Bundle Resource Library
MaestroThe UI design product. | Form Builder | 21.11 This feature was updated in 21.11.
Maestro comes with the Bundle Resource Library component, which allows you to add library's resources, such as images, JavaScriptsPersonally Identifiable Information (PII) is information about an individual that can be used to distinguish or trace an individual‘s identity, such as name, social security number, date and place of birth, mother‘s maiden name, or biometric records; and any other information that is linked to an individual. In Europe, PII is known as personal data., and CSSCSS stands for Cascading Styles Sheets and is used to define styles for a Maestro Form, including the design, layout, and variations in the form’s display on different devices and screen sizes. The CSS on a Maestro form is primarily taken care of by the Template Designer. The Template Designer will implement the branding and/or styling of the form’s assets.CSS can be applied to the template of the form, individual components, and any other asset associated with a Maestro form., to a form's FARFAR is a Form Archive that contains a form and all related resources that can be deployed as a package in various Journey Manager environments. file so they can be used at runtime without needing to first include them in the form as a direct resource. You can use this widget for runtime branding.
Usage
- Open the Palette pane in the Maestro editor.
- Locate the Bundle Resource Library component within the Tools folder.
- Drag the component into the View pane or the Wireframe.
- Configure the component's properties via the Properties pane.
Properties
The following properties are available to the Bundle Resource Library component:
Bundle Resource Library
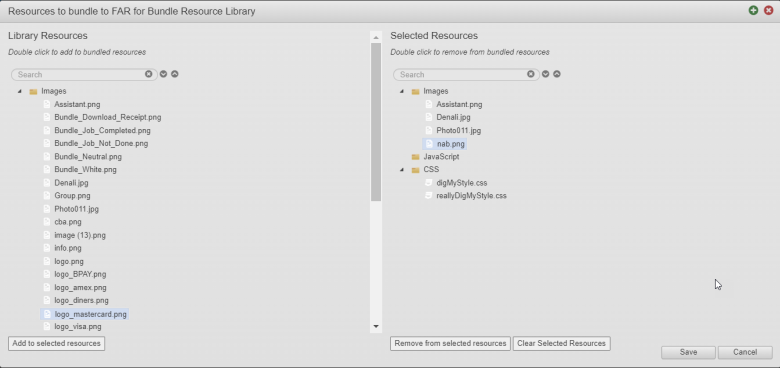
Click to add resources to a form's FAR file or view resources already added to the FAR file.
Select a resource or several resources from the Library Resources pane and click Add to selected resources to add them to the component.
Select a resource or several resources from the Selected Resources pane and click Remove from selected resources to delete them from the component.
Click Clear Selected Resources to delete all resources from the component.
You can't add a rule to this component. For more information, see Maestro Business Rules.
Next, learn about the Runtime CSS Resource component.