Common Template Elements
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
A Maestro template has several distinct areas or elements, which mostly managed (created, edited, or updated) by a Template Designer, who also decides which areas of the form has access to and which areas can be edited using the Form Options functionality in Maestro.
Forms always has access to the content area, which is the form main editable area and it is where all components are added. Forms can also have access to specific dialogs and modal pages. In rare cases, the form can have access to other elements of the form.
Most templates have the following common elements:
- Form Header
- A Form Header is at the top of the form. The header displays the logo and the reference code that is used when a user returns later to complete the form. It is common for the form header to be configured in the template, not the form.
- Navigator
- A Navigator displays all the pages in the form and allows easy navigation between pages. The Form Builder can have access to make basic changes to the navigator such as edit page names and create page groups. However, the look and feel of the navigator is solely the responsibility of the Template Designer.
- Function Bar
- A Function Bar contains buttons to save and close, cancel or exit and open a saved form. The Function Bar is exclusively managed and configured by the Template Designer, however, the Form Builder usually can enable or disable buttons that are present in the function bar.
- Wizard Navigation Bar
- A Wizard Navigation Bar is at the bottom of the form and contains the navigation buttons to allow users to move from page to page, as well as submit the form when finished. The wizard navigation bar is exclusively configured and managed by the Template Designer.
- Form Footer
- A Form Footer is at the bottom of a form and holds some specific details such as copyright. The Form Builder doesn’t usually have access to this area.
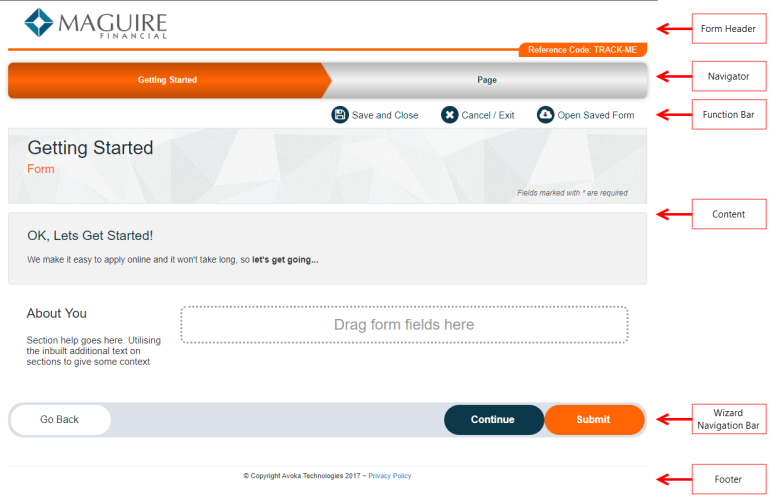
The image below shows typical locations of the above mentioned elements.

Next, learn how to create a template.