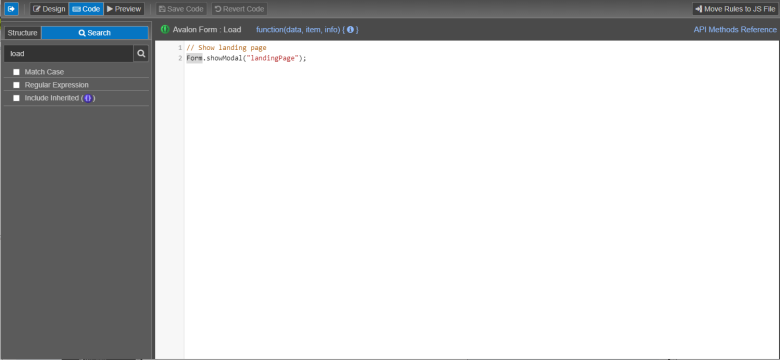
Code View
MaestroThe UI design product. | Form Builder | 21.05 This feature was updated in 21.05.
The Maestro editor comes with the Code View functionality, which allows you to view, create, remove and modify the code, such as business rules, embedded within a Maestro design.
To view the code associated to form's components in the Code View pane:
- Open a form in the Maestro editor and click Code.

- Select the Structure tab to view the components and associated rules in a tree view.
- Type a component label or rule type in the Search field to look for a rule that was configured for the selected form. It does not search through the actual code, it only looks at the content visible in the design tree.
- Select the Only show items with rules checkbox to see components with rules only. This significantly reduces the number of components to looking through.
- Select the Include Inherited checkbox to see rules that are inherited based on the components default options or rules from a template.
- Open the Form Options category to see more context from the category name and allows you to easily find the rule in the Form Options dialog as well. | 21.05 This feature was introduced in 21.05.
- Select a rule in the tree to view the source code of the rule in the editor so you can edit it directly or create new rules by right-clicking any component in the displaying pane. You can also edit the rule directly in the code editor, or right-click the component to use any of the code assist options to edit the selected rule. Select Add New Rule to create a new rule for a selected component and choose a rule you want to create in the Create Rule window. For more information, see add a new rule in Code View.
- Right-click a selected rule and select Delete Rule to remove it.
- Click Move Rules to JS File to move the selected rules to an external JavaScript file for use in external source code management tools, for example Git. For more information, see move rules to JS file..
- Select the Search tab to search based on script content. This allows you to filter based on the content within the code, so it doesn't look at the component label or rule name, but rather at the code within the rule. The search results show all methods that match the search criteria, including lines within the method that match the search criteria.

- Select the Match Case checkbox to filter the search results to only show those that match exactly according to the case structure used in the original search.
- Select the Regular Expression checkbox to filter the search results to only show regular expressions.
- Select the Include Inherited checkbox to filter the search results to include any inheritance that exists in the rules.
You can use the following resources from the Code View to create rules:
- API Methods Reference - it contains information on API methods published for use in Maestro business rule functions.
- Maestro Rule Functions - these rule functions can be created in the Code View or in the rule editor window accessed from the Rules section of the Properties pane.
To access this mode, click the Code button in the toolbar.
