Avalon Template Structure
MaestroThe UI design product. + Avalon TemplateThis topic is related to the Avalon Template used in Maestro. | Template Designer | 21.11 This feature was introduced in 21.11.
A new template that you create based on the default Avalon Template has a well-defined structure. Let's examine its structure to understand how it works and how you can extend it.
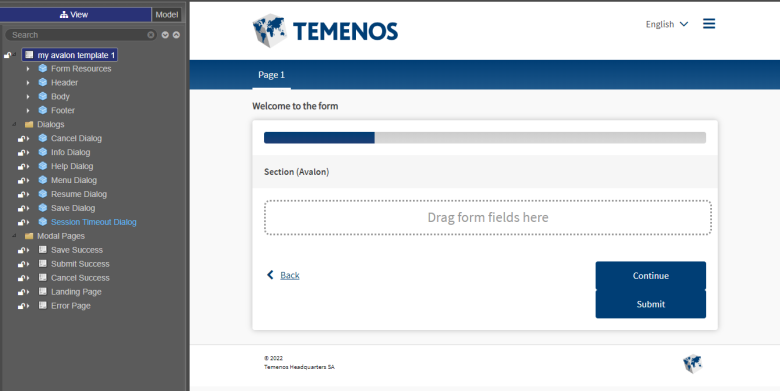
When you open the new template in the Maestro editor, you should see something like this.

The standard Avalon template has pre-configured components arranged in a particular order. Components come with some elements so you can use them out of the box, or you can add, remove, modify and change the order of them as needed.
The new template can be split into the following groups:
- Template's content
- Dialogs
- Modal Pages
Let's look at each groups in detail.
Template's Components
The main Avalon template's components and their children components are listed below:
- Form Resources
- Fonts
- Source Sans Pro Light
- Source Sans Pro Regular
- Source Sans Pro Semi Bold
- Source Sans Pro Bold
- Scripts
- Template Configuration
- Session Timeout Controller
- Form Configuration
- Language Selection
- Locale
- Language Selection
- Style Master Content
- Fonts
- Header
- Top Header
- Sub Header
- Body
- Error Block
- Subtitle Block
- Content
- Content
- Progress
- Progress Bar
- Form
- Page 1
- Section (Avalon)
- Page 2
- Page 3
- Page 4
- Page 1
- Navigation
- Left
- Back
- Right
- Continue
- Submit
- Left
- Progress
- Footer
- Content
- Footer Text
- Footer Icons
- Content
The template has an extension point set at the root, so you may need to move it to limit the scope where content can be modified.
The Body > Content is where you may be doing most of your changes. If this is the case, it is a good idea to set the extension point there
Dialogs
The Avalon template comes with the following Dialogs:
- Cancel Dialog
- Dialog Body
- Dialog Content
- Cancel Application
- Dialog Footer
- Cancel
- Confirm
- Dialog Header
- Close
- Dialog Content
- Dialog Body
- Info Dialog
- Help Dialog
- Menu Dialog
- Resume Dialog
- Save Dialog
- Session Timeout Dialog
Each Dialog has an extension point set at the root, so you may need to move it to limit the scope where content can be modified.
Modal Pages
The Avalon template comes with the following Modal Pages:
- Save Success
- Header
- Top Header
- Logo
- Sub Header
- Top Header
- Body
- Save Page Content
- Application Saved
- Share Form
- Save Page Content
- Footer
- Content
- Footer Text
- Footer Icons
- Content
- Header
- Submit Success
- Header
- Body
- Footer
- Cancel Success
- Landing Page
- Error Page
Each Modal Page has an extension point set at the root, so you may need to move it to limit the scope where content can be modified.
Next, learn about template JSON definition.