Submit
MaestroThe UI design product. | Form Builder | All versions This feature is related to all versions.
Maestro comes with the Submit component so you can configure how a form is submitted.
This component inherits properties and shared styles from the Button component.
Usage
- Open the Palette pane in the Maestro Editor.
- Locate the Submit component within the Transaction folder.
- Drag the component into the View pane or the Wireframe.
- Configure the component's properties via the Properties pane.

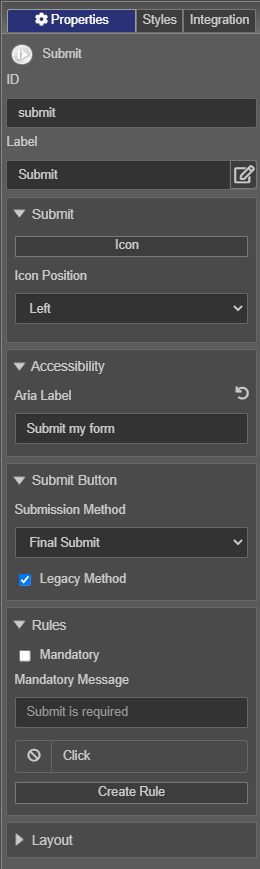
Properties
The following properties are available to the Submit component:
Select the button icon
Select the button icon position
The following options are available from the Icon Position dropdown:
| Label | Value |
|---|---|
| Left | left |
| Right | right |
Accessibility
Enter the Aria Label for this button, for example, Submit my form. For more information, see ARIA documentation
Submit Button
Select the submission method from the Submission Method dropdown, which has the following options:
| Label | Value |
|---|---|
| Final Submit | Submitted |
| Save Draft | Saved |
| Abandon Form | Abandoned |
Use old-style HTML form post and redirect
Next, learn about the Payment Type Selector component.