Key-Value Editor
MaestroThe UI design product. | Form Builder | 24.04 This feature was introduced in 24.04
The Maestro editor comes with the Key-Value editor allowing you to create and manage key / value mappings, which may be required to configure different components, for example, Configurable Text Input. The mappings are stored as a JSONJSON (JavaScript Object Notation) is an open standard file format and data interchange format that uses human-readable text to store and transmit data objects consisting of attribute–value pairs and arrays. object so the editor lets you edit these pairs using JSON syntax directly.
To create a key / value pair in the editor:
- Open a form or a template in the Maestro editor and click the Design tab.
- Select a component and switch to the Properties tab.
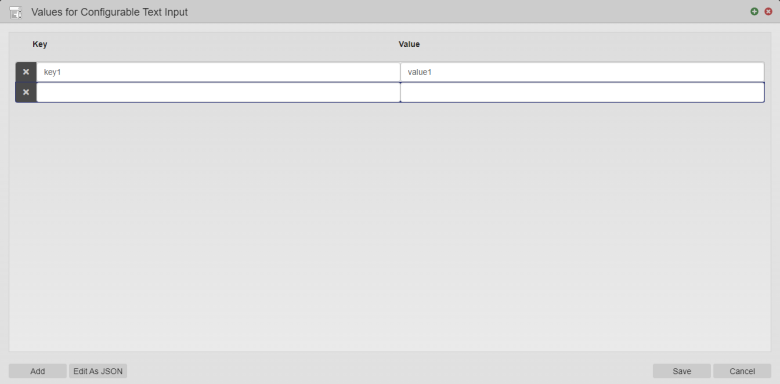
- Click Values to open the Key-Value editor.

Note The component's property must be enabled for the key-value content, otherwise this option is not available.
- Click Add to create a new mapping and provide a key in the Key column and its value in the Value column.
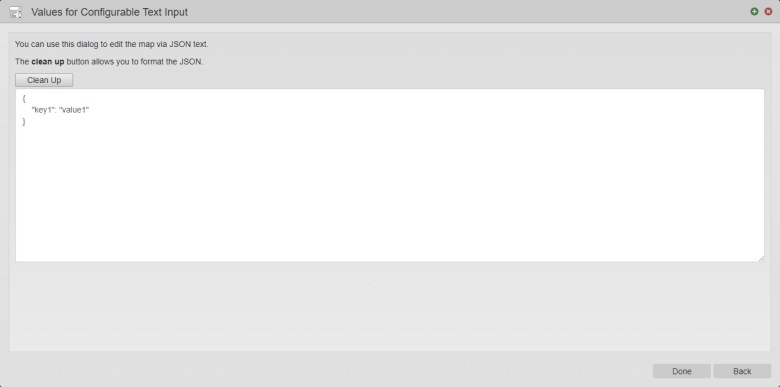
- Click Edit As JSON to edit the mapping in JSON format.

- Click Clean Up to format the JSON file.
- Click Done to return to the main UI of the key-value editor.
- Click Save to save your changes.
Next, learn about Properties pane.