Editable If Rule
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
Maestro comes with the Editable if rule that limits a form user’s ability to edit component content in a Maestro form. If the rule's JavaScript returns true, a form user can edit an item, such as a component or a field, otherwise, the item is locked and can't be modified. By default, a component with an Editable if rule can't be edited until the configured condition is met.
This rule is handy when you wish to guide form users on their journey though a form by disabling some options they don't need to fill in but enabling others depending on data they provide.
To create the Editable if rule:
- Inside the Maestro Editor, select a component from the View pane.
- In the Properties pane, click the Create Rule button.
- Click the Editable if link, located under the Editability heading.
- Write a JavaScript to implement the logic.
- Click Save.
The rule will appear in the Properties pane, under the Rules heading.
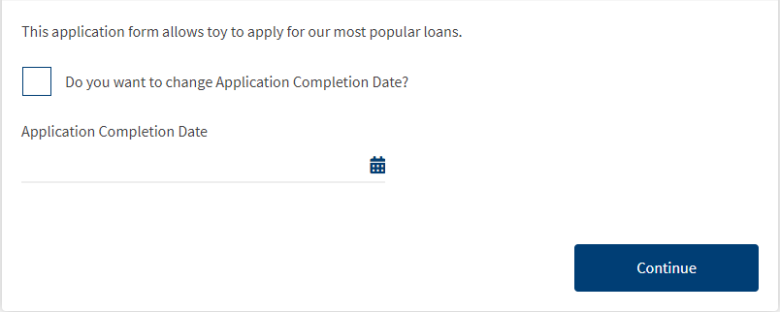
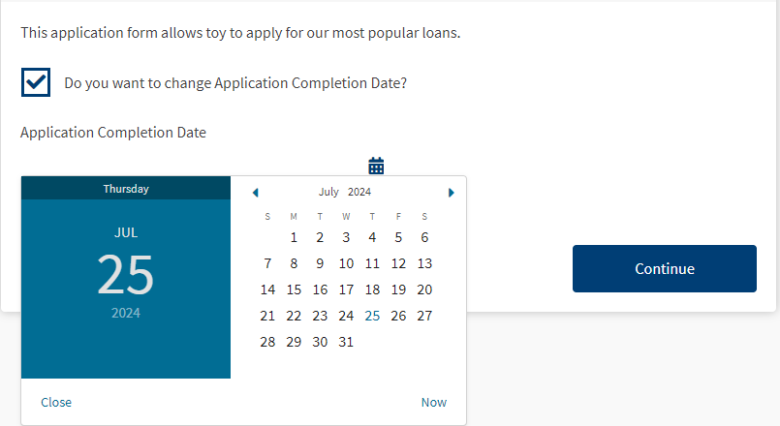
Let's look at a simple example. Suppose you want to enable the Date Picker component so that a form user can select a desired date for an application to be completed. Otherwise, you want it disabled, which is the default onboarding flow. The rendered form looks line this:
To implement this simple logic:
- Drop a Checkbox component on a form.
- Change its ID as
enableDatePicker. - Name it as Do you want to change Application Completion Date?
- Drop a Date Picker component on a form.
- Create an Editable if rule to execute the following JavaScript:
data.enableDatePicker
You can also check an Editable if rule example.
Next, learn about the Read-Only rule, which is the other editability rule available in the Maestro editor.