Pre-Submit Validation
MaestroThe UI design product. |
Form Builder  Platform Developer | 19.05
This feature was introduced in 19.05.
Platform Developer | 19.05
This feature was introduced in 19.05.
Journey Maestro allows you to implement a Pre-Submit validation call to a Manager server before a form is submitted. This is a rather common requirement of many user journeys.
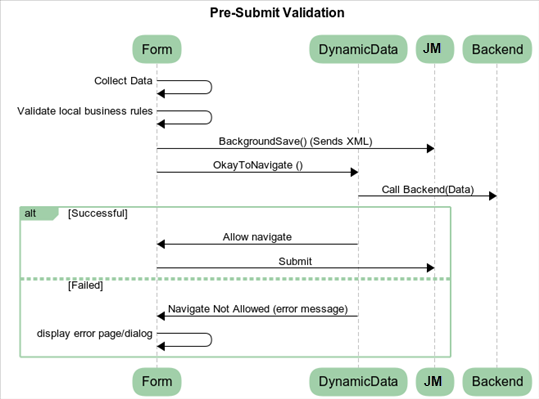
A typical Pre-Submit validation flow is shown below:
- A user clicks a submit button after filling in a form.
- The form validates the data that the user has provided in the fields by checking all mandatory rules and validation rules.
- The form calls a Dynamic Data service to pass the data from the form to the Manager server rather than processing the submit immediately.
- The Dynamic Data service processes the data, which may include calls to various back-end services, and returns a go or no-go decision back to the form.
- If the decision is a go, then the submit event occurs.
- If the decision is a no-go, then an error or an appropriate message is displayed to the form user
This is illustrated in the sequence diagram below:

While passing the data to the server, one common pattern is to explicitly invoke a background save method which results in an XML data become available to the Dynamic Data service. Another pattern is to collect the data as a JSON object and pass it in the Dynamic Data service.
The problem with these approaches is that each of the functions called asynchronouslymeaning that they don't return immediately, but rather some time later. To accommodate this, you need to use promises.
Let's look at the implementation of the Submit click event of a standard Maestro form:
Depending on your template, you may not have access to the Submit button. In this case, you need to speak to a Template Designer.
Form.submit(item.properties.submissionMethod, item.properties.legacyMethod).then(function(response){
Form.fireRule("onSuccess", item, data, response);
}, function(err) {
Form.fireRule("onFailure", item, data, err);
});Here, the Form.submit() method includes a validate() call to perform local mandatory rule validation. You can implement this using the Pre-Submit event at the Form level, which can be found under Form > Navigation > Right > Submit > Properties > Rules > Click.
It's important to note that if the method returns false or a promise rejected from the Pre-Submit event, then it will not submit the form. However, if it doesn't return anything, so the form may still be submitted.
To accommodate the behavior mentioned above, you should try using the following code:
parameters.param = data.lastName;
Form.backgroundSave()
.then(function(backgroundSaveSuccessful) {
return Form.validate();
}).then(function(validateSuccessful){
return DynamicData.call("MyDynamicDataService", parameters);
}).then(function(dynamicDataCallResult){
console.log(dynamicDataCallResult.result);
if (dynamicDataCallResult.result=="success"){
return dynamicDataCallResult.result;
} else {
throw new Error(dynamicDataCallResult.result)
}
}).then(function(dynamicResult){
return Form.submit(item.properties.submissionMethod, item.properties.legacyMethod);
}).then(function(submitResult){
Form.fireRule("onSuccess", item, data, response);
}).catch(function(err){
console.log(err);
Form.fireRule("onFailure", item, data, err);
Form.showDialog("errordialog");
});Next, learn about promises in Maestro.