Tables & Repeats
Composer This topic is related to Transact Composer. | Form Builder | v4.3 & Higher This feature is related to v4.3 and higher.
Static vs Dynamic
When you include a table or repeating block into your form, you only design
one row of structure, and specify as many rows as you want to display
initially.
Tables usually have a heading
row (or rows). Tables also can be static (i.e. a fixed array of fields for
users to fill in) or dynamic, where users can add or delete rows as they go.
A repeat is similar to a table, but instead
of being limited to the height of a row, you can make the repeating unit as
large as you want, with no restrictions on how the fields lay out — unlike
the single line limitation of a table.
Use
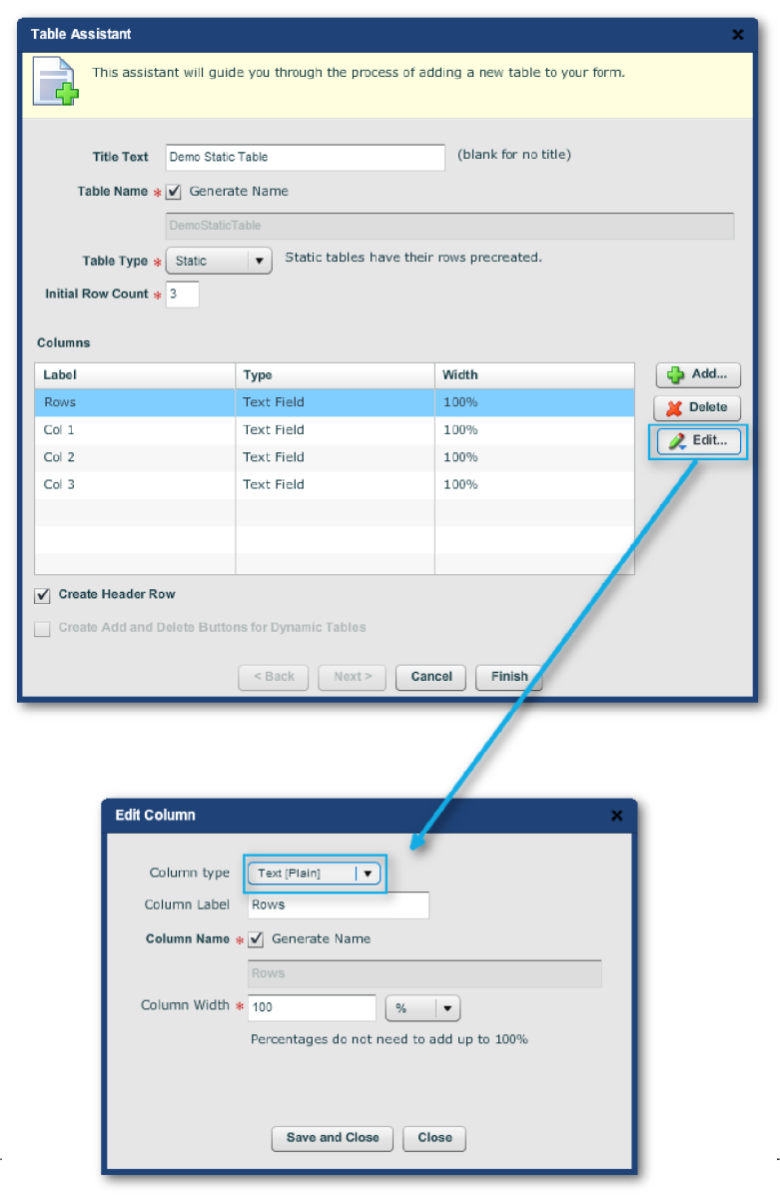
the Table Assistant to create the table. Creating a static table with
headings in each row on the LH side involves a few more steps. Use the
Tables Assistant Wizard as follows:
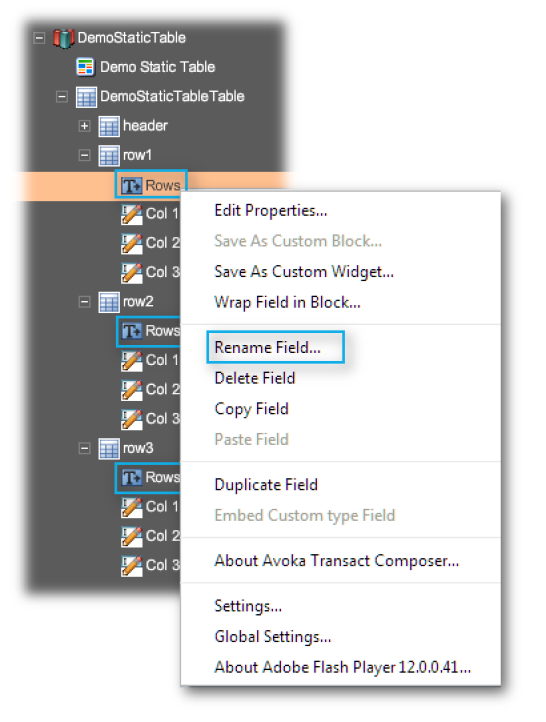
The Table Assistant produces this form structure, although the LH captions
for each row have to be altered — by right-clicking on each of the Plain
Text fields in each of the static rows and selecting "Rename
Field...".
After you
have used the Table Assistant ti create a dynamic table, you cannot convert
the table into a static one.
Note: Tables implicitly require a lot of screen space. In the case of the small
screens of mobile devices, you take advantage of Composer's
ResponsiveLayout feature which is on by default and requires no further work on your part.
Editing Table Structure
Adding and removing columns from a table requires making several manual
changes to the Structure Panel.
