View Component and Property Source
MaestroThe UI design product. | Form Builder | 19.11 This feature was updated in 19.11.
The Maestro editor allows you to view details about a library where a component is published to and the component's properties. This is handy to understand the component inheritance and properties' source, especially when you create or use shared components.
To view details about component and its properties' source:
- Open a form or a template in the Maestro editor and click the View tab.
- Right-click a component in the Wireframe or in the View pane and select Info for Item [COMPONENT NAME].
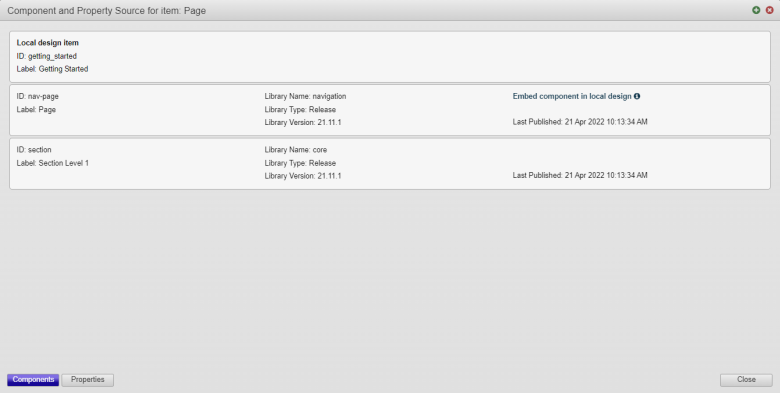
- Select Components to see a library or a list of libraries where the selected component is published to.
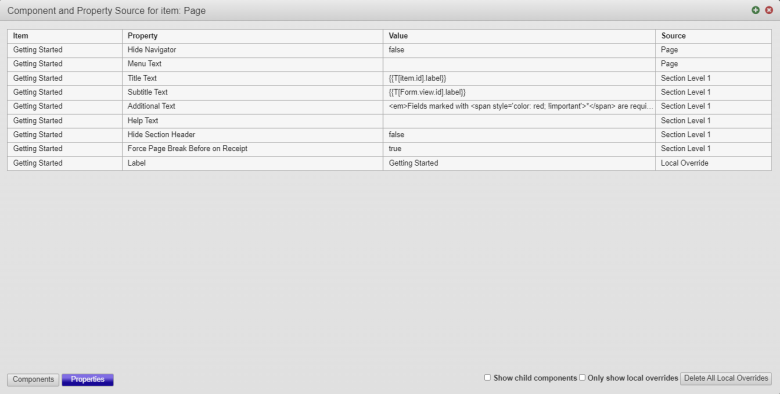
- Select Properties to view the list of properties used in the selected component, their values and the source.
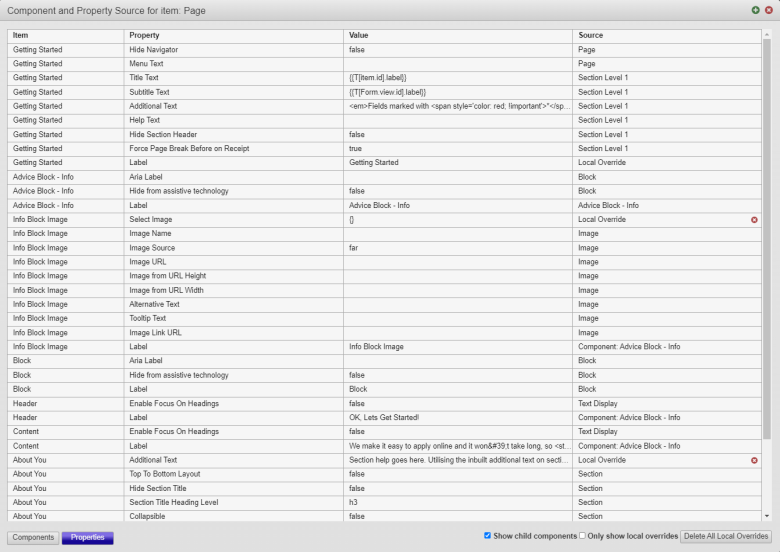
- Select the Show child components checkbox to list the child components.
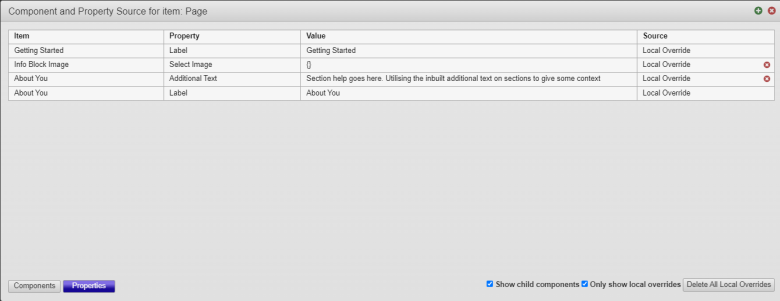
- Select the Only show local override checkbox to list only local override. Local overrides are changes to properties and rules in this design from the original widgets. This can be used in components and templates so local overrides will take precedence over changes to the original component.
- Click Delete All Local Override to remove all local override or click the red cross icon against each property to remove the local override. When you do this, you will restore the properties and rules to the same values as if you dropped in the component from the palette.
- Click Close.
In this example, we have a local item called getting_started that is a Page component, which is inherited from the nav-page item that is the Page component published in the navigation library. This component in turn is inherited from the section item that is the Section component.
Click Embed components in local design to add a component to your design. This will keep all the properties, rules and styles from the component the same as if you had added and set these properties in the form. This can be used on components shared from a form or built in the Maestro editor. If the option is not present, then this is a native widget which cannot be embedded as they would not be able to function correctly. One use for this is to add a block to your form but need to re-arrange the order of the included fields or add new ones then embedding removes this restriction and you can move the fields around.
In this example, you can see that the Getting Started components has 9 properties, with 2 properties coming from the Page components, 6 properties are from the Section Level 1 component and the Label property is a local override.
Use View pane to see the child components in the hierarchy.
Next, learn about the Model pane.