Maestro's Item Object
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
An item encapsulates static data captured in Maestro about a form element, as well as providing methods for getting and setting data and checking the visible state of the HTML object that is created by Maestro from the item.
There is a one-to-one relationship between Maestro form elements and item objects at form runtime.
An item can be obtained in one of four ways:
- An item is always passed as an argument to the rule function to which it is bound.
- Within a rule scope, the
Form.itemsobject has properties keyed on the Maestro ID. For instance,Form.items.firstNameis the item definition for thefirstNameelement. - Outside of a rule scope, the item list can be accessed from any context via the
maestro.Form.items, for example,maestro.Form.items.firstName. - Items can be looked up dynamically, using the
Form.getItemFromPath(id)API method. For example, if the item ID is only available as a variable:let itemId = "firstName"; Form.getItemFromPath( itemId );
The Form property is always available in the scope of any Maestro rule and outside of that the maestro.Form property provides access to the same object from any scope.
Stylistically, Form.items.firstName, which is the dot notation property accessor, is preferred to the API call Form.getItemFromPath("firstName"). The dot property accessor approach is clearer, less brittle (Maestro can do a better job of refactoring elements when the ID is changed) as well as being more performant at runtime.
Items as Arguments Passed to Maestro Rules
Rule developers don't need to look up the item on which the rule was invoked - it is passed as the second argument to the function body of every rule:
function(data, item, info) { // Your rule body... }Developers working in Maestro don't code the function scaffold but simply reference these elements directly in the rule body. Therefore, the argument order is only important for developers who work with exported JavaScript code within an IDE.
The value returned by item.getData() is the same as data.firstName. Maestro even scaffolds the return statement, limiting the coding overhead even further. Consider the following two code snippets of a validation rule for an item:
item.getData().length > 25The alternative approach is to use the data dot notation lookup as follows:
data.firstName.length > 25The use of the item argument is more resilient to ID changes during refactoring, but arguably, the code is slightly less comprehensible. For more information, see data object.
The Item Object as a Function Argument in the Form API
As we have seen, using the item argument passed to a rule provides a consistent way to get and set data that is guaranteed to be robust if the ID of the element changes. Maestro Form API functions typically accept either a String identifier or an item object as arguments. In most cases, using item objects as function arguments is more robust.
For example, assuming the code is in a rule for the firstName element, then instead of
Form.addRepeatInstance("firstName", repeatData);the item can be substituted:
Form.addRepeatInstance(item, repeatData);or:
Form.cacheData(item, dataToCache)
Form.clearValidationErrors(item)
Form.getBlockData(Form.items.lastName)
// and so on…
The Item Object in Detail
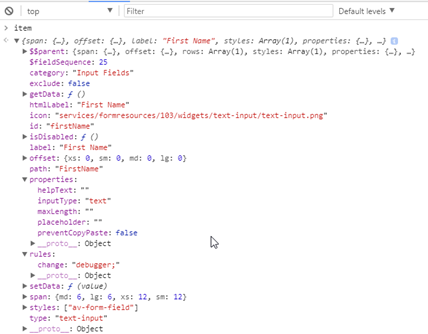
An Item object contains static data describing a single Maestro element as well as providing functions to get and set the data value bound to the element, and to query whether the item is enabled. The snippet below shows a browser inspecting an item that was passed as an argument to a rule:

Key properties of the item object include:
- id
- is the unique element ID defined in Maestro, in the example
firstName. As noted above, this ID is also used as a key in theForm.itemsobject meaning that this item could be found usingForm.items.firstName. - type
- is the Maestro element type (shown above an element in the properties tab of the editor), for example, text-input.
- properties
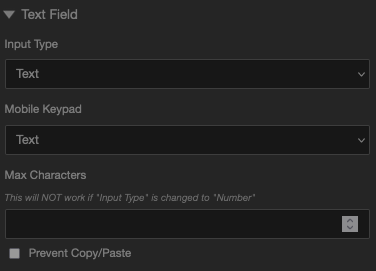
- is an object containing all the type specific configuration for the item. This is the information set in the Properties pane. Although these values can be set by the developer, they don't affect the runtime HTML elements. For example, you can't dynamically change the
maxLengthinput constraint by changing this property.
- getData( )
- a function returning the value of the data element for this item.
- setData( value )
- a function seting the data element for this item.
- isDisabled( )
- a function returning a Boolean indicating the state of the element.
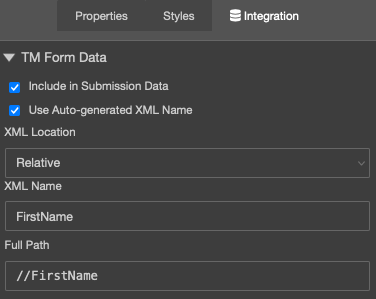
- path, pathContext and entityPath
- are used to map the element’s data into the XML form’s data model. The path will always be the same as the id unless the default path has been overridden in the Integration pane:

- clearHidden
- is a Boolean property on a container element that describes whether children of the element should have their data cleared if the container is hidden.
- label and htmlLabel
- refer to the labels bound to the element via the Maestro's property Label.
- rules
- is an Object with properties that key to the JavaScript rule values – in the example above, the rule has a single “debugger;” statement.
- $fieldSequence
- is the sequence number of the element in the form structure.
- $$parent
- is the item’s direct parent object, which is usually a Maestro container, such as a block element. Developers can traverse parent hierarchies using these properties.
- offset and span
- are objects whose keys are named after bootstrap grid responsive design breakpoint names, whose valued give layout offsets, and column widths for the form element in layout grid.
- styles
- is a list of styles applied to the item. Changing this doesn't affect the form HTML elements created by the item at runtime.
Next, learn about an info object.