In this mode, the interface has three sections:
- Toolbar
- Left Panel
- Code Editor
Toolbar
The toolbar contains the following options:
| Icon | Label | Description |
|---|---|---|
| Display Left Panel | Enable to display the left panel. Disable to gain more space for the code editor. | |
| Design | Switch to Design mode. | |
| Code | Switch to Code mode. | |
| Preview | Switch to Preview mode. | |
| Save Code | Save changes to the open rule. | |
| Revert Code | Undo all changes made to the currently open rule since it was last opened. | |
| Move Rules to JS File | Open the Move Rules to JavaScript Library Resource dialog. |
Left Panel
The left panel contains two panes:
- Structure
- Search
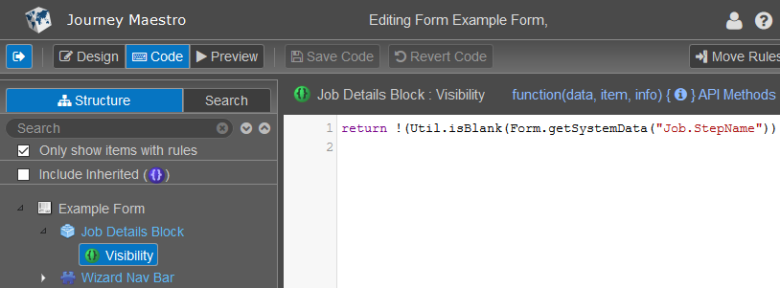
Structure
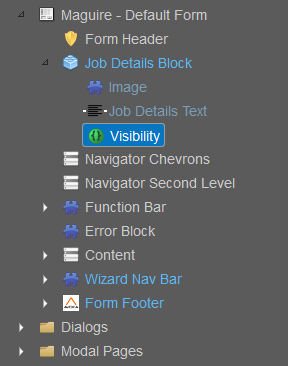
The Structure pane displays a tree view of the components in a form. Unlike the View pane in Design Mode, the hierarchy also displays any rules attached to components.
For example, this Block component has a Visibility rule attached to it:
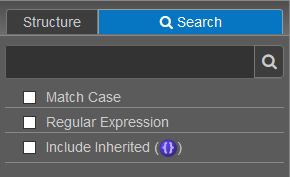
At the top of the Structure pane, there's a search box for searching the tree view based on component labels and rule types, and two checkboxes for additional filtering:
| Label | Description |
|---|---|
| Only show items with rules | If enabled, only components with rules attached to them will appear in the Structure pane. |
| Include Inherited |
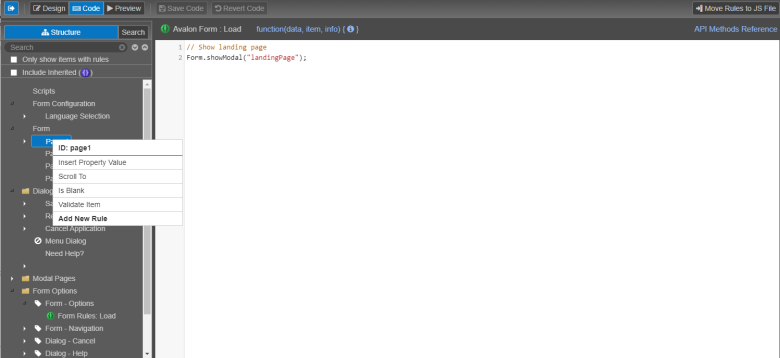
If you right-click a component in the Structure pane, a context menu will appear with the following options:
| Label | Description |
|---|---|
| Insert Property Value | Insert the value of a property of the selected component into the code editor using the Form.getItemProperty method. |
| Scroll To | Insert a Scroll.scrollTo method into the code editor with the selected component ID set as the first argument. |
| Click | Insert a Form.fireRule method into the code editor. |
| Is Blank | Insert a Util.isBlank method into the code editor. |
| Validate Item | Insert a Util.validate method into the code editor with the selected component ID set as the first argument. |
| Add New Rule | Attach a rule to the selected component. |
If you attach a rule to the Form component, it will appear in the Form Options category. It will also appear in the Form Options dialog, under Basic Options > Form Rules.
Search
The Search pane is for searching the content of the rules.
It provides three options for additional filtering:
| Label | Description |
|---|---|
| Match Case | Enable to perform a case-sensitive search. |
| Regular Expression | Enable to search using a regular expression. |
| Include Inherited |
Code Editor
If you select a rule in the Structure pane, the code for that rule will appear in the code editor. This is the same code editor found elsewhere in Maestro, so syntax highlighting and linting are provided.
Above the code editor, a toolbar is shown with the following details:
- component name
- rule type
- function signature
The function signature displays the three parameters that are available to all rules:
dataiteminfo
If you click the function signature, you'll be taken to the Maestro API Guide.
Next, learn how to add a new rule.