Web Font
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
Maestro comes with the Web Font component, so you can upload fonts as a resource and configure one to be used in a form.
Usage
- Open the Palette pane in the Maestro Editor.
- Locate the Web Font component within the Tools folder.
- Drag the component into the View pane or the Wireframe.
- Configure the component's properties via the Properties pane.
Properties
The following properties are available to the Web Font component:
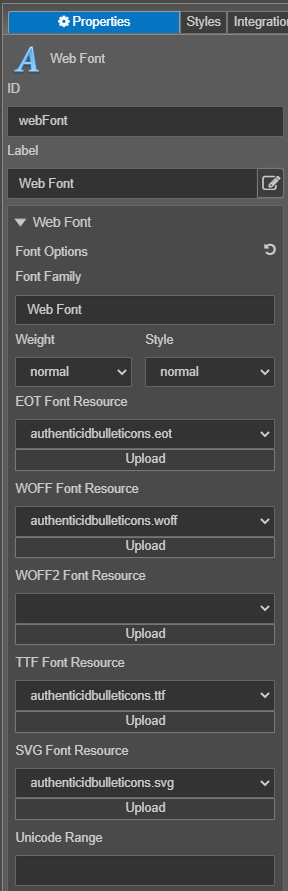
Web Font
Upload the font resources and configure the font or click Remove Local Override to clear the uploaded font
Type a family of a font
Select a weight of a font from the dropdown list
Select a style of a font from the dropdown list
Select an Embedded OpenType (EOT)Embedded OpenType (EOT) fonts are a compact form of OpenType fonts designed by Microsoft for use as embedded fonts on web pages. These files use the extension . eot font resource from the dropdown list or click Upload to use another EOT font file
Select a Web Open Font Format (WOFF)The Web Open Font Format (WOFF) is a font format for use in web pages. WOFF files are OpenType or TrueType fonts, with format-specific compression applied and additional XML metadata added. font resource from the dropdown list or click Upload to use another WOFF font file
Select a Web Open Font Format 2 (WOFF2)WOFF2 font is a web font file created in the WOFF (Web Open Font Format) 2.0 format, an open format used to deliver webpage fonts on the fly. It is saved as a compressed container that supports TrueType (. TTF) and OpenType (. OTF) fonts. WOFF2 files also support font licensing metadata. font resource from the dropdown list or click Upload to use another WOFF2 font file
Select a TrueTypeTrueType (TTF) is an outline font standard developed by Apple in the late 1980s as a competitor to Adobe's Type 1 fonts used in PostScript. It has become the most common format for fonts on the classic Mac OS, macOS, and Microsoft Windows operating systems. font resource from the dropdown list or click Upload to use another TTF font file
Select an SVGAn SVG font is a new version of the OpenType format, with SVG standing for Scalable Vector Graphics. The SVG glyph format allows the characters to be displayed in multiple colors and different transparencies, and some may even be animated. font resource from the dropdown list or click Upload to use another SVG font file
To use SVG as a font in Maestro, first, you need to add a Web Font component to a template and configure it with an SVG font file. Then, you use @font-face CSS in the shared styles to apply the SVG as a font.
Type an unicode range CSS descriptor to set the specific range of characters to be used from a font defined by @font-face and made available for use on the current page.
You can't add a rule to this component. For more information, see Maestro Business Rules.
Next, learn about the JavaScript Library component.