Form Pages
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
Forms, built in Journey Maestro, can contain many components and therefore can become rather long. Navigating long forms can become daunting experience that can cause issues for end-users. To address these issues, Journey Maestro allows you to use page and section components in forms to improve the form user journey by grouping fields into logical areas. You can add a page to a form as frequently as you add new areas to it to provide users with concise data collection tasks.
If you use a template with a navigator, most templates do, then adding a page will automatically add a new item in the navigator menu.
Add a Page to a Form
When creating or editing a form in Maestro, you may want to extend the form functionality by adding multiple pages.
To add a page:
- Open a form in the Design mode.
- Select the Page component from the Palette and drag and add it to the form.
- Add new components to the page.
Alternatively, you can right-click the Contents item and select Add Page from the menu before dragging the page onto the form.
Form Sections and Fieldsets
If you want to further break up form content in a page, you can use section components. A section includes a heading and optional explanatory text as shown below.
You can break up your fields even further by grouping them into fieldsets. This is the recommended approach of grouping several related fields together.
As well as using sections and fieldsets, you can also configure a form to use two-level navigation.
For pages to operate correctly, they must be inserted under the Content container in the hierarchy. Dropping the page component onto the form design may result in incorrect placement.
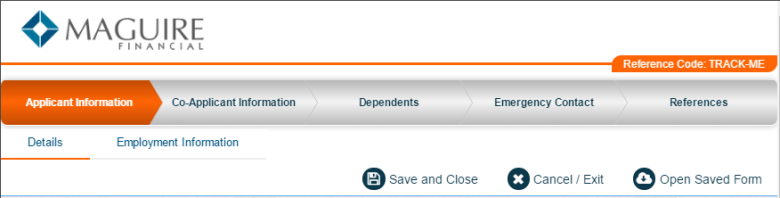
Form Two-Level Navigation
To improve the user experience of large forms, you can add two-level navigation to a form, which is a form sub-menu.
To create two-level navigation:
- Open a Maestro form.
- Select the Page Group component from the Palette. Make ensure that all pages are located within the Page Group, otherwise, it may be confusing for end-users. Page Groups will appear on the first level navigator, and pages within the Page Groups will appear on the second level navigator.
- Add it to the Content.
- Drag a new or existing Page to the Page Group.
You can also use pages and sections to improve the user journey on long forms.