Text Field
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
Maestro comes with the Text Field component, which you can use to capture user input in various parts of a form.
You can use HTML tags in the text field, for example, <samp>Welcome</samp> to <em>my</em> page!. For more information, see rich text editor.
Usage
- Open the Palette pane in the Maestro editor.
- Locate the Text Field component within the Input Fields folder.
- Drag the component into the View pane or the Wireframe.
- Configure the component's properties via the Properties pane.

Properties
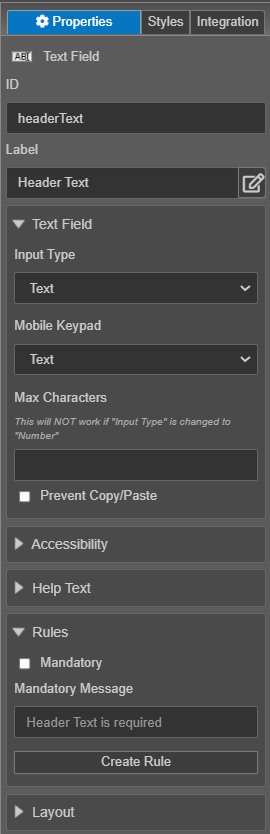
The following properties are available to the Text Field component:
Text Field
- Input Type
Option inputType- Select the input type from the Input Type dropdown list, which can be one of the following:
Label Value Text text Number number Email email Password password Telephone tel - Mobile Keypad
Option mobileKeypad- Select a mobile keypad type from the Mobile Keypad dropdown list, which can be one of the following:
Label Value Text text Numeric number Email email Telephone tel - Max Characters
Integer maxLength- Provide the maximum number of characters the component can hold.
Note This doesn't apply if the Input Type is set to Number.
- Prevent Copy/Paste
Boolean preventCopyPaste- Select this property to prevent form users from copying and pasting text content.
Styles
Next, learn about the Time component.