Avalon Template Overview
MaestroThe UI design product. + Avalon TemplateThis topic is related to the Avalon Template used in Maestro. | Template Designer | 21.11 This feature was introduced in 21.11.
Maestro comes now with a new template, the Avalon template, which brings a more modern look and feel and encapsulates common design patterns, as well as helps speed development time frames. The template addresses growing demands in more contemporary UI look and feel and new UX elements, as well as to allow developers to design and build new forms using Temenos approved look and feel elements and styles.
The Maguire Template has been removed from the Journey Manager installer, so you should use the Avalon template instead.
Maestro uses templates to standardize appearance for your forms. A template you select, when creating a form, makes a significant difference to how your form looks, so you must always use a template. Templates are created and maintained by a Template Designer. When updates are made to a template, the changes will be applied automatically to all forms using that template, once it has been published.
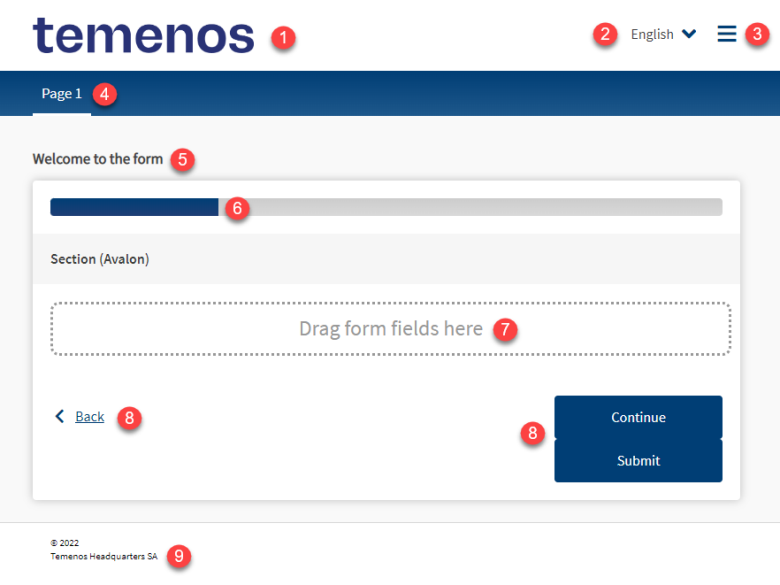
The standard Avalon template is show below.

The template has a well-defined structure with components and their sub-components laid in a particular order. It's important to understand the recommended structure of the template before you endeavor to change this structure to one that suits your requirements.
Template Elements
The Avalon template includes the following elements:
- Header
- Language selector
- Menu
- Current Page Title , for example, "Page 1"
- Current Page Subtitle , for example, "Welcome to the form"
- Progress Bar
- Page Content - this is a placeholder where a Form Builder is allowed to add new form elements, such as components
- Navigation Block
- Footer
Template-Specific Components
When you build forms based on the Avalon template, the forms have access to the Avalon-specific components under the following categories:
Avalon Components
Containers
Dialogs
Display Fields
Navigation
You can find these components by expanding each category in the Palette pane of the Maestro editor.
Next, learn how to create a form using a template.