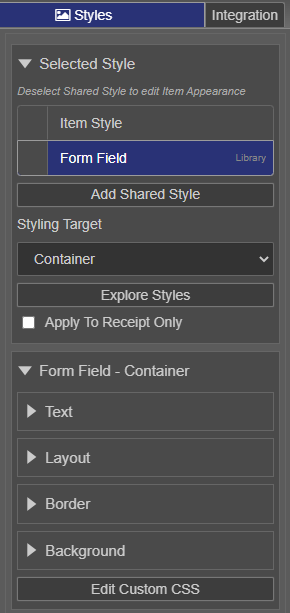
Edit Custom CSS
MaestroThe UI design product. |
Form Builder Platform Developer | 19.05
This feature was updated in 19.05.
Platform Developer | 19.05
This feature was updated in 19.05.
The Maestro editor allows you to edit a shared style of a selected component in the style editor using CSSCSS stands for Cascading Styles Sheets and is used to define styles for a Maestro Form, including the design, layout, and variations in the form’s display on different devices and screen sizes. The CSS on a Maestro form is primarily taken care of by the Template Designer. The Template Designer will implement the branding and/or styling of the form’s assets.CSS can be applied to the template of the form, individual components, and any other asset associated with a Maestro form. and LESSLESS is a dynamic preprocessor style sheet language that can be compiled into Cascading Style Sheets (CSS) and run on the client side or server side. syntax. This is the most efficient way to update a style of a template or a form, so Template Designers and Form Builders are encouraged to use this style editor. The style editor features syntax highlighting, variable insertion and auto-indentation to help you work with CSS code.
Any changes you make using the style editor will create a local override for the selected style, as opposed to updating the shared style directly. For more information, see Styles pane.
To edit custom CSS of a shared style:
- Open a design in the Maestro editor.
- Select a component and click the Styles tab to view available shared styles. For more information, see the Styles pane.
- Select a shared style under the Selected Style heading and click Edit Custom CSS.
Note The Edit Custom CSS button is not available if Item Style is selected.

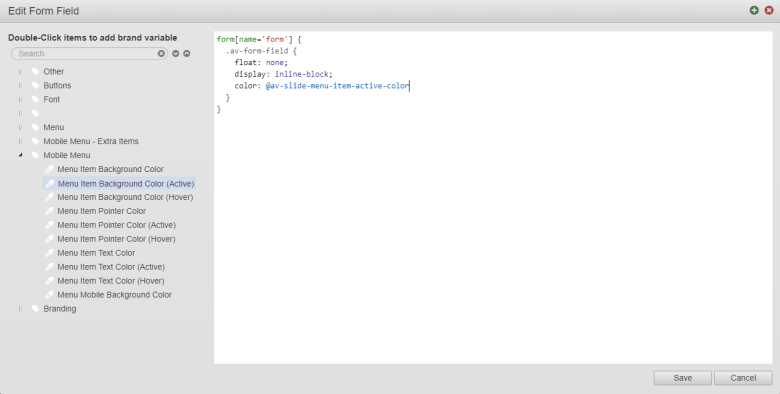
- Edit a shared style in the text area of the style editor using both the CSS and LESS syntax to benefit from features such as nested selectors, variables, and mixins. You can also double-click an item in the Navigator bar on the left side of the editor to automatically insert a variable into the CSS, for example,
color: @av-slide-menu-item-active-color. | 19.05 This feature was introduced in 19.05.
- Click Save to persist those changes.
- Click Preview to verify the design's changes you've made. You can also view a new style override in the Resources tab.
Next, learn about brand theme options.