Brand Theme Options
MaestroThe UI design product. |
Template Designer Form Builder | 21.11
This feature was updated in 21.11.
Form Builder | 21.11
This feature was updated in 21.11.
Maestro allows you to configure brand's specific styles, such as color scheme, font sizes, buttons and menus, using the Theme Options functionality. This way you can have different styles for various brands in one template, and you can make a common change once and have it applied within multiple styles. The Theme Options ensures that common styling elements are consistent throughout the brand. It also saves development time. You can think of Theme Options as a built-in CSSCSS stands for Cascading Styles Sheets and is used to define styles for a Maestro Form, including the design, layout, and variations in the form’s display on different devices and screen sizes. The CSS on a Maestro form is primarily taken care of by the Template Designer. The Template Designer will implement the branding and/or styling of the form’s assets.CSS can be applied to the template of the form, individual components, and any other asset associated with a Maestro form. file.
To configure brand's Theme Options in a template:
- Open a template in the Maestro editor.
- Click Brand in the Maestro toolbar.
- Select a brand and click Theme Options.
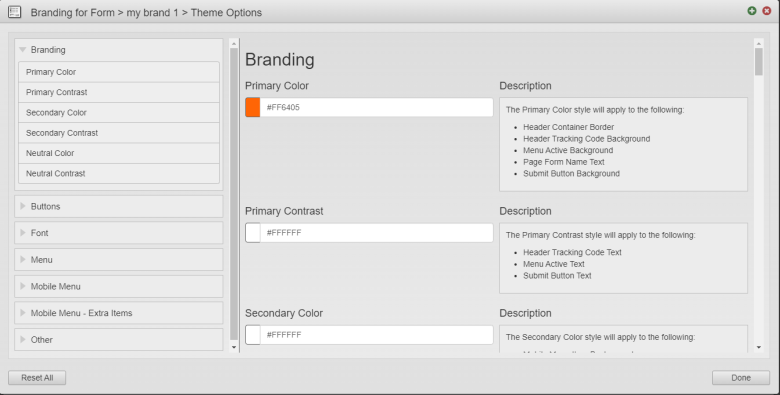
- Find an option you want to update. Options are grouped by the following categories:
- Branding allows you to define the fundamental color scheme of your brand. You should try to create your brand using only the colors in the Branding category, as these will be used consistently through various elements in the form. Only override the values in the more detailed areas of the brand in special circumstances.
- Buttons
- Font
- Menu allows you to define the specific colors used in the Navigators. It inherits from the colors defined in the Branding category. The Description with each of these colors will indicate which elements it affects.
- Mobile Menu - Extra Items allows you to define the specific colors used in the Navigators.
- Other contains colors and other settings related to other aspects of the forms, such as buttons and sections.
- Update the option. You can update multiple options as required.
- Click Done when you have finished updating the options to go back to your brand configuration.
Note You can select another brand to edit its Theme Options without exiting the window.
- Click Save to save the changes.
Next, learn how to create new theme options.