worst possible time for the
web, when HTML standards were also in transition to the adoption of
Cascading Stylesheets (CSS), an attempt to separate style from content.
The end result was the concept of the so-called "modern browser",
which means one that supports the latest iterations of the CSS standard.
However a new skirmish has broken out, now on mobile. The current state of
play is that there are 3 broad types of operating systems in play:
Apple's
iOS operating system, which runs iPhones, iPad and iPod touches,
iOS usually updates annually and, because there is little friction impeding
this, most iOS devices rapidly upgrade to the latest version of the
operating system
Android, originally developed by Android Inc, which was bought out by
Google.
There are a number of manufacturers who produce Android phones, most notably
Samsung.
Generally, few Android phones update after purchase to the latest Android
release, the reasons for which are many and too complex to discuss here.
Also there are a number of manufacturers in China who have "forked" Android and whose devices run no longer on a Google-sanctioned
version of Android.
Microsoft's Windows Phone operating system.
This operates on mobile-devices only. It does not have the market share of
the above two. Microsoft's Windows 8.
Microsoft has been pursuing a "Windows everywhere" policy and has,
with its latest iteration of Windows, intended that Windows 8 runs on both
the desktop and on larger mobile devices such as tablets.
To further complicate this, there are two flavors of Windows 8 on
Microsoft's own brand of tablets: the Surface. One runs on Intel central
processors; the other (the Surface RT) runs on completely different central
processors. The two flavors are not compatible or interchangeable and the
Surface RT requires a different version of Windows.
And if that were not enough, every copy of Windows 8 ships with two
different browsers: Internet Explorer for the familiar user interface of
Windows and Internet Explorer running on
theModernuserinterface.
This is only the beginning. The different mobile operating systems also have
different browsers, usually a default browser that ships with the phone and
others that on some or all of the phone models and manufacturers running
that operating system
|
Operating System |
Common versions |
Default Browser |
Other Browsers |
|
iOS |
7, 6 |
Safari |
Firefox, Chrome |
|
Android |
4.4 (KitKat) |
Chrome |
Firefox |
|
4.1 to 4,3 (Jelly Bean) |
"Android Stock Browser" |
Firefox, Chrome |
|
Operating System |
Common versions |
Default Browser |
Other Browsers |
|
Previous versions |
|||
|
Windows Phone |
8, 7 |
Internet Explorer Mobile |
? |
|
Windows 8 |
8.0, and soon to be released 8.1 (64- and 32- bit versions) |
IE and Modern Interface IE |
Firefox, Chrome on the standard Windows desktop.
|
|
Windows 8 RT |
8.0 (32-bit) |
IE for RT and Modern Interface IE for RT |
IE only for the two types of desktop. |
It is no surprise that all of these have their quirks and incompatibilities.
And, the mobile hardware has also evolved rapidly, so that web pages that
failed on many of the older mobiles in the past now run quite comfortably on
the newer.
Mode 2: Via Native App
As mobile users know all too well, the other means of delivery is through
mobile apps, as these generally offer speed and stability in a given mobile
operating system. At least, that is the theory.
Avoka offers the
TransactFieldApp, where you can publish your forms to the mobile app without having to
redesign the form to run in the app. There are even some widgets that work
solely in the app and not the browser.
This mobile app is available for iOS, Android and Windows Mobile Phone.
Which Mode is Superior?
The answer is: it depends. If you need to make use of an app-only function,
the choice is obvious. If users are coming to the form from a website, the
choice is equally obvious.
Just remember, too, that installing an app (which is usually done through an
online store, for instance the Apple Store) is a further source of friction
for users.
Responsive Layout
Note: Internet Explorer 8 doesnot supportresponsive behavior because IE 8 does not support modern
CSS frameworks. Responsive Design as a practice only began in 2010.
Introduction
Responsive Web Design is a technique for web pages to
render properly both on the desktop and mobile devices. A responsive page
can be served to desktop browsers or to mobile device browsers, such as
smart phones or tablets, and will render optimally on all of them without
the need to detect ("sniff") on what device the form is being
rendered, nor the need to serve different versions of the page.
It follows that all forms should now incorporate responsive elements and you
should now assume that many users will be accessing all forms from mobile
devices.
As we have already said,
there are 2 modes of delivery tomobile.
The responsive behavior of a form is controlled by the template associated
with the page. There are a number of settings in Nuts & Bolts under
"Nuts & Bolts -> Responsive Rules" and these are tuned to
the Maguire-style of template.
The
Maguire Responsive Behavior depends on 3 thresholds values of the width of
the device measured in "px".
This no longer means a number of physical pixels on the device's screen,
because many modern devices now have higher resolutions than the monitors of
the previous century, yet the expectation is that pages should
display the same way as they did before. Also there are devices that have
high resolution models, "Retinadisplays" and the like. Again, the expectation is that objects should be
rendered the same size on these different device models. Objects cannot be
rendered smaller on the higher resolution models because of the touch-based
interaction with the user: smaller objects frustrate users as they attempt
to accurately hit touch targets.
