Update Template Default Properties
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
Maestro allows you to change default properties of a template after you have created it, so you can customize certain properties for a component type and it will be reflected in a form that uses that component. For example, you decide that the heading of a section need to appear above the content, rather than to the left, which is the default option.
Changing the default properties of a component type should only be done in the template by a Template Designer, because it will be applied to all components of the same type that may affect many forms using this component.
To change the default properties on a component in a template:
- Open a template in the Maestro editor.
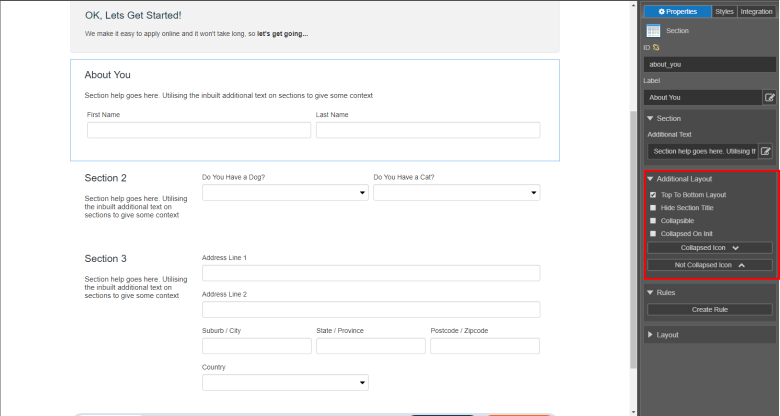
- Select a component you want to modify, for example, the About You section component.
- Select the Properties pane to update the default properties of the component. For example, you may change the layout of the section to be Top to Bottom Layout.

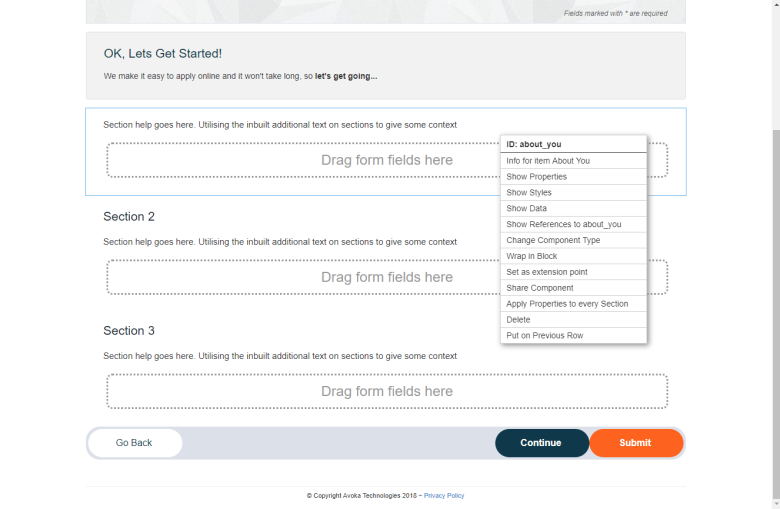
- Right-click the section component with the updated properties and select Apply Properties to every Section.

- Click Save to update the template.
- Click Publish to apply the updated component changes to a library so in all forms, based on this template, all sections will be displayed with the Top To Bottom layout.
Changes to the component properties will only be applied to new components added to a form. Forms with existing components will not be updated. You will need to manually change the properties for existing components or delete the component and re-add it to the form.
Next, learn how to change a template in a form.