Configure Form Page Tracking
Journey Manager (JM) The transaction engine for the platform. | Platform Developer | 24.10This feature was updated in 24.10
Manager allows you to add third-party page tracking scripts to forms so you can track them in web analytics services, such as Google Analytics, Marketo and NetResults. You are not limited to these services only - you can add any other page tracking tags as long as you provide a valid custom JavaScript.
You can inject submission's properties into an HTML page to apply branding of a form earlier during the rendering process. | 24.10 This feature was introduced in 24.10
You can set up a form page tracking using one of following options:
Configure Using UI
To configure page tracking for a form:
- Select Forms > Forms
- Locate a form and click Edit.
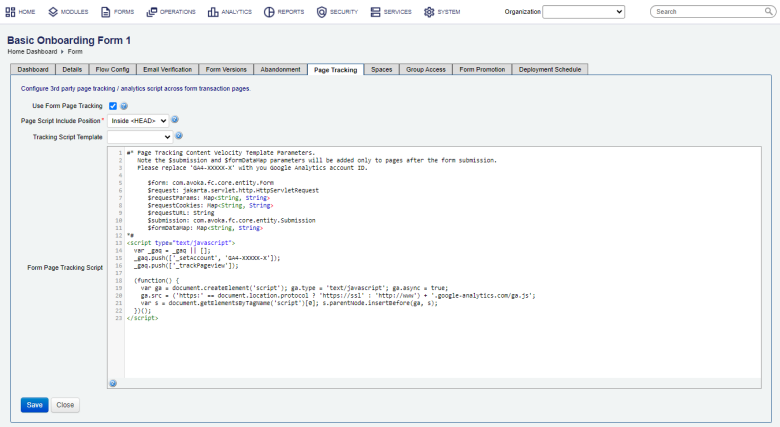
- Select the Page Tracking tab.

- Select the Use Form Page Tracking checkbox if you want this form to use third-party page tracking.
- Select an HTML page script include position from the Page Script Include Position dropdown list, which can be one of the followings:
- Inside <HEAD>: to place the script inside the head of the HTML mark-up.
- After <HTML>: to place the script outside or after the HTML mark-up.
- Select the third-party page tracking system template from the Tracking Script Template dropdown list, which will be populated to the Form Page Tracking Script text field. The available templates are:
- Google AnalyticsGoogle Tag Manager (GTM) is a tag management system (TMS) that allows you to quickly and easily update tracking codes and related code fragments collectively known as tags on your website or mobile app.: replace
GA4-XXXXX-Xwith your Google Analytics account ID. - Marketo: replace
MUNCHKIN_ACCOUNT_IDwith your Marketo account ID. - NetResults: use as is.
- Blank: for a custom script where you provide a script in the Form Page Tracking Script text field described below.
- Edit the populated template script or add your own script in the Form Page Tracking Script field. The script format is show below:
<!-- Google Tag Manager --> <noscript/noscript> < script >(function(w,d,s,l,i){...});</script> <!-- End Google Tag Manager -->For example, you can add the following Google Analytics scrip to track your Maestro forms:
<!-- Google Tag Manager --> <noscript/noscript> <script>window.addEventListener('DOMContentLoaded', function(){ (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-XXX'); });</script> <!-- End Google Tag Manager -->However, you can't add an input tag HTML element within the body tag, such as the one shown below:
<input type="hidden" name="formCode" id="submission_formCode" value="$form.formCode"/>Although, you can add it into the actual Maestro form as the HTML element into a static text component label.
You can use the Apache Velocity Template LanguageApache Velocity Templates are used extensively throughout Temenos Journey Manager platform to define html page layout, email body and subject. A template is combined with model containing a number or objects to produce a String. variables in the script. For more information, see Apache Velocity Template Overview.
- Click Save to update the changes.
- Configure the form's Analytics options in the Maestro editor.
For more information, see how to add Google Tag Manager support.
Also, in some instances, you can use this functionality to load external JavaScript libraries in a form.
Configure Using SDK
The Journey Manager SDK provides the pageTrackingIncludePosition and pageTrackingScriptFile attributes, which you define in the form-def.json file, to configure page tracking in a form.
For example, add the "pageTrackingIncludePosition": "Inside HEAD" and "pageTrackingScriptFile": "./page-tracking.jsp" to place the script defined in ./page-tracking.jsp inside the <head> element of the HTML markup. For more information, see Form JSON Definitions.
Configure Using API
The Journey Manager allows you to configure page tracking in a form using the Configuration Service. For each form, identified with formCode, add the pageTrackingEnabledFlag, pageTrackingIncludePosition, and pageTrackingContent attributes to the configuration-service.json file. The pageTrackingContent attribute holds the content of the JavaScript file specified in pageTrackingScriptFile.
The snippet of the JSON file is shown below:
"formDetails" : [
{
"formCode":"MyForm",
"pageTrackingEnabledFlag": "true",
"pageTrackingIncludePosition": "Inside HEAD",
"pageTrackingContent": "#* Page Tracking Content Velocity Template Parameters.\n Note the $submission and $formDataMap parameters will be added only to pages after the form submission. \n Please replace 'GA4-XXXXX-X' with you Google Analytics account ID.\n \n $form: com.avoka.fc.core.entity.Form\n $request: jakarta.servlet.http.HttpServletRequest\n $requestParams: Map<String, String>\n $requestCookies: Map<String, String>\n $requestURL: String\n $submission: com.avoka.fc.core.entity.Submission\n $formDataMap: Map<String, String>\n*#\n<script type=\"text/javascript\">\n var _gaq = _gaq || [];\n _gaq.push(['_setAccount', 'GA4-XXXXX-X']);\n _gaq.push(['_trackPageview']);\n\n (function() {\n var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;\n ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';\n var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);\n })();\n</script>"
},
{...}
],
Next, learn how to assign form spaces to a form.