Maestro's Info Object
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
A Maestro business rule JavaScript requires an info object parameter, passed to it on its invocation, to perform a desired action.
The info parameter is an object describing the event which triggered the rule, or it can be the object returned from a success or failure call in a remote data handler. The value of the info object strongly depends on the rule's implementation. For most rules, the returned info object is undefined.
The info object can be described with the following structure:
info = {
widgetTypes: {},
images: [],
fonts: [],
scripts: [],
styleImages: [],
ruleScripts: {},
extraHtml: {},
formView: formView
}A Form Builder can always check the values of the info object in JavaScript by:
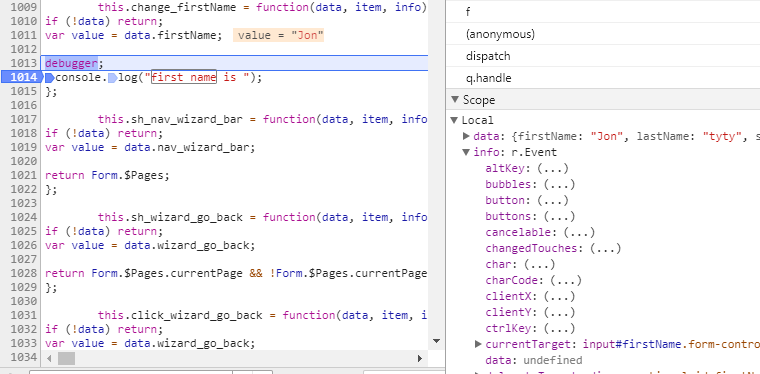
- Adding debugger; line in the JavaScript code
- Building with Options.
- Navigating the form's property in the Browser with debugging on.
- Viewing values in the debugger:

For more information, see Debug Maestro Forms.
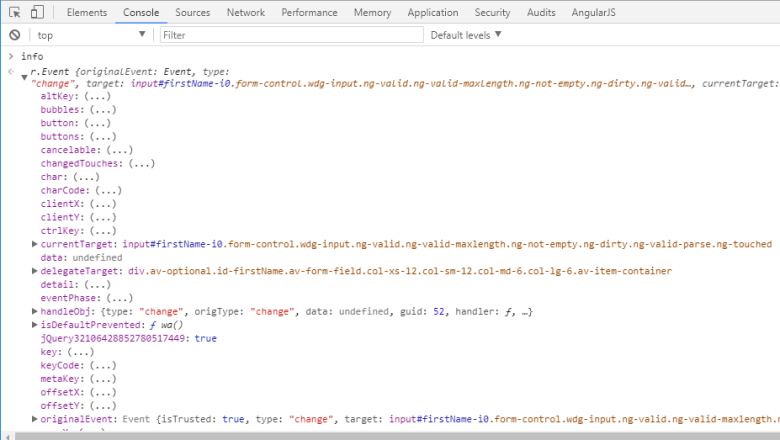
- Expanding the
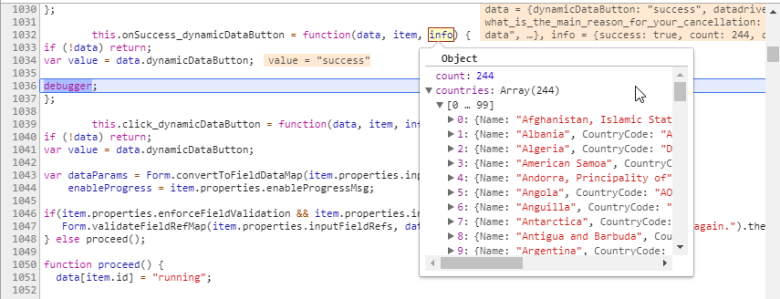
infoparameter in the developer tools console to see that this event has been triggered by Angular code, which is the framework Maestro forms run within. - Opening the debugger to see the info object returned from a dynamic data call. The returned data in this particular case is an array of country names and codes, but it could be anything, depending on the dynamic data service it invoked.
info object
debugger;
console.log("first name is ");


Next, learn about a data object.