Maestro 3rd Party Libraries
MaestroThe UI design product. |
Form Builder Template Designer | 25.04This feature was updated in 25.04
Template Designer | 25.04This feature was updated in 25.04
Journey Maestro UI and published forms use a broad range of open source 3rd party libraries. We have carefully selected each library to make sure it's right for our purpose. We diligently update each library with new versions to ensure Maestro runs as expected. If we get to know that a library contains a bug or a security vulnerability, we will update it as soon as possible, so each major release of Maestro will include only updated libraries.
Licenses
Maestro uses the 3rd party libraries according to their term and conditions, which you can find on their web sites listed in the table below.
Libraries
The main 3rd party library names and their versions are listed below for each major Manager version:
| Library Name | 21.11 | 22.04 | 22.10 | 23.04 | 23.10 | 24.04 | 24.10 | 25.04 |
|---|---|---|---|---|---|---|---|---|
|
AngularJS |
1.8.2 |
1.8.7 |
1.9.0 |
1.9.0 |
1.9.0 |
1.9.0 |
1.9.0 |
1.9.0 |
|
Babel |
6.26.0 |
7.16.12 |
7.16.12 |
7.16.12 |
7.16.12 |
7.16.12 |
7.16.12 |
7.16.12 |
|
FontAwesome |
4.5.0 |
5.15 |
5.15.4 |
5.15.4 |
6.0.0 |
6.0.0 |
6.0.0 |
6.0.0 |
| iMask.js |
|
|
|
|
|
7.5.0 | 7.5.0 | 7.5.0 |
|
jQuery |
3.6.0 |
3.6.0 |
3.6.0 |
3.6.3 |
3.6.3 |
3.6.3 |
3.6.3 |
3.6.3 |
|
jQuery UI |
1.12.1 |
1.13.1 |
1.13.2 |
1.13.2 |
1.13.2 |
1.13.2 |
1.13.2 |
1.13.2 |
|
CK Editor |
4.16.2 |
4.18.0 |
4.18.0 |
4.21.0 |
4.21.0 |
4.21.0 |
4.21.0 |
4.21.0 |
|
Less |
1.7.3 |
1.7.3 |
1.7.3 |
1.7.3 |
1.7.3 |
1.7.3 |
1.7.3 |
1.7.3 |
|
Moment JS 1 |
2.29.4 |
2.29.4 |
2.29.4 |
2.29.4 |
2.29.4 |
2.29.4 |
2.29.4 |
2.29.4 |
The table above uses the following legend:
- 1 - A library is used in published forms only. A published form is a form that is built and rendered to a user in a browser.
If you use one of End-of-Life Maestro versions, you can check their 3rd party libraries here.
Check Libraries
You can find out the complete list of libraries and their versions for each form for the release version that the form is built in.
To check what libraries a form uses:
- Open a form in the Maestro editor.
- Open a browser's Development Tool, for example, select Chrome menu > More Tools > Developer Tools in the Chrome browser.
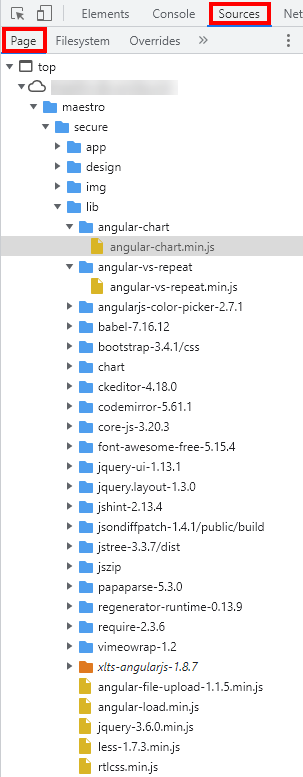
- Select the Sources tab and click Page.
- Expand the hierarchy under the server host name.
- Select maestro > secure > libs to list all 3rd party libraries and their versions the form was built with.

- Expand each library's folder to see its JavaScript file where you can find some additional info, such as what license it uses.
To check what libraries a published form uses:
- Open a form in a browser.
- Open a browser's Development Tool, for example, select Chrome menu > More Tools > Developer Tools in the Chrome browser.
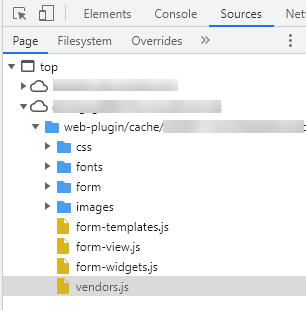
- Select the Sources tab and click Page.
- Expand the hierarchy under the cloudfront.net name.
- Double-click the
vendors.jsto view the source code with 3rd party libraries, which are used in published forms.

Next, learn about our end-of-life policy.