So the portrait mode width of an iPad (for both Retina and standard
resolution models) has been standardized as 768 px and an iPhone as 400 px.
An Operator in a Ruleset determines when the responsive rule set kicks in.
The determining factor is the width of the device's browser, measured in
"px" (also called "css px" in other documentation),
which no longer means a number of physical pixels on the device's screen,
because a number of modern devices now have higher resolutions than the
monitors of the previous century, yet the expectation is that pages should
display the same way as they did before. Also there are devices that have
high resolution models, "Retina displays" and the like. Again, the
expectation is that objects should be rendered the same size on these
different device models. Objects cannot be rendered smaller on the higher
resolution models because of the touch-based interaction with the user:
smaller objects present difficulties for the fingers of users to accurately
hit touch targets.
So, the value of the width of any device in px is the value that the device
itself reports back to the engine handling CSS rendering in its browser and
in apps running on the device.
So, here, for comparison, are the widths that apply to Apple mobile devices:
|
Device |
Portrait width in px |
Landscape width in px |
|
iPhone 4, 4s |
320 |
480 |
|
iPhone 5, 5c, 5s, late model iPod Touches |
320 |
568 |
|
iPads(both Retina and non- retinadisplays) |
768 |
1024 |
Composer use of Thresholds
To manage the complex sets of responsive behaviors shown in
Navigation above, Composer 4 and the Maguire- style of template have 3 levels of
thresholds, set in "Form Options -> Generation Options -> Edit
Properties -> Properties -> HTML Generation" in the Responsive
panel. The default values are:
|
Threshold Level |
Triggering width (in px) |
|
1 |
768 |
|
2 |
560 |
|
3 |
400 |
Previewing Responsive Behavior
This explained in
Renditions. The default setting for Composer is to have only 2 preview settings,
"HTML [Responsive]" and "PDF". If you want, you can
separate out the HTML preview modes into Desktop and Responsive through
"Form Options -> Generation Options -> Edit Properties ->
Properties -> HTML Generation
-> Responsive -> Responsive Mode [HTML]". There is really no need
to do this in Composer 4; better adjust the width of the browser windowing
displaying the HTML Preview and watch the effects as you move through the
thresholds.
To test responsive behavior, select HTML preview in the dropdown menu, top
left of the Form Designer:
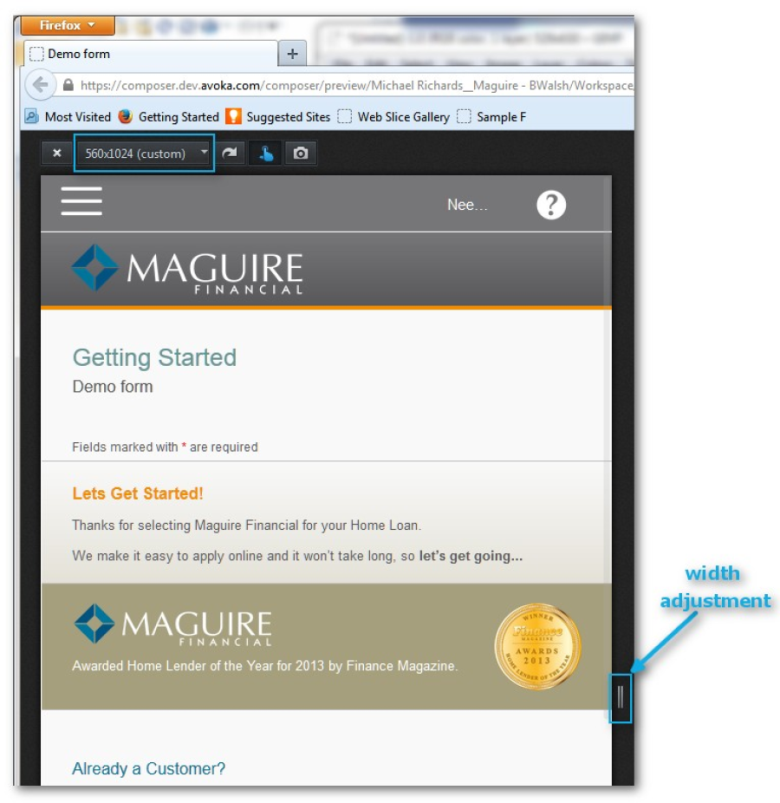
The preview will usually show in a new tab on your browser. To test
responsive behavior, pull the tab out of its containing browser window, and
make the new window re-sizable (done using the window control icons on the
top right of the window in Microsoft Windows, or the top left candy-colored
icons in OS X). As you narrow the window, you pass through the thresholds
and doing so triggers the next stage of responsive layout where the layout
of the form changes accordingly. The changes are quite dramatic:
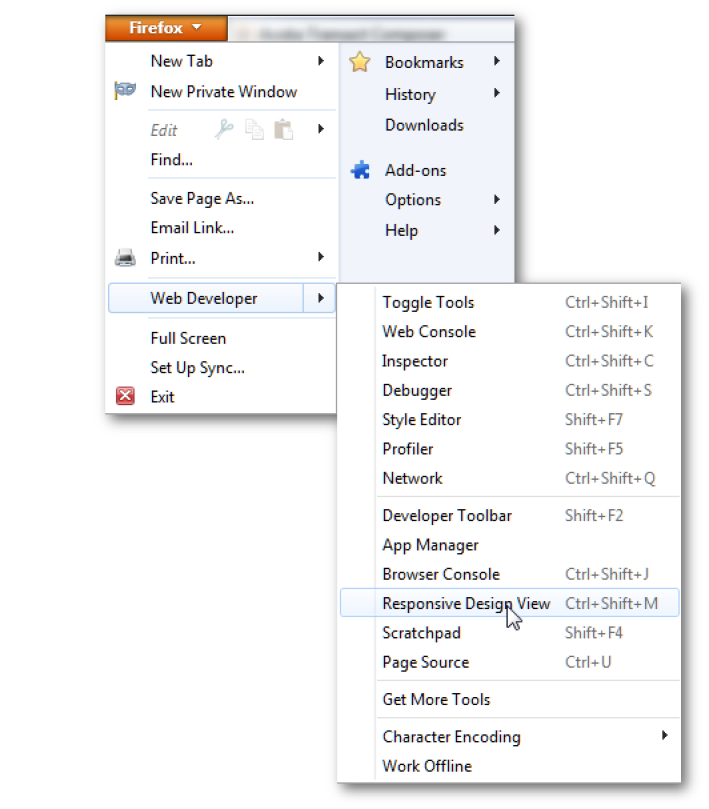
Hint: Firefox has a convenient feature for viewing
responsive behaviors. Other browsers do not have such a ready-made facility.
