Make a Shared Style Available
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
Maestro allows you to make a shared style available to other component, so a Form Builder can choose the most appropriate style depending on the requirements.. When a shared style is created, it's applied to the instance of the component upon which it was created and made available to all components of the same type.
For example, a shared style created on a Section component will be applied to that Section component and made available to other Section components and components that extend the Section component. However, you can make shared styles available to other components.
To make a shared style available to a component:
- Open a design in the Maestro editor.
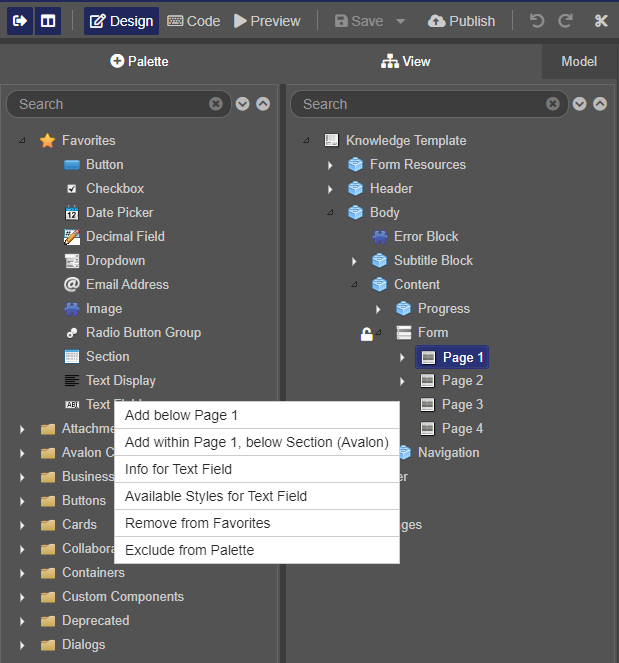
- Right-click on a component in the Palette tab and select Available Styles for [Component]. For more information, see the Palette pane.

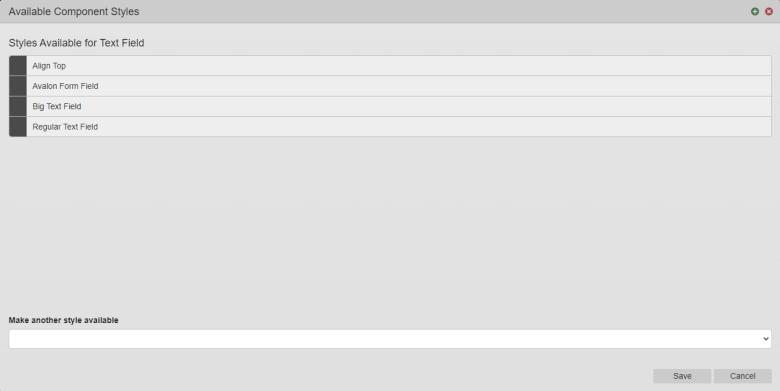
- Check the list of styles available for the selected components in the Available Component Styles dialog.

- Select a style from the Make another style available dropdown.
- Click the left-most icon of a selected style if you want to make it unavailable to the component.
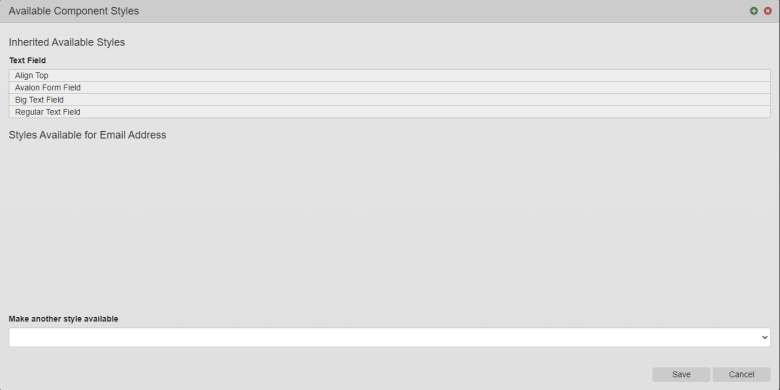
- Check which shared styles are inherited from another component as some components list them under Inherited Available Styles, as shown below:

You can't directly edit the list of inherited styles, but you can exclude them from the parent component. For instance, if you don't want the Email Address component to inherit a style from the Text Field component, you need to modify the available styles for the Text Field component. However, this will affect the available styles for the Text Field component and all components that inherit from the Text Field component.
- Click Save. All components of that type will now have access to that style.

If you adjust some aspect of the styling, the changes will immediately be applied to all fields of that type in your entire form.
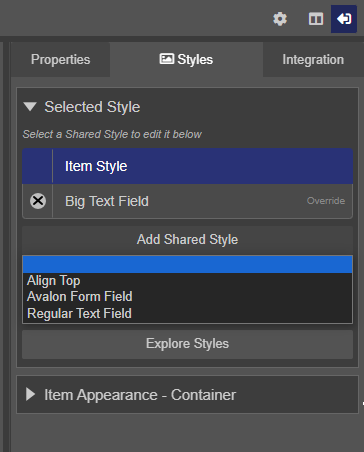
Next, learn how to apply a shared style.