Design Mode
MaestroThe UI design product. | Form Builder | 23.04This feature was updated in 23.04
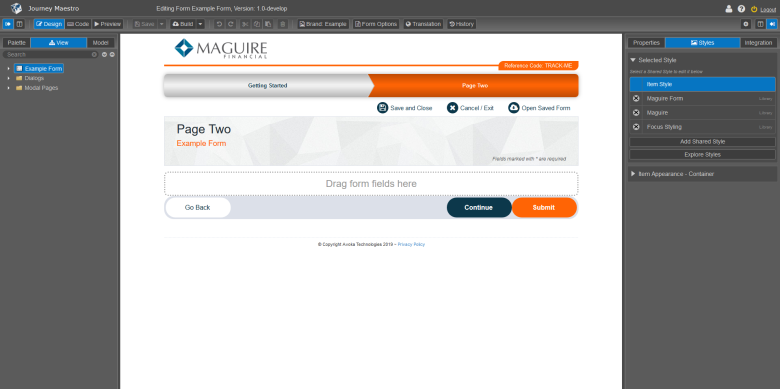
The Maestro editor comes with the Design Mode interface, also known as Wireframe, to create and configure designs, such as Maestro forms, templates and components.
To work on a design in the Design Mode:
- Open a design in the Maestro editor and click Design.
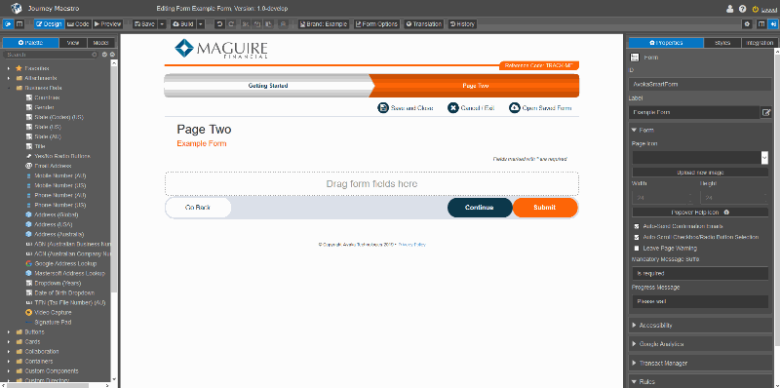
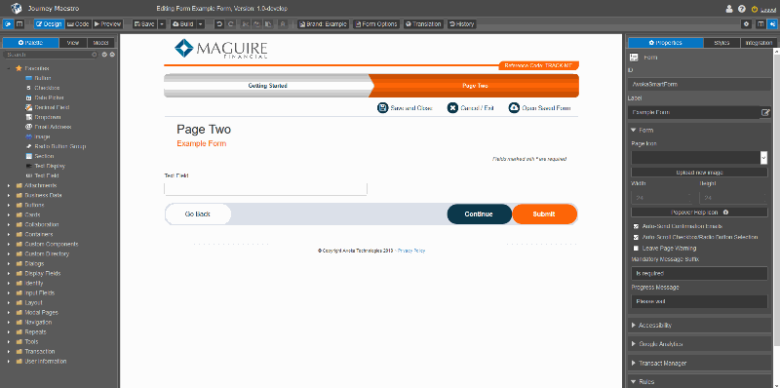
- Add components from the Palette pane to the wireframe, for example, by dragging and dropping them. Indicators appear to inform you where the component will be inserted.
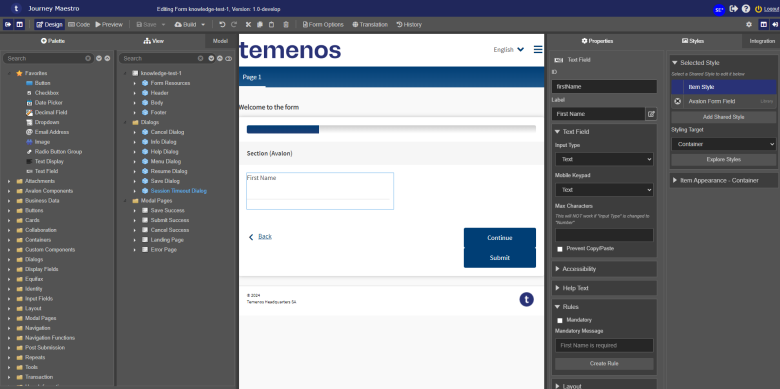
- Select the Properties pane and click the Layout heading to adjust the component's column widths.
All of Maestro's designs are based on Bootstrap's twelve-column grid, which means multiple components can sit within the same row. However, you may need to adjust their positions now and then.
Note You can't select multiple components at once within the wireframe.

When you open a design in Maestro, it will open it in Design Mode by default.
Here is a quick demonstration how you can design a form by dragging and dropping different components within the wireframe.
Drag and drop them from the Palette pane.
Add another component within the same row.
Next, learn about the rich text editor.