Maestro Form Architecture
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
A Maestro form is a web document, also known as a web application, designed to capture user's data and perform some synchronous or asynchronous actions. In order to do so, each form is built based on the certain architecture. When you create a form in the Maestro Editor, it applies these architectural principles for you, so you have to understand them to use the tool efficiently.
The architecture of a form consists of the following main elements:
- Form View - a hierarchical structure that defines the visual layout of the form.
- Form Items - each component, such as a Field or a Button, or container, such as a Block or a Section, within the form structure is considered an item. The Form Items is a list containing every item in the form.
- Form Data - a map of key / value pairs. Most data elements are linked to a form item, such as a Field, but data elements can also exist autonomously.
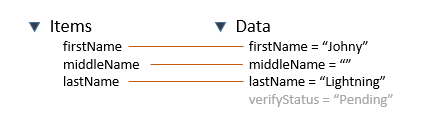
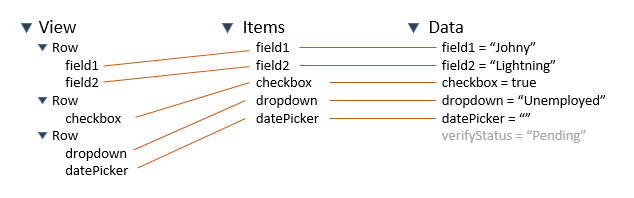
These 3 elements are all closely related. Form items appear in the Form View and have Data elements associated with them, which is show below:

Let's examine each of these elements in details.
Form View
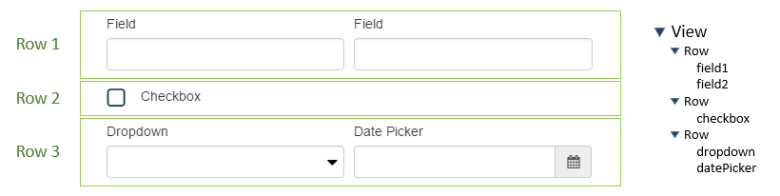
The form view is a hierarchical structure that consists primarily of horizontal rows, each containing one or more components. The hierarchical structure represents the layout of the form and all components within it. The View object describes the design of the form. It includes a range of data, including the form's responsive breakpoints, the available brands, the current brand, the selected template, and the structure of rows and columns that define the layout of the form.

Being hierarchical, rows in the view can be containers for lists of more rows in a recursive manner.
You can find more information about these objects in the Maestro API Guide. To view the API Guide, Open Maestro, click the Help button and select API Guide.
Form Items
Each form item in Maestro is uniquely identified by a field ID. Maestro generates these field Ids based on the name of the field but also allows you to override the generated value and manually specify a field ID so long as they are unique in the context of the form. The Items object describes the components, such as fields and buttons, and containers, such as blocks and sections, within a form. Each component and container is considered an Item.
Having guaranteed unique field IDs for all items within a form allows us to have a flat list (array) representation containing all items in the form, making access to these items much simpler than having to navigate a view hierarchy to find them.
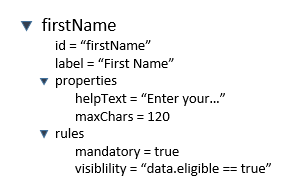
Items can contain UI elements, but also have properties and rules associated with them. By way of demonstration, consider a mandatory first name field that has a maximum length of 120 characters and a visibility rule:

For example, this is what the Items object for the First Name text field looks like:
firstName: {
$$parent: {span: {…}, offset: {…}, label: "About You", rows: Array(2), styles: Array(1), …}
$fieldSequence: 19
category: "Input Fields"
exclude: false
getData: ƒ ()
hasCustomId: true
htmlLabel: "First Name"
icon: "services/formresources/160/widgets/text-input/text-input.png"
id: "firstName"
isDisabled: ƒ ()
label: "First Name"
mandatory: true
mandatoryMsg: "First Name is required"
offset: {xs: 0, sm: 0, md: 0, lg: 0}
path: "FirstName"
properties: {inputType: "text", maxLength: "", preventCopyPaste: false, placeholder: "", helpText: ""}
setData: ƒ (value)
span: {md: 12, lg: 12, xs: 12, sm: 12}
styles: ["av-form-field"]
type: "text-input"
}Each item in the Items object is identified by a unique ID. In the above example, firstName is the unique ID. Because of this, the items object doesn't need to nest items within a hierarchy. This makes it easier to access specific items. For more information, see Maestro's Item Object.
Form Data
All data in the form is stored in a single object called the Form Data object. Like form items, each form data element must have an ID that is unique in the context of the form. If a data element exists with the same ID as a form item, that form item will read and write its data to that data element. The Data object describes the current state of the form's data. When values are entered in to the fields of a form, the Data object is updated to reflect the new values. Data elements can exist without being bound to a form item.
Depicted below is 4 data elements, 3 of which are bound to fields (Items) and one that is un-bound (verifyStatus). The middleName data element is blank suggesting that nothing has been entered into the middleName field.
Data elements that are not bound to form items, such as verifyStatus in this example, will not be saved or submitted with the form data and thus only exist for the duration of the session.
The Data Field component type can be used to bind data elements without having to display them in the visual layout so that they get persisted with the form data.
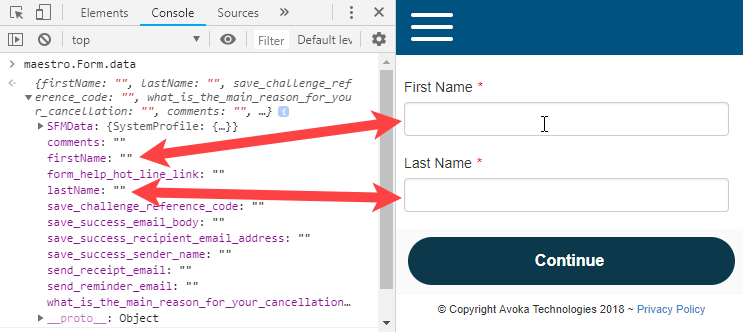
For example, if you have an empty form, there won't be any values in the data object's properties:

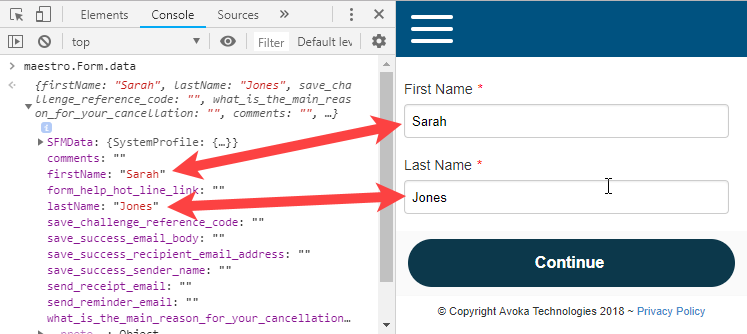
But if you enter some values into the form, maestro.Form.data will contain those values:

For more information, see Maestro's Data Object.
Next, learn how to open a form.