Translate a String in a JavaScript
MaestroThe UI design product. | Form Builder | 17.10 This feature was updated in 17.10.
Maestro allows you to translated strings of text used in forms by JavaScriptsJavascript (JS) is a scripting languages, primarily used on the Web. It is used to enhance HTML pages and is commonly found embedded in HTML code. JavaScript is an interpreted language. Thus, it doesn't need to be compiled., for example, in business rules.
To translate a string:
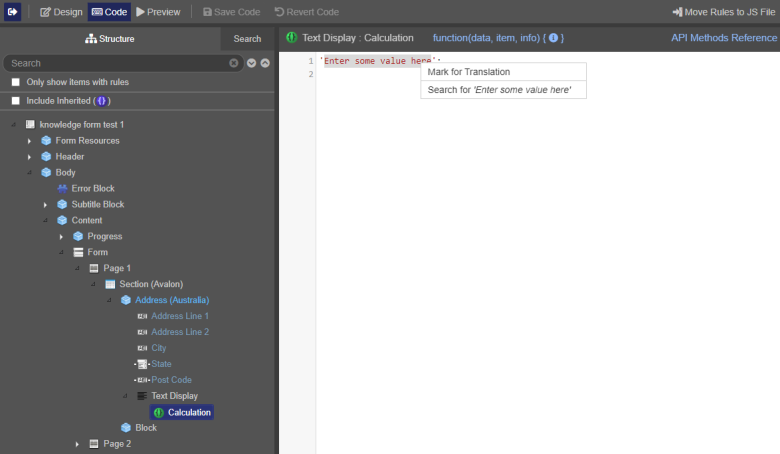
- Select a string.
- Right click it and select Mark for Translation. This creates a translation ID for that string.
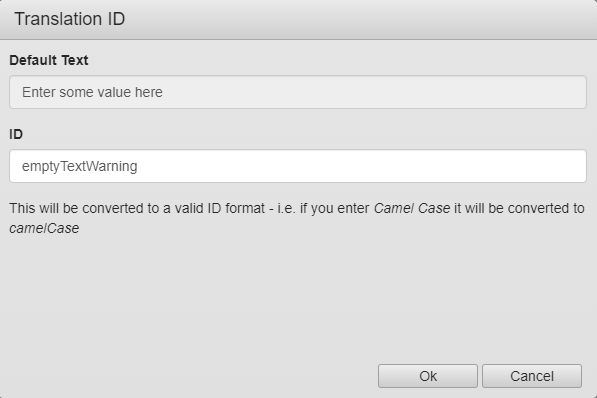
- Enter a Translation ID for the selected string.
- Click OK to create a Translation ID, which you can then find in the Translation window and enter a translation value.
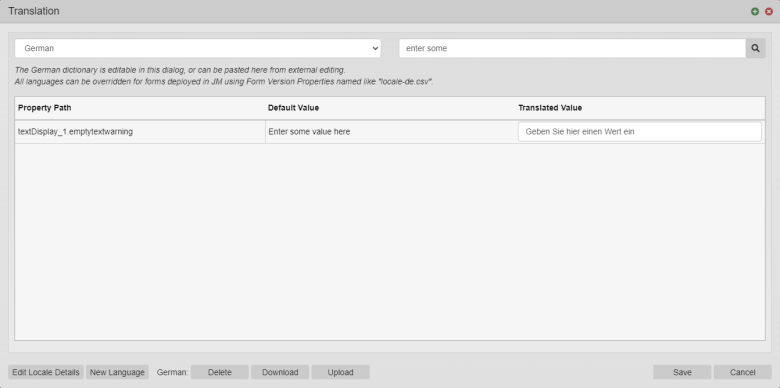
- Open the Translation window and select the language, which you want to use to edit a value, from the dropdown list. With the language selected you can find the new property key based on the Translation ID that was created. You will see the default value in the middle column and can enter the translation value in the field provided. Notice the translation value displays the default value, however, you can change that value with the correct translation.
Now, you can see a token at the beginning of the string. In the code, you can still see the default value for your string, and you can see that it has been marked with a token based on the Translation ID that you provided.
Next, learn how to use translation CSV files.