Configure a Form Flow
Journey Manager (JM) The transaction engine for the platform. | Platform Developer | 22.04 This feature was updated in 22.04.
Manager allows you to configure a user onboarding flow for each form by specifying pages a form user will go through, for example, user's redirect to a custom URL when resuming a saved form. The form flow is configured on a form level and is therefore not versioned.
Depending on a form's configuration, an applicant, who is filling in the form, can be presented with different steps and options required for successful application submission. These steps and options represent a form flow, which may vary significantly from form to form. For example, a simple form may launch from a landing page and show a confirmation page after submission. A more complex form may have additional steps and options, both prior to a user filling in the form, such as a Terms And Conditions page, a user authentication page, as well as after the form is filled, such as saving and returning to form drafts, payment, attachments, signatures, availability of a receipt.
As part of the ongoing modernization of the platform, since version 22.04, we have deprecated a number of Work Space pages: the Wet Signature, Landing, and Terms And Conditions pages. These pages are part of the old Non-FTX submission life cycle that is now handled within form design itself.
To configure a form flow:
- Select Forms > Forms.
- Locate a form and click Edit.
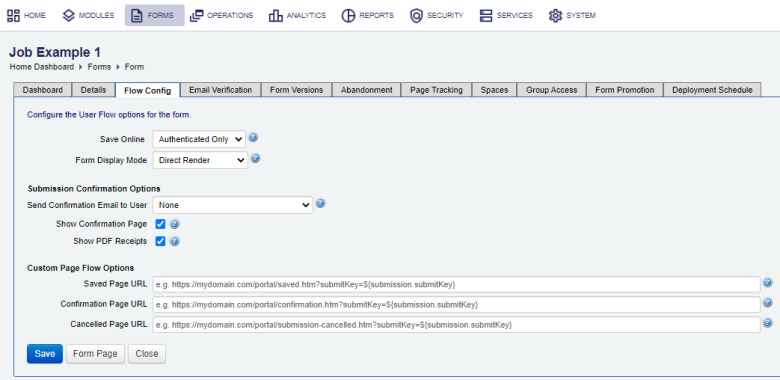
- Select the Flow Config tab.

Note The options are listed in chronological order from a user's perspective when going through the application process. If a custom user form space is being used to host this form, not all form flow options may be supported. Here we assume that a fully features user form space is deployed.
- Select the Show Landing Page checkbox to display the Form’s landing page. Otherwise, the form user is directed straight to the rendered form. | 22.04 This feature was removed in 22.04
- Select how to use the save and resume functionality, allowing to complete a form later, from the Save Online dropdown list, which can be one of the following:
- Disabled: no users can save the form.
- Enabled: all users, including authenticated users or user who are not logged to Manager when filling in the form, can save the form. Manager allows submission sharing between anonymous and registered users. If an anonymous user saves the form online, they will need to pass a security challenge to return to their form.
- Authenticated Only: only authenticated users, who are logged to Manager when filling in the form, can save a form. Otherwise, Manager will reject user's attempts to save the form online if the user is not authenticated. If an authenticated user saves a form online, they are shown a page confirming that the form is saved, and can access it again by logging on to Manager.
- Select the Show Terms and Conditions checkbox to display a Terms and Conditions page before the form user can access the form. | 22.04 This feature was removed in 22.04
- Select a display mode from the Form Display Mode dropdown list:
- Direct Render: to display the form directly from the servlet.
- Embed with DIV: to display the Form inside a
<div>section of an HTML page. - Embed with iFrame: to display the form inside of an
<iFrame>section of an HTML page.
- Select one of the following signature options from the Form Signature Required dropdown list determines:
- Wet Signature: to ask users to physically sign a form. | 22.04 This feature was removed in 22.04
- eSignature: to ask for an electronic signature by confirming a receipt, which is presented to the user after the form is submitted.
- Select an option from the Send Confirmation Email to User dropdown to determine whether a confirmation email should be automatically sent to a user who submits the form and what is to be included:
- None: to never send a confirmation email.
- Confirmation: to send the confirmation email only.
- Confirmation and Receipt Attachment: to send the confirmation email along with an attached PDF receipt of the form.
- Confirmation and Receipt Link: to send the confirmation email along with a secure URL for the form user to download the PDF form receipt.
Note You can also configure form submission options in Maestro by selecting Form Options > User Experience > Auto-Send Confirmation Emails. For more information, see user experience.
- Select the Show Confirmation Page checkbox to display the form space’s confirmation page when a user has successfully submitted the form.
- Select the Show PDF Receipts checkbox to offer users of the form the opportunity to see the PDF receipt on the Confirmation Page that can be set up to appear as soon as the user submits the form. If no Confirmation Page is set up, then this setting is ignored. If Skip Confirmation Page is selected, this setting is ignored as well. This is the default option.
- $submission: the submission object. For example,
${submission.submitKey}will be substituted with the submit key (a GUID). - $formDataMap: the map of submission data extract values. For example,
${formDataMap.firstName}will be substituted by the value in the map for the keyfirstName. - $request: the HTTP servlet request.
- Enter a custom URL in the Saved Page URL field to where the form user is redirected after saving the form entry. For example:
- A current form version redirect URL, which uses all propertied configured for the current form version:
${submission.portal.contextPath}submission-saved.htm?submitKey=${submission.submitKey} - A non-current form version redirect URL, which uses all propertied configured for the specific form version:
${submission.portal.contextPath}submission-saved.htm?submitKey=${submission.submitKey}&tmFormVersion=${submission.version.versionNumber}Note If you don't specify
tmFormVersion=${submission.version.versionNumber}, the current form version's properties will be used.
- A current form version redirect URL, which uses all propertied configured for the current form version:
- Enter a custom URL in the Confirmation Page URL field to where the form user is redirected after submitting the form entry.
- Enter a custom URL in the Cancelled Page URL field to where the form user is redirected after canceling the form entry.
- Click Save to update the changes. If you have entered custom page URLs, Manager will use them instead of redirecting to the corresponding form space page.
- Click Form Page to test how the form is rendered when accessed via the form’s landing page.
Configure the User Flow options for the form
Manager supports legacy Composer SmartForms, so you will see the following additional options when configuring the flow of a Composer SmartForm:
Submission Confirmation Options
Manager allows you to customize what happens when the user completes a submission for this form.
Custom Page Flow Options
Manager handles the form flow when a user saves, submits or cancels a form. However, you can redirect the user to a custom location using the configuration below. You can use the following Apache Velocity Template LanguageApache Velocity Templates are used extensively throughout Temenos Journey Manager platform to define html page layout, email body and subject. A template is combined with model containing a number or objects to produce a String. variables when constructing your custom URLs:
For more information, see Apache Velocity Template Overview.
Next, learn how to configure email verification.