You should
alter the table element in the structure. This is the container that holds
the Header and Row blocks (i.e. "DemoStaticTableTable" in the
example immediately above). Double-click on the element and in
Edit Properties, go to "Properties -> Layout -> Layout Manager" and alter
the "Column Count" or "Initial Row Count" to your
requirements.
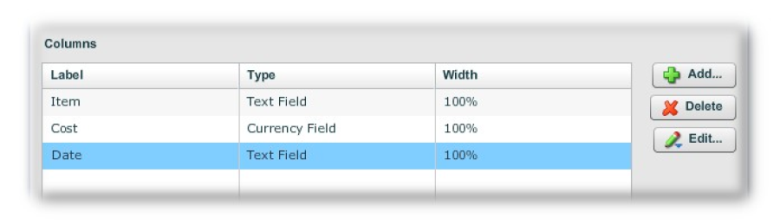
The Structure Panel makes it
easy to change the elements in a row. For example, in the above table
created using the Table Assistant, all the row elements are Plain Text
fields. Say we want to have the second column to be a currency field and the
third into a date field. We just delete these elements from the Row element
and drop a Currency Widget and a Date Widget into that Row icon in Structure
Panel, name them accordingly (though they need not have the same names as
the former elements) and move them into the correct positions
in the
structure using the blue arrows at the top of the panel. The result looks as
follows:
This flexibility extends across the entire table structure,
though be careful to preserve the structural integrity of the table.
Adding a Footer
You add footers to tables through the Structure Panel.
We can use the Table Assistant to create a
3-column table with Plain Text Column, a Currency column and a third column,
which we will re-cofigure to hold a Date field.
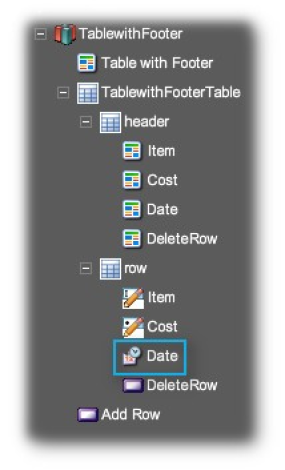
We then
manipulate the Structure Panel to delete the text field (by right-clicking
on it in the Structure) and drop in a Date widget into the Row container
into the correct position (using the <ctrl> key or by using
the blue up/ downbuttons).
