Composer Render HTML Form Service
Journey Manager (JM) The transaction engine for the platform. | System Manager / DevOps | 18.11 This feature was updated in 18.11.
Manager comes with the Composer Render HTML Form core global service, which renders Composer SmartForms.
To configure the Composer Render HTML Form service:
- Select Services > Core Global Services.
- Locate the service and click Edit.
- Configure the standard service settings.
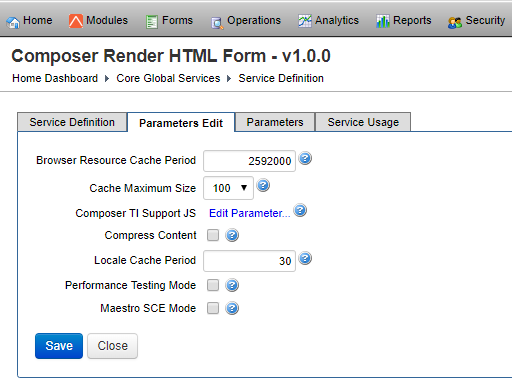
- Select the Parameters Edit tab to view and edit the configuration.

- Edit the browser resource caching period in seconds in the Browser Resource Cache Period field. Default is 2592000.
- Edit the server side form HTML and resource cache maximum size in the Cache Maximum Size field. Default is 100.
- Click Composer TI Support JS to view and edit the Composer Transact Insights Support JavaScript file include. You can use the include file when Composer Form was not published with TI support.
- Select the Compress Content checkbox to GZIPGZIP is a file format and a software application used for file compression and decompression. compress the HTML content.
Note It's recommended to use Apache
mode_deflatefor HTML compression. - Edit the locale JSONJSON (JavaScript Object Notation) is an open standard file format and data interchange format that uses human-readable text to store and transmit data objects consisting of attribute–value pairs and arrays. resources caching period in seconds in the Locale Cache Period field. Default is 30.
- Select the Performance Testing Mode checkbox to enable Performance Testing mode which renders HTTP response header
xml_datafor use by automation tools. - Select the Maestro SCE Mode checkbox to enable Maestro Static Content ExternalizationStatic Content Externalization (SCE). rendering mode. | 18.11 This feature was introduced in 18.11.
- Click Save to update the changes.
Next, learn how to view core global services.