Reference a JavaScript File into a Form
MaestroThe UI design product. | Form Builder | 17.10 This feature was introduced in 17.10.
After you have moved the business rules out of a Maestro form to a JavaScriptJavascript (JS) is a scripting languages, primarily used on the Web. It is used to enhance HTML pages and is commonly found embedded in HTML code. JavaScript is an interpreted language. Thus, it doesn't need to be compiled. file using the Code View, it is time to reference this JavaScript file back into the form.
To reference the JavaScript file in a form:
- Open the form that you moved the JavaScript rules from.
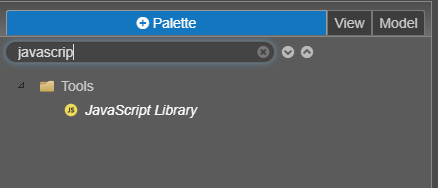
- Use the Maestro Palette and select the JavaScript Library component.
- Drag and drop the JavaScript Library component onto the form.
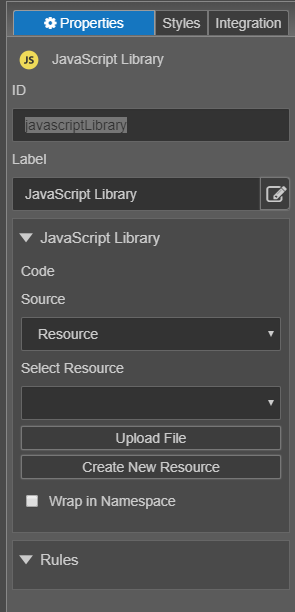
Dropping the JavaScript Library component onto the form will display the JavaScript library properties. - Select the Source of the JavaScript file. For a JS File that is created using the Move Rules to JavaScript File feature, the source will always be, Resource (which is selected by default).
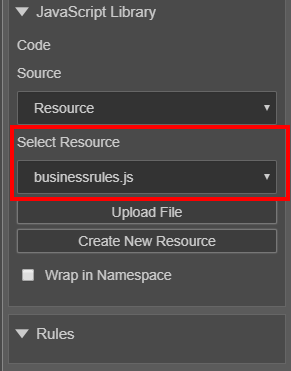
- Select the Resource from the Resource dropdown menu. This dropdown list will identify each of the JavaScript files and resources that have been created for the form.
- Save the form to apply the business rules from the JavaScript file to the form.
Once you have referenced a JavaScript file in a form, you can then download the JavaScript file to edit it outside of Maestro before uploading it back into Maestro.
Next, learn how to download a JavaScript file.