Drop a
"Table Footer" widget from the palette onto the table field in the
Structure Panel and add appropriate elements from the palette. Here we add
only two elements: a Plain text and a Currency. Because the table has four
columns per row, we adjust the column widths of these two for the sake of
neatness: use "Edit Properties -
> Properties -> Layout
-> Layout Constraints -> Column Span". The "Second Column
Total" has a column span of "1" and the "Total",
"3".
The new structure looks like this:
All that
needs doing now, is getting "Second Column Total" to sum the
second column. See
Scripting and Dependencies on how to do this; it is done simply enough by the Edit Properties dialog
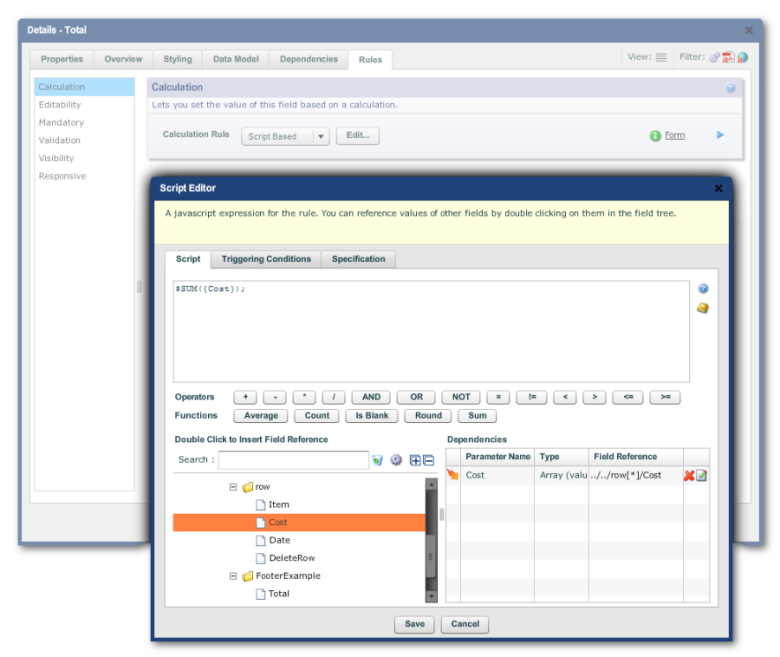
for the "Total" currency field. In "Edit Properties ->
Rules -> Calculation -> Calculation Rule -> Script Based ->
Edit" and fill in the following:
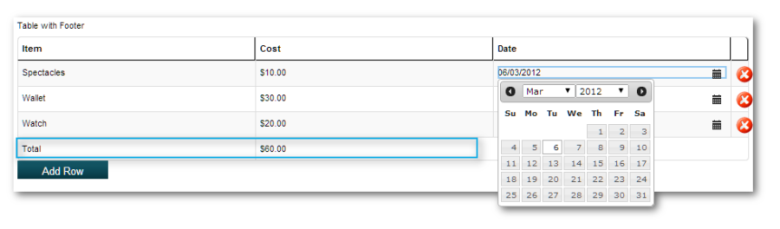
The resulting table as viewed in
"Preview HTML", looks like this (with some test values added):
Hint:
you should make the table cell total read-only ("Edit Properties ->
Rules -> Editability -> Editability Rules -> Never
Editiable").
Repeats
There is no Assistant for repeats. This means that the you have to build up
the structure in the Structure Panel yourself by dropping in the appropriate
widgets and blocks and using the Edit Properties of the fields to script
them. See
Repeats in
AdvancedTopics.
Hint: a good way to
start building repeats is to mimic the structure of tables, with blocks for
headers, for rows and footers.
Radio Buttons
Composer supports copying and pasting groups of radio buttons from one part of a form into another without the need to alter the scripting of the groups or their component fields..