Forms in TransactField App
TransactField AppThis topic is related to TransactField App. | Deprecated in 21.11 This feature was deprecated in 21.11.
TransactField App allows you to access and view a list of your forms.
Types of Forms
- Some forms may only require a handful of fields to gather information, while others will require a complex structure that changes the face of the form depending what the user inputs.
- In the "Top to Bottom" form structure, fields are simply laid out one below the previous one and navigation occurs by simply 'swiping your finger' up and down the screen.
- In a form containing a wizard structure, form pages contain navigation buttons typically 'Next' and 'Previous' to move between pages. There might also be a menu on the left or top side of the form which allows an alternate way to navigate among form pages.
- The interaction with the form should be the same all devices. However, the form may re-arrange itself depending on the width of the screen being used: this is called responsive behavior.
Widgets
- Most forms will contain the basic widget types, e.g.: a text field which enables the form filler to enter information and radio buttons or check boxes to enable the form filler to make choices.
- Some widgets, such as the date picker and radio buttons, have the same functionality on all devices but display different on mobile devices.
- Other widgets may only be used on a mobile device. These include:
- The camera widget with gallery integration which allows the mobile form filler to easily capture a picture, such as a damaged vehicle, a patient's injury, a driver's license, or a passport. Pictures are submitted as part of the form submission. The camera widget only works on devices that have a camera.
- The scribble signature field that allows signatures created with a finger or stylus to be collected right on the screen.
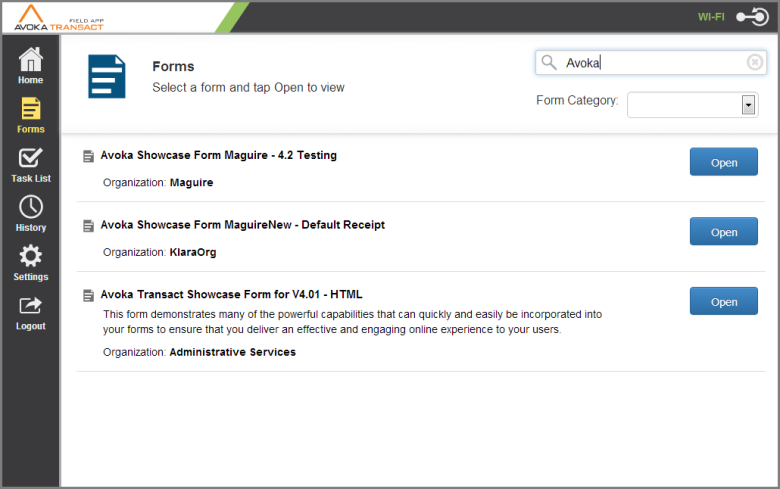
Fill out a Form
Selecting Forms either from the tab menu or the home screen, directs you to a list of accessible forms with brief descriptions, if available.
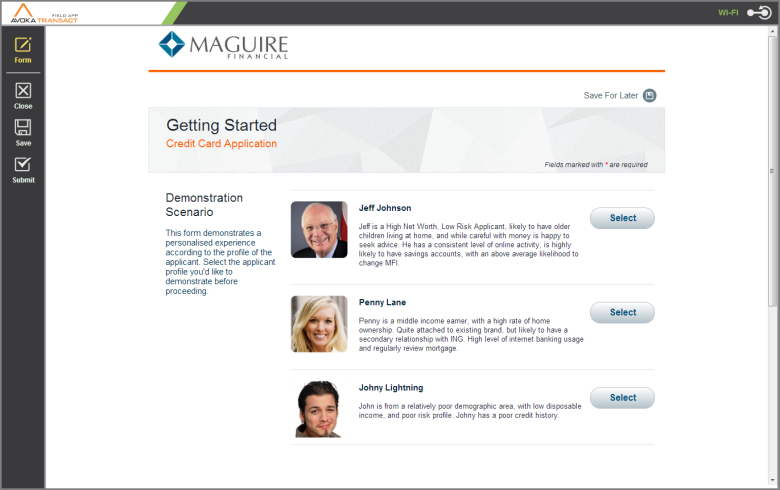
Tapping on Open takes you to the form's first page. The tab menu may also change to form-specific functions.
The Submit icon is selected to complete the form. If the user is online, the form will be submitted and an entry goes in the History tab, together with a Reference number. If you are not connected, it is shown in the Task tab, with the status Pending. It moves to History after a successful synchronization.
It is possible to suppress the submit button in the Mobile App and only submit via a form submit button or visa-versa. This can be achieved through configuration settings made in Composer or in Transaction Manager.
TransactField now supports in-form attachments. The form is setup with the supporting widget. When selected the attachments can be sourced directly from the device's internal camera, from the internal camera roll, or from your corporate Box cloud service.
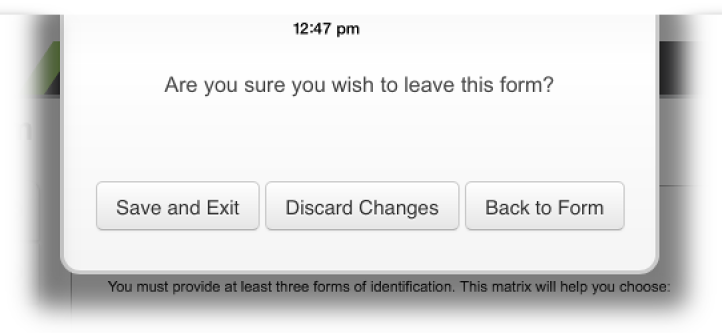
The 'Close' icon allows the form filler to exit the form with various options:
- Save and Exit saves the form into your Task List for future completion.
- Discard Changes does not save any changes made.
- Back to Form takes you back to the open form.
Next, learn about tasks in TransactField App.