Runtime CSS Resource
MaestroThe UI design product. | Form Builder | 21.11 This feature was updated in 21.11.
Maestro comes with the Runtime CSS Resource component, which allows you to add CSSCSS stands for Cascading Styles Sheets and is used to define styles for a Maestro Form, including the design, layout, and variations in the form’s display on different devices and screen sizes. The CSS on a Maestro form is primarily taken care of by the Template Designer. The Template Designer will implement the branding and/or styling of the form’s assets.CSS can be applied to the template of the form, individual components, and any other asset associated with a Maestro form. files to a form's FARFAR is a Form Archive that contains a form and all related resources that can be deployed as a package in various Journey Manager environments. file so they can be used at runtime without needing to first include them in the form as a direct resource. You can use this widget for runtime branding.
Usage
- Open the Palette pane in the Maestro editor.
- Locate the Runtime CSS Resource component within the Tools folder.
- Drag the component into the View pane or the Wireframe.
- Configure the component's properties via the Properties pane.
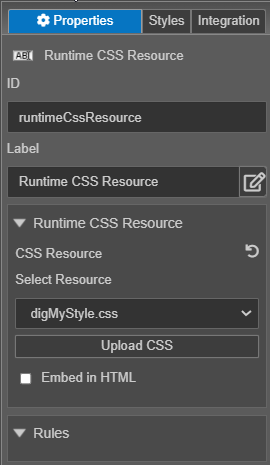
Properties
The following properties are available to the Runtime CSS Resource component:
Runtime CSS Resource
Click to refresh
Select a CSS resource from the dropdown list of uploaded CSS files.
Click to select a CSS file to upload to the form's FAR file.
Select to embed the CSS into the form.
Next, learn about the Web Font component.