Fields Autocomplete with Reference Data
Journey Manager (JM) The transaction engine for the platform. MaestroThe UI design product. | Form BuilderPlatform Developer | 17.10 This feature was updated in 17.10.
Maestro allows you to use reference data to implement autocomplete of fields in Maestro forms. For this to happen, you must create reference data in Manager first.
Let's illustrate this with a simple Maestro form that has a single autocomplete field pre-populated with a list of Australian postcodes by the Form Load rule. We use the sample postcode reference data created with the Australian Postcodes JSON file and the en_AU locale. For more information, see Fields Lookup with Reference Data.
Create the Form
- Create a new form based on your template.
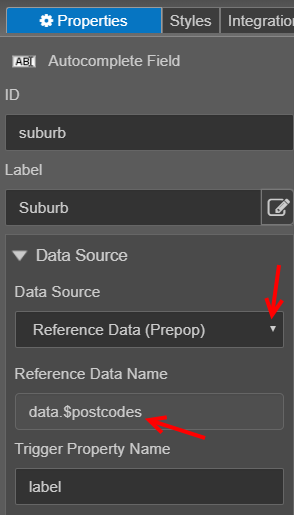
- Add an Autocomplete Field component with ID as
suburb. - Set the Data Source property to Reference Data (Prepop) and the Reference Data Name property to
data.$postcodesas shown below:
- Select the form and create a Form Load rule that set a value to
data.$postcodes:Transact.referenceData("Australian Postcodes JSON", null, "en_AU").then(function(response){ data.$postcodes = JSON.stringify(response.filter(function(row) { row.label = row.suburb + ', ' + row.state + ' ' + row.code; return true; })); }).catch(function(error) { // handle the exception });The Form Load rule JavaScript calls
Transact.referenceDatato fetch the JSON-formatted reference data stored in Manager.When the promise fulfills, the code in the
thenhandler receives an array in the response parameter and filters each row o the array to produce an additional composite property calledlabel, which formats thesuburb,stateandcodeproperties into a well-formatted string. The filtered array is stored indata.$postcodes.Note Properties in the form data object that begin with
$are not sent to Manager with the form XML. - Build and render the form, ensuring Use Transact Functions is selected.
- Open the rendered form as shown below:

Now, you can check that autocomplete functionality works.
Test the Form
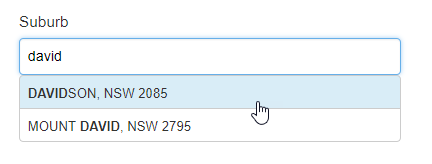
- Start typing in the Suburb field. You should see a list of suburbs matching your text input as you go. In this example, we typed david that produced two matches, as shown below:

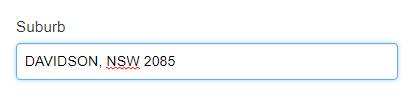
- Select a value from the listof suggestions to populate the Suburb field with the selected value.

Next, learn how to use reference data with JavaScript Library.