Masked Date Input
MaestroThe UI design product. | Form Builder | 24.04 This feature was introduced in 24.04
Maestro comes with the Masked Date Input component, which is an input field widget, that extends Date Picker and adds the following features allowing you to:
- Format a date input.
- Show a pattern.
- Auto-format a date input while typing.
Separate to whether or not the calendar popup is available, the main feature of the component is that the text input field (for manually typing a date) is now strongly formatted according to the Date/Time Display Format property configured on the component.
Manually typing a date can only be in the format defined by the display format property - attempting to type in a different format will not work and the keystrokes will be ignored.
As the field uses the masked input under the hood, the same rules apply for fixed characters, such as "/", ":" and so on. Fixed characters are optional for the user to type them, but they will always appear in the rendered text. For example, if a format is defined as dd/MM, typing 15/05 is exactly the same as typing 1505 and both will display 15/05 in the field.
Fixed characters are not literal - they accept any non-numeric character, but they always display as the configured fixed character.
All of the following typed strings are considered equivalent, and will result in a display of 15/05 (if the format is defined as dd/MM):
1505
15/05
15 05
15-05
15.05Where possible and appropriate, fields are automatically zero padded as the user types, as well as checked for valid values, depending on which section of the date is currently being entered. Let's look at a few examples in more detail.
If the display format is dd/MM/yyyy and the user types the characters: 4518 and tabs away, the field will display 04/05/2018 - this is possible because according to the configured format, the 4 can only correspond to a 04 for day, the 5 can only be 05 for month, and the 18 will be resolved to 2018.
If the format is d/MM/yy then the same 4518 input would display as 4/05/18 - the single d does not receive zero-padding, and the yy remains as 18.
By comparison, typing 2518 would result in either 25/01/2008 or 25/01/08 for the above two formats - the key thing to note being that the date is interpreted as the 25th of January, as the 25 is a valid day - the user would need to type 2/5/18 to force the date to be the 2nd of May.
Non-existent dates are not allowed - for example, 31st November, or 29th February (on a non leap year).
The format of the entered date in the submission XML (and data object) will always match the Date/Time Data Format property, regardless of the display format configured.
Valid formats for the Date/Time Display Format property are the same as the date picker control - that is, any format that's accepted by the Java SimpleDateFormat utility. For more information, see Java date and time formats.
Any of the word-style based formats (namely, EEE, EEEE for day, or MMM, MMMM for month) will auto-resolve as the user types - accepted values will be the set of day/month names (either short or long) according to the component configuration, and the form translations. Let's look at a few examples in more detail.
With a display format of MMMM dd yyyy (and assuming the standard English month names are configured), typing a D or d at the beginning should automatically resolve to "December" and advance the user directly to the day entry but obviously still accept the remaining characters in the word "December" if the user continues typing them.
Typing a A at the beginning will only display A initially, as there's no way to distinguish between "April" and "August" until the next character has been entered, at which point the whole month name will be resolved.
In a multi-language form, changing language will re-format the displayed text - the whole display format may be different, or, for example, different month/day names may apply. The data format is not translatable, and will remain the same.
Setting the data value directly in a rule, for example, data.dateOfBirth = "....", will work as long as the value set is either a JavaScript Date object, or a string that matches one of the Date/Time Data Format or Date/Time Display Format properties - either way, the visible value in the field will be correct, and match the configured display format.
Setting the data value to any string that cannot be matched to the configured data or display formats will still display the string in the input field, but the field will not be valid - namely, the form will not be able to be submitted.
Partially entering a date (but with insufficient information to resolve a complete date) will behave the same as in invalid data value - the typed text will remain in the field, but the field will not be valid (i.e. will fail the validation check - either on page change or form submit)
For example, typing 04/0 and tabbing away, will retain that text, instead of clearing the field, but the field will be invalid.
Given the direct equivalence of properties, existing Date Picker fields in a form can be changed to Masked Date Input components, which should retain the same configured validation rules (min/max date and so on) and date formats as before, but will now use the masked entry to tighten the accepted values.
To avoid dates that appear correct from preventing the form being submitted, with no obvious reason, such as valid text, but can't be parsed to a valid date, weekday names (EEE or EEEE) and AM/PM (a) are considered "soft" tokens. These can be typed by the user, but will be automatically corrected on blur if they don't match the rest of the information.
For example, the following manually typed entries will be converted as shown:
- "Thursday 10 June 2024" -> "Monday 10 June 2024"
- "10 June 2024 15:05 AM" -> "10 June 2024 15:05 PM"
We recommend checking the Configurable Text Input component to get familiar with a variety of formatting and validation options.
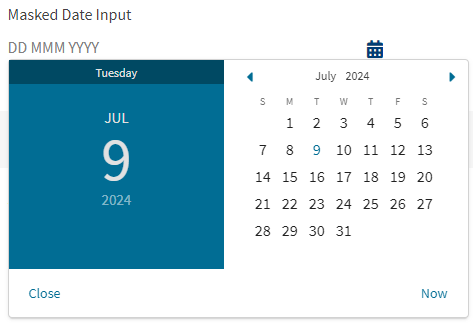
The component looks like thison a rendered form.

Usage
- Open the Palette pane in the Maestro editor.
- Locate the Masked Date Input component within the Input Fields folder.
- Drag the component into the View pane or the Wireframe.

The component in a Wireframe. - Select the Properties pane to configure the component's properties.

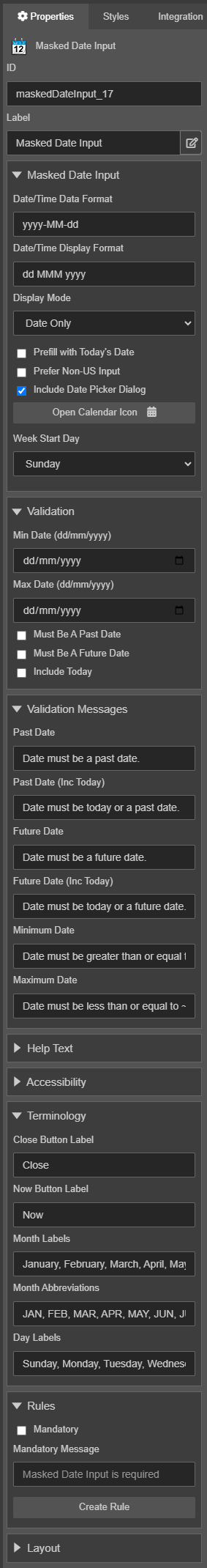
Properties
The component has the same properties as Date Picker , with the following additional options:
Masked Date Input
- Include Date Picker Dialog
Boolean includeDatePickerDialog- This option is selected by default. Clear the checkbox to remove the ability to open the popup calendar for selecting a date, so form users can only type a date into a component field.
Next, learn about the Autocomplete Field component.