Maestro's Data Object
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
A JavaScript, implementing a Maestro business rule, requires a data object, passed to it on its invocation, to perform a desired action.
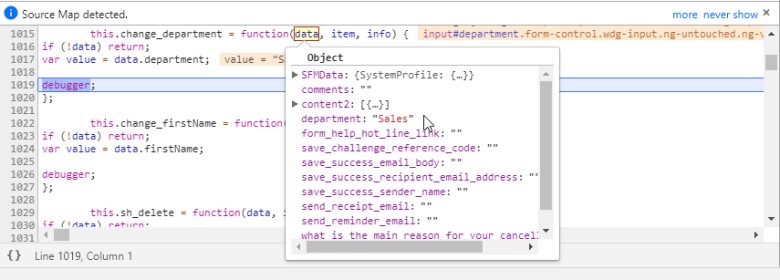
In the example below, a change rule has been set on a field named department. This change rule triggers the debugger. The debugger is inspecting the data parameter that has been passed to the change rule and data is the form data object which will eventually become the form XML when passed to Journey Manager. Also, the value variable has been overridden with Sales.
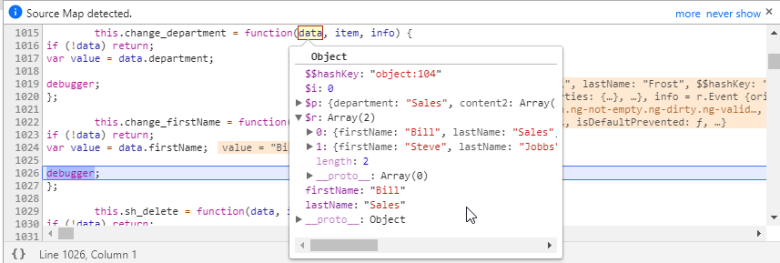
Let's check the data parameter being passed to a change rule for a repeating field called firstName. Notice the rule's 'data' parameter in the inspector is the same object as data.$r[data.$i]. This shows that the object data.$r holds all the repeated data fields for a repeat, and the object data.$i is the index of the repeated field occurrence whose rule is executing. If you are stopped in the rule code of a repeated item in a debugger, enter 'data.$r[data.$i] === data' without the quotes in the console tab, and the result will be true.
In the example below, data.$p is the parent of the repeating object, data.$r is the array of repeating rows, and data.$i is the index of the affected row. data.$p above is the same as the data object in the preceding non-repeat example, since the item whose rule has fired is a member of a top-level repeating item, rather than a nested repeating item. If this item was nested one more level deep, its data.$p would point to its parent repeat instance, and that item's 0 would point to the root form data object (Form.data). In this way, you can get access to the full ancestry chain of repeated items.
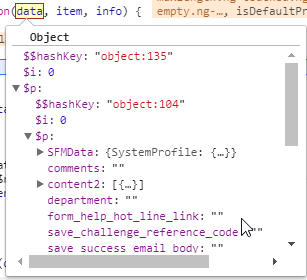
A 2-level repeat would look like the screenshot below:
Next, learn about an item object.