Component Options: Rule Templates
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
Maestro allows you to create new and update existing rule templates for components using Component Options. You can use it to add custom rule types to a component. Once a rule is configured, you can run its JavaScript from another location of your form.
To create a new rule template using Component Options:
- Open a project in your organization.
- Select a component in the Component folder and click Edit Version.
- Click Component Options and select Rule Templates.

- Click New Rule Template to create a new rule template.

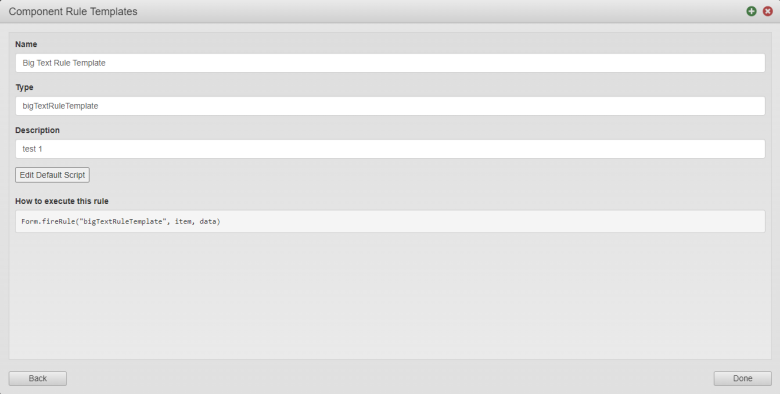
- Enter the Name for the new rule template. It automatically prefills the type of the rule and a JavaScript code required to execute it, for example:
Form.fireRule("bigTextRuleTemplate", item, data).Note We recommended saving this code for your further reference as you will need it for an executable command later.
- Update the type of the rule in the Type field if you are not happy with the auto-suggested type.
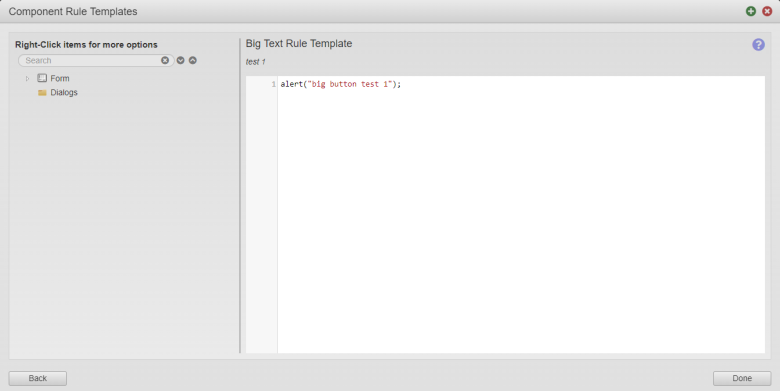
- Click Create Default Script to edit a rule script.

- Click Done.
Next, learn how to add rule helpers.