You access it
in Windows from the orange dropdown menu on the top left of
the browser window. in OS X from "Tools -> Web
Developer -> Responsive Design View" in the top menu.
This results in a read-out of the width of the rendered page:
Grid Layout Caveats
Many grid layouts do work in Responsive forms, but not all.
Grids with more than 4 columns may look unsatisfactory above threshold 3.
You must preview your form above and below the various threshold widths.
All grid layouts are fine below threshold 3.
Adjust the "Size" settings or the number of columns in the grid
for a workable solution.
Actions
In Composer, the Nuts & Bolts Responsive Rules (which, unlike previous
versions of Composer, now depend on the threshold levels) are now read only.
You cannot alter the Responsive Rules in the Structure Panel.
You can, though, point various elements in your form to whichever of these
rules is appropriate for that form element (through the "Edit
Properties -> Rules -> Responsive -> Responsive Ruleset
[HTML]" dropdown menu).
Wrap
The "wrap" action takes inline fields and, when responsive
behavior kicks in, places each of these on separate lines.
Wrap and fill
Inline fields are placed on separate lines and all fields stretch across the
width of the display.
Note: tables must be set to "wrap and
fill" or they will not lay out properly in the narrower thresholds.
Fill
The "fill" action should only be used in Wizards with left-hand
menus. For the effect, see
the iPad rendering oftheexampleWizard above. Otherwise, the "fill" action only has meaning for
responsive behavior for objects that require special scripting.
Hide
Some elements should not be shown on mobile devices as their presence is
inappropriate for the layout on that device.
Hide (no media support)
Some elements should not be shown on mobile devices, due to their fixed
space requirements or their relevancy.
Show
The opposite of "hide". In other words, the visibility of the form
objects allocated to the show responsive rulesets is determined by the
device's position among the 3 thresholds.
In Line Validation Methods
See
Validation. "In-line validation" means that users receive messages as they
proceed filling out the form, rather than receiving a message when they
reach the end of the page or form. In-line validation is of the utmost
importance on mobile devices, as they reduce user friction if their entry in
a field does not pass validation. The last thing they would want is to be
told at the end of filling in a multipage form that they have to reverse
back through the form, especially in a touch environment where doing so can
be difficult and frustrating.
Tool tips
Touch interfaces have a few differences with the desktop mouse-dependent
user environment. In touch there is no concept for hovering over an object
or text. Instead, users can hold their fingers over some text or object, and
other functions of the user interface come into play, such as the
"magnifying glass" cursor control for moving through text, or
activating the copy and paste controls. Tool tips have no meaning at all in
the touch- driven world of mobile. You must therefore not rely on tool tips
to guide users through the filling process.