Apply a Shared Style
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
Maestro allows you to apply a shared style to a component to change it look and feel. You usually want to do this after you have created a new shared style.
We recommend defining and applying shared styles at the template level, so it's easy to maintain and update styles.
To apply a new shared style to a component:
- Open a design in the Maestro editor.
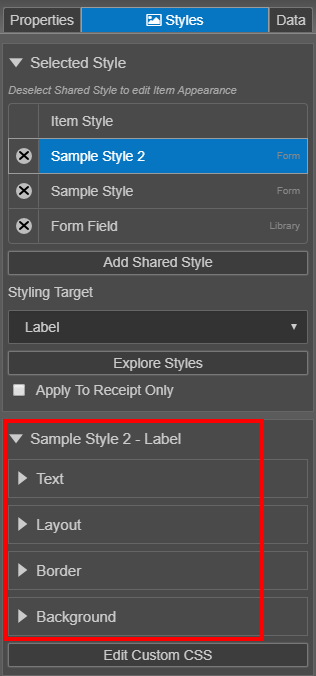
- Select a component and click the Styles tab

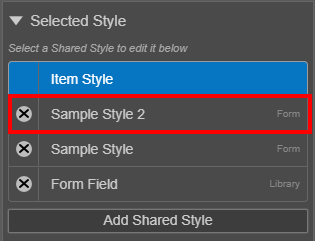
- Select the new style and then select the correct Styling Target.
Note The new style is not selected by default. Make sure you always check the selected style before applying any style changes.
- Expand the Item Appearance section to display the selected style name.

Note You can also click the Edit Custom CSS button to make you styling changes using CSS.
- Click Save to Shared Style to keep your changes.
- Select some of the following options shown below:

- Select New Style to create a new shared style. Or, select Existing Style o save the changes to an existing shared style.
- Enter a name of the new style you are creating in the Style Name field, which is displayed when the New Style options is selected. Or, select an existing style from the Select Style dropdown list, which is displayed when the Existing Style option is selected.
- Select the Apply To Receipt Only checkbox to create styles that are only displayed in the receipt, and not used in the form.
- Under Share from Item Style, select what changes, made to the Item Style, you want to be saved in the new or existing style.
- Click Save. The new style will be displayed in the Selected Style list:

- Click Clear Items Styles to undo any styling changes made since the last time the style was saved.
The word Form displayed next to the new shared style indicates that the style has not been published, and is only available in the template or from where it was created.
The word Library displayed next to the new shared style indicates that the style is being pulled from a library. Many standard components include a default style that is inherited from the library that they are defined in. This may vary depending on how Maestro has been configured for your organization. You may remove or modify this standard style, but generally, this should be avoided. You can always add it back if you remove it accidentally.
If you want to use a shared style that you have created in other forms, then you will need to publish this shared component to a library.
Next, learn how to add